Windows 7 向け IE11 Developer Preview: 次世代のサイトとアプリのさらなる高速化を実現
最近リリースされた Windows 8.1 Preview では、あらゆる画面サイズのあらゆる Windows デバイスに最高の Web エクスペリエンスを提供するというビジョンが、Internet Explorer 11 によってさらに完成へと近づきました。Windows 7 の IE11 でも、これと同様のパフォーマンス強化、ページ読み込み時間の短縮、次世代サイトが活用する新たな標準のサポート、根本的に改良された F12 開発者ツールを提供します。この Windows 7 向け IE11 の Developer Preview が、本日よりダウンロード提供を開始いたしました。
Windows 7 向け IE11 Developer Preview のパフォーマンス、Web プログラミング、開発者ツール機能を紹介するビデオです
目的のサイトにすばやくアクセスでき、Windows 8.1 の Windows ストア アプリとサイトの同時利用を可能にする Windows 8.1 の IE11 は、最高のブラウジング エクスペリエンスを提供します。高速で滑らかなブラウジング、タッチに最適な操作性、多数のタブのサポート、よりリッチなサイト候補の提案、整理しやすいお気に入りに加え、2 つのウィンドウを横並びで表示できるため、サイト間の比較や、サイトと Windows ストア アプリの同時利用が可能です。
IE11 では、開発者の皆様は、プロフェッショナル品質の Web ビデオや、基盤となるハードウェアを最大限に活用した超高速な 2D および 3D Web テクノロジを備えた次世代のエクスペリエンスを構築できるようになります。IE11 は現在普及している各種標準と互換性にも対応しており、新しい開発者ツールを活用することで、高パフォーマンスな Web エクスペリエンスを構築できます。
Windows 7 向け IE11 の登場によって、互換性に優れた Web エクスペリエンスを支えるパフォーマンス、セキュリティ、設計内部に対する変更点を、Windows 7 ユーザーの皆様も活用できるようになります。今回の Developer Preview を活用すれば、魅力的な Web コンテンツを簡単に構築し、最終的には 7 億人を超える Windows ユーザーに提供できるようになります。modern.ie (英語) も開発者向けに更新されています。クロスブラウザー Web サイトのスクリーンショット サービスが新たに追加され、仮想マシン イメージも更新されました。
より高速で応答性に優れたブラウジング
パフォーマンスは、Web を閲覧するすべてのユーザーにかかわります。Microsoft は、IE11 のブラウジング エンジンを実際のサイトに合わせて最適化し、ダウンロードと表示の高速化、応答性とインタラクティブ性の大幅な強化を実現しています。
IE11 には、実際の Web サイトのパフォーマンスを向上する新しい機能が導入されています。IE11 ではブラウザーで初めて JPG 画像を GPU 上でリアルタイムでデコードする機能をネイティブで備えているため、ページ読み込みの高速化とメモリ消費量の抑制を通して、消費電力の削減とバッテリ寿命の向上が実現されます。また IE11 は、テキストを GPU 上でレンダリングする初めてのブラウザーでもあります。テキストと画像は Web の中心となる構成要素です。テキストと JPG のパフォーマンス向上の影響は、表示するほぼすべてのページに表れます。
