Windows 7 向け IE11 を個人ユーザーと企業ユーザー向けにグローバル提供
95 言語に展開する Internet Explorer 11 (IE11) が、全世界で本日からダウンロード可能になりました。まずは、IE11 Developer および Release Preview を実行しているユーザー向けに本日から自動更新を開始し、今後数週間をかけて Windows 7 のユーザー向けに自動更新を開始します。IE11 の最終的なリリースによって、Windows 8.1 のユーザーが利用している優れた標準サポートに加え、パフォーマンス、セキュリティ、プライバシー、信頼性の向上を Windows 7 のユーザーにもご利用いただけます。
IE11 は Windows 8.1 と組み合わせることで、サイトとアプリの最高なエクスペリエンスを実現します。Windows 8.1 の IE11 は、高速で滑らか、かつタッチ操作に最適化された最高の Web エクスペリエンスを、あらゆるタブレットに提供します。
実際の Web サイトが 30% 高速に
IE11 を使用すると、実運用環境の Web サイトにおける最適なパフォーマンスが Windows デバイスで発揮されます。Windows 7 向け IE11 では、パフォーマンスが全面的に向上し、ページ読み込み、対話機能、JavaScript パフォーマンスが高速化すると同時に、CPU 使用量が減少し、モバイル PC におけるバッテリ寿命が向上します。
IE11 の優れたパフォーマンスは、IE テスト ドライブ サイト (英語) のデモで直接体験できます。このサイトには、ハードウェア アクセラレーション レンダリング、対話機能、タッチ機能、実際のサイト パターンのサンプルが用意されています。EtchMark (英語) では、HTML5 の楽しいレトロな描画エクスペリエンスを利用した新しいテスト ドライブ デモで、ブラウザーのパフォーマンスを測定することができます。

EtchMark で楽しいレトロな描画エクスペリエンスを体験し、ブラウザーのパフォーマンスを確認
EtchMark では、HTML5、CSS3、SVG フィルター、タッチ、デバイスの向きのイベント、ポインター イベント、電力効率など、IE11 で開発者が利用できる幅広いテクノロジを使用して、今日の Web で何を実現できるかをご紹介します。EtchMark は、1 本か 2 本の指でのタッチ、またはマウスを使用して、IE11 をデバイスで最大限に活用する方法を説明します。デバイスの向きのイベントがサポートされているタブレットでは、デバイスを振って消去したり、方向のロックを使用することで、デバイスを持っている方向に関係なく EtchMark を同じ位置にロックすることができます。
EtchMark では、標準ベースのマークアップを使ってブラウザー間の相互運用性が実現されており、Windows 7 および Windows 8.1 上の IE11 のようなハードウェア アクセラレーションに完全対応するブラウザーが最大限に活用されます。また、Surface 2 のようなタブレットなど、さまざまな Windows デバイスで一貫したパフォーマンスが実現されます。
優れた JavaScript パフォーマンス
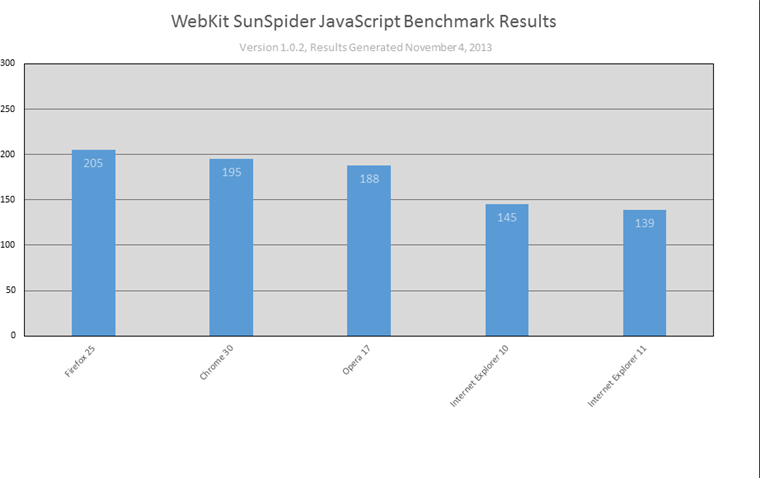
IE11 は、互換性、相互運用性、安全性を確保しながら、JavaScript のパフォーマンスをさらに推進します。Windows 7 の IE11 は、IE10 よりも 9% 高速で、最も性能の近い他社のブラウザーよりも 30% 以上高速です。