Web ページの読み込みが高速化されることは、サイト コンテンツがよりスマートに取得されることを意味します。IE11 は、ページの各パーツの重要度と、最初に読み込むパーツを開発者が指定できる W3C の Resource Priorities (英語) を実装する初めてのブラウザーです。IE11 はさらに HTML5 リンクのプリフェッチとプリレンダリングもサポートするため、ユーザーによる次のアクセスを予測してそれらのページを先に取得することができます。また Windows 8.1 の IE11 では HTTP 2.0 仕様の基礎となる SPDY ネットワーク プロトコルもサポートされるため、一部のサイトについてはダウンロードが高速化されます。
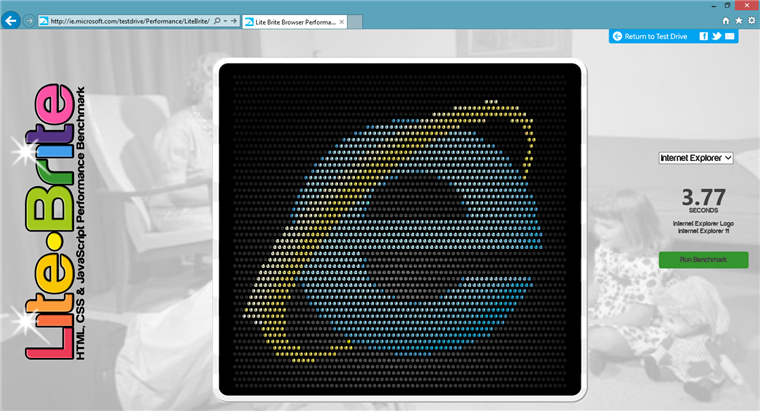
IE11 の最新のパフォーマンス強化は、IE Test Drive サイト (英語) の新しいデモで体験することができます。たとえば Levitation (英語) と Lawnmark (英語) では、リッチな視覚体験、インタラクティブ性、3D エクスペリエンスを実際の Web サイトのパターンで再現しています。またレイアウトとレンダリングのパフォーマンスは、HTML5、CSS、JavaScript が組み合わせて使用された最新デモ LiteBrite (英語) でテストできます。

Test Drive デモ LiteBrite (英語) では、ブラウザーのレイアウトおよびレンダリングの速度をテストできます
優れた JavaScript パフォーマンス
Internet Explorer 11 は、互換性、相互運用性、安全性を確保しながら、Microsoft の JavaScript エンジン Chakra のパフォーマンス面の優位性をさらに推進します。JIT コンパイラでは、プロパティのポリモーフィック キャッシュや関数呼び出しのインライン化など、さらに多くの最適化をサポートするようになりました。これによってより多くのコードが JIT で処理されるようになり、JavaScript の計算時間も短縮されます。さらに、ガベージ コレクションがバックグラウンドのスレッドをより効率的に活用するようになったことで、UI スレッドがガベージ コレクション実行中にブロックされる頻度と時間が大幅に低減されています。
現在普及が進む ECMAScript 6 (英語) 標準についても、明確に定義され幅広く使用されているいくつかの機能をサポートしています。IE11 は let、const、Map、Set、WeakMap などをサポートし、さらに __proto__ のサポートを通して相互運用性も強化しています。さらに IE11 では ECMAScript 国際化 API (バージョン 1.0) (英語) をサポートしているため、カルチャを認識するソート、数値の書式、日付と時刻の書式を、サーバーとのラウンド トリップを伴わず JavaScript 内で効率的に実行できます。
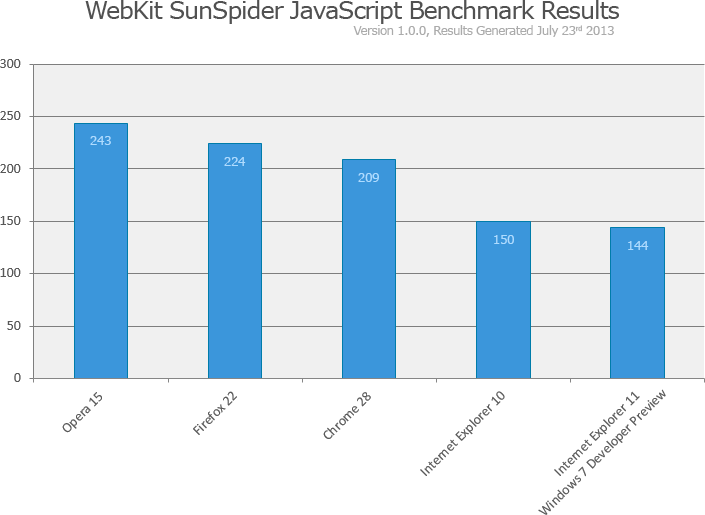
実際のサイトに効果があるパフォーマンス向上という取り組みを通して、WebKit SunSpider を始めとする各種ベンチマークにおける最新バージョンのブラウザーとの比較において、IE11 の JavaScript パフォーマンスは引き続きトップの座を維持しています。Windows 7 の IE11 は、IE10 よりも 4% 高速で、最も性能の近い別のブラウザーよりも 30% 以上高速です。

IE11 の最高の Javascript パフォーマンスが、実際のサイト処理を今まで以上に高速化させます
ハードウェア アクセラレーションを活用した 3D Web グラフィックス
Internet Explorer 11 がサポートする WebGL は、コンピューターのグラフィックス処理装置 (GPU) のプログラミングを通した最先端の 2D および 3D エクスペリエンス構築を Web 開発者に可能にする、現在普及が進む Web テクノロジです。WebGL は、洗練された実験的な Web 体験の実現という点で Web 開発者のツールキットに欠かせないコンポーネントであり、WebGL を活用してショッピング、不動産、ソーシャル ネットワークなどにインタラクティブな視覚体験を創出するサイトは現実にも増えてきています。
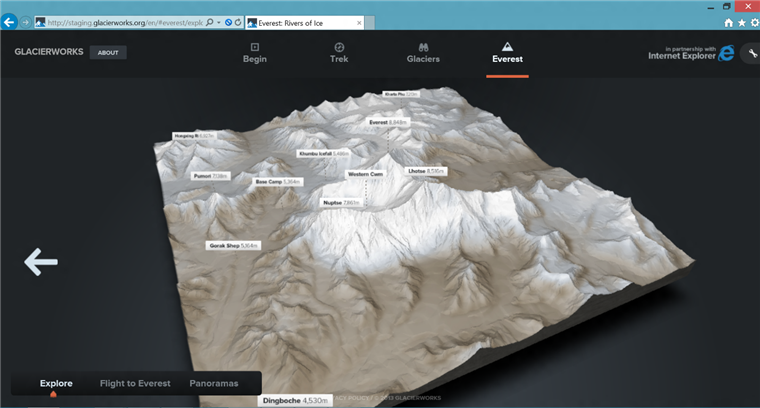
たとえば、ヒマラヤ地域の天候の変動の影響を記録し注意喚起している非営利団体 GlacierWorks (英語) では、WebGL を活用してインタラクティブで魅力的なエクスペリエンス (英語) を構築しています。WebGL は、こうしたサイトのような鮮明な画像およびビデオ コンテンツに最適です。このエクスペリエンスはあらゆるデバイスで利用できます。実際は、タブレットでサイトにアクセスした場合は、IE のもう 1 つの新機能である CSS によるデバイスの方向調整機能を活用して、デバイスの動きだけで山脈を移動することができます。

GlacierWorks のユーザーは、実際のサイトの高度なコンテンツを可能にする、WebGL のカスタマイズされたインタラクティブなエクスペリエンス (英語) を活用できます
IE11 では、GPU アクセラレーションを活用しながらもセキュリティと信頼性が維持される、相互運用可能な WebGL エクスペリエンスをすべてのデバイスが実行します。IE11 は、実際の Web サイトで最も広く活用されている各種の WebGL 要素をサポートします。IE11 は安全が確認されていない WebGL コンテンツをスキャンし、ソフトウェアベースのレンダラーを実装して GPU を補完します。WebGL は安全が検証された GPU ドライバーとハードウェア上だけで実行されますが、その他のシステムとは異なり、安全が確認されていないコンテンツによるグラフィックス サブシステムのエラーは Windows では致命的ではなく、WebGL の実行が妨げられることはありません。
プロフェッショナル品質のビデオ エクスペリエンスを Web で実現
Internet Explorer 11 では、高品質で低消費電力の HTML5 ビデオをプラグインなしで実現できます。TTML および SDP というクローズド キャプションの最新の標準 (英語) をサポートする IE11 では、あらゆるビデオ コンテンツにプロフェッショナル品質が実現されます。HTML Fullscreen API (英語) もサポートされるため、ビデオ再生中の全画面表示も簡単です。また、WebCrypto (英語) のサポート (英語) によって、機密データの暗号化と交換の方法を Web サイトが直接制御できるようになりました。さらに、ビデオ データをディスクにキャッシュせずにダウンロードするようになったことで、お気に入りのビデオをバッテリ残量を気にせず楽しめるようになりました。
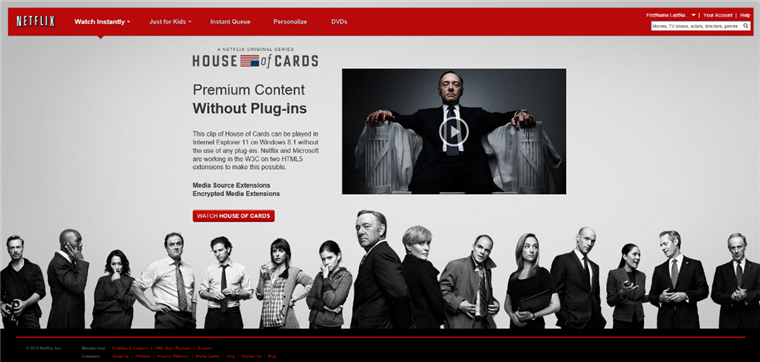
Windows 8.1 の IE11 は、Media Source Extensions (MSE) (英語) および Encrypted Media Extensions (EME) (英語) という最新のメディア ストリーミング標準をサポートします。MSE では、現在のネットワーク状況に応じてビデオのビットレートが自動で切り替わるため、スムーズで滑らかなビデオ エクスペリエンスが実現します。EME は保護されたメディア コンテンツ用の標準インターフェイスを提供します。これらの機能は、実際のサイトにおける活用例は Netflix (英語) で、その他 Test Drive のデモ (英語) でも体験できます。

Windows 8.1 の IE11 では、Netflix はプラグインなしで HTML5 ビデオを再生します
根本的に刷新された F12 開発者ツールが、さらに高速なサイト構築を実現
IE11 では、完全に再設計され強化された F12 開発者ツール スイートをブラウザー内で利用できます。高速で信頼性に優れた Web アプリ提供の重要性が今まで以上に高まる中、開発者の皆様は、これらのツールを活用してすばやく効率的にアプリを診断、最適化できます。
新しい F12 開発者ツールでは、最先端の Web 開発者が求める高速で反復的なワークフローを提供します。実用的なデータによって問題の特定から解決までがサポートされるため、高速で滑らかな Web エクスペリエンスが実現します。F12 ツールの機能を以下に示します。
- UI の応答性およびメモリのプロファイリング ツール: パフォーマンスの問題の診断と修正をサポートします。
- リアルタイムの DOM エクスプローラーと CSS 検査ツール: ページに合わせて更新されるため、IE における Web アプリのレイアウトとレンダリングを繰り返し確認できます。
- JavaScript デバッグ機能: ページを更新しなくても開始されるため、必要な作業にすばやく着手できます。
F12 開発者ツールの多くの機能は Visual Studio と共通しているため、Microsoft が提供する一連の Web 開発ツールおよびプラットフォーム全体で、一貫性のあるエクスペリエンスが提供されます。Test Drive の F12 Adventure (英語) では、IE11 の F12 開発者ツールの使い方について詳しく知ることができます。

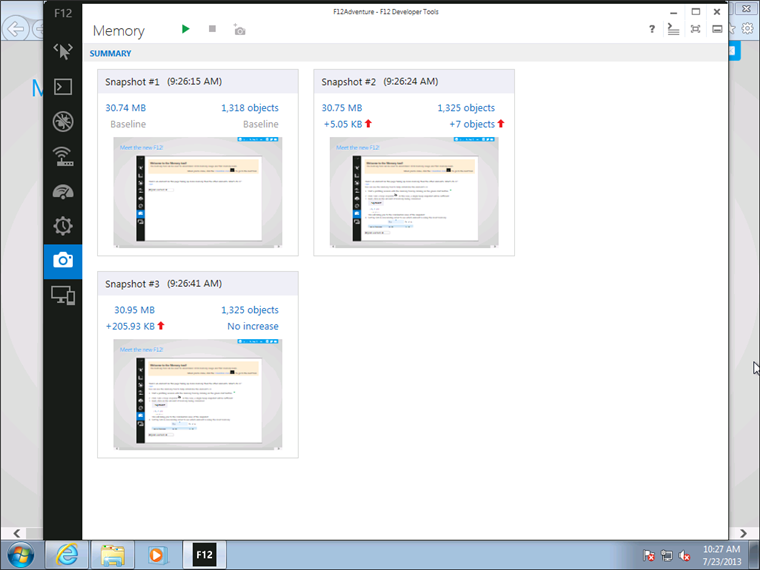
強化され改良された Windows 7 向け IE11 Developer Preview の F12 開発者ツールでは、Web サイトの視覚的なデバッグとパフォーマンス チューニングが可能です
多くの皆様にご利用いただいている modern.IE (英語) サイトも更新され、相互運用可能なサイトのテストと開発における作業不可と時間の制約を緩和する、以下の新しいツールが導入されています。
- 無償の BrowserStack スクリーンショット サービス: 開発中の Web サイトを、Windows、Mac、Android など 10 種類のデバイスのスクリーンショットで比較できます。
- Windows 7 および Windows 8.1 上の IE11 向けの新しい VM イメージ: Mac、Linux、Windows の各デバイス上でサイトをテストできるようになります。
- Parallels を 25% オフで提供 (期間限定): Mac 上で Windows を実行できる人気の仮想化ソフトウェアを割引価格で提供いたします。
これらの新機能に加え、これまでのサイト スキャン ウィザード、クロスプラットフォームのテスト ツール、さらに相互運用性のベスト プラクティスに関するガイダンスをご利用いただけます。
既存の Web も引き続き、さらにスムーズに動作
IE11 は既存のサイトと互換性があるだけでなく、これらを以前の IE よりもさらに高速に、さらに美しく実行します。IE11 では、新しいエクスペリエンスを可能にする API が数多く追加され、現在そして将来にわたってより多くのサイトが動作するよう、いくつかの API の変更と削除が行われています。旧ドキュメント モードをサポートする IE11 上では、イントラネットのサイトやアプリももちろんこれまでと同様に動作します。
- よりリッチな Web サイト エクスペリエンスを実現するため、サポート対象の HTML5 および CSS プロパティが追加されています。これには、Canvas 2D の強化機能 (イメージ スムージング、塗りつぶしルール、破線)、CSS border-image のサポート、デバイスの固定配置、MutationObserver、更新されたポインター イベント、CSS Flexbox のサポートを始め、さまざまな項目があります。
- より快適な Web の実行に向けて既存の機能が強化されています。たとえば、組み込みのテキスト エディターを大幅に強化することで、開発者の皆様やコミュニティから Connect 経由でいただいたフィードバックの大部分に対応しています。これらの強化によって、ブラウザー別のコード量を削減しながら、今まで以上に優れたテキスト編集エクスペリエンスを構築することができます。その他、画像の貼り付けのサポート、フル機能の undo スタック、タッチ キーボードや国際文字入力の強化なども追加されています。
- 東アジア言語の高度なテキスト レイアウトがサポートされます。
こうした変更点を通して、コンシューマーは、最新バージョンの IE でより多くのサイトをより快適に利用できるようになります。開発者は、ブラウザー別のコード量を削減しながら相互運用可能な優れたエクスペリエンスを構築できます。
現在もこれからもより良い Web へ
HTML5 は、Web サイトと Web アプリケーションをより良くする可能性をまだまだ秘めています。この可能性は、Web を利用するあらゆるユーザーに喜びと驚きをもたらすでしょう。
IE11 は、マウスやキーボードはもちろんタッチ対応の操作を実現することで、あらゆる画面サイズのあらゆる Windows デバイスに最高の Web エクスペリエンスを提供します。ぜひ Windows 8.1 Preview を Windows ストアから入手して IE をお試しください。Windows 7 ユーザーの皆様も、本日より IE11 Developer Preview をダウンロードしていただけるようになりました。
開発者が活用できる新機能のすべては、「Internet Explorer 11 Preview 開発者向けガイド」で紹介しています。私たちは今後も皆様のフィードバックをお願いすると同時に、開発者のコミュニティと連携して取り組みを続けてまいります。ご意見をお寄せいただく場合は、IE11 のフィードバック送信ツールまたは Connect のいずれかをお使いください。
Internet Explorer 担当グループ プログラム管理者
Sandeep Singhal、Rob Mauceri