実際のサイトに即した処理の高速化で業界をリードし続ける IE11 の JavaScript パフォーマンス
更新された IE11 の Chakra JIT コンパイラは、プロパティのポリモーフィック アクセスのインライン キャッシュや、ポリモーフィック呼び出しサイトでの関数のインライン化、特定の ECMAScript5 構築 (getter/setter 等) のコンパイル サポートなど、さらに多くの最適化をサポートするようになりました。これによってより多くのコードが JIT で処理されるようになり、JavaScript の計算時間も短縮されます。さらに、ガベージ コレクションがバックグラウンドのスレッドをより効率的に活用するようになり、UI スレッドがガベージ コレクション実行中にブロックされる頻度と時間が大幅に低減されています。
これらの改良点は、getter/setter によって型の指定とプロパティ変更が行われる、新しいポップコーン テスト ドライブ デモで体験できます。これまで getter /setter は、非常に大きなパフォーマンス コストを必要とするという考えから、開発者から避けられるのを多く目にしてきました。IE11 の改良により、getter/setter は、さまざまなケースでの対応に十分な速さを発揮します。
高速なグローバル対応 Web アプリケーション
IE11 は、現在普及が進む ECMAScript 6 (英語) 標準についても、明確に定義され幅広く使用されているいくつかの機能をサポートしています。let、const、Map、Set、WeakMap などをサポートし、さらに __proto__ のサポートによって相互運用性も強化しています。さらに IE11 では ECMAScript 国際化 API (バージョン 1.0) (英語) をサポートしているため、カルチャを認識するソート、数値の書式、日付と時刻の書式を、サーバーとのラウンド トリップを伴わず JavaScript 内で効率的に実行できます。

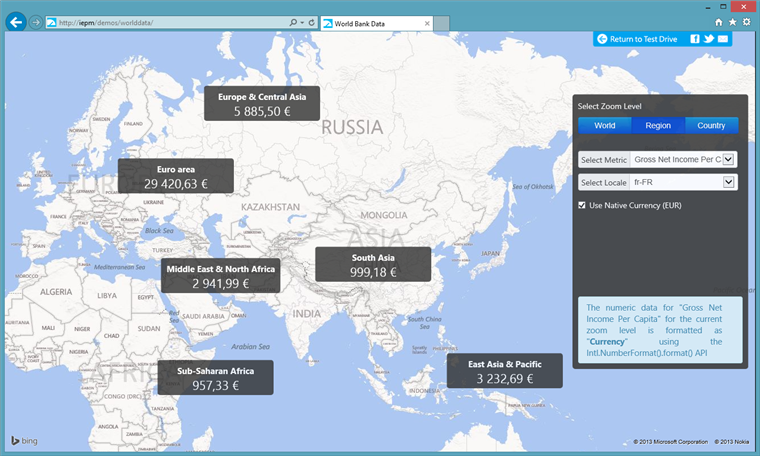
IE11 の新しい国際化 API により、リッチでグローバル対応の Web アプリケーションをプラグインなしで実現
World Data demo (英語) では、プラグインに頼らずに、新しい国際化 API を利用して、データをネイティブな通貨や日時に変換して表示し、リッチなグローバル対応 Web アプリケーションを作成する方法をご紹介します。
実際のサイトにおける基本的なパフォーマンス向上に加えて、IE11 には一般的なブラウジング アクティビティが高速になる機能強化もされています。IE11 のよくアクセスするサイトのアルゴリズムにより、お気に入りのサイトへのアクセスがさらに高速になります。同様に、書式編集時の書式保持のための改良により、Office 製品やその他のアプリとの間のコピーおよび貼り付け機能がさらに高速かつ正確になりました。
25 の新たに改善された Web 標準サポートによる開発の高速化
開発者向けには、IE11 ではハードウェア アクセラレーションにより最新の Web 標準のサポートが強化されており、新しいクラスの魅力的なアプリケーションと高速で滑らかな Web ブラウジングを実現することができます。IE11 では、IE10 より新しい、または改善された Web 標準のサポートが 25 以上追加されています。
開発者の皆様は、プロフェッショナル品質の Web ビデオや、基盤となるハードウェアを最大限に活用した超高速な 2D および 3D Web テクノロジを備えた次世代のエクスペリエンスを構築できるようになります。さらに IE11 は現在普及している各種標準と互換性に対応しているため、新しい開発者ツールを活用することで、高パフォーマンスな Web エクスペリエンスを Windows デバイス上に実現できます。以下は、IE11 で改善された開発者向けの機能の例です。
F12 開発者ツールによりデバッグを高速に。 IE11 は Web 開発者に広く普及している最新の標準とフレームワークに対応しています。IE の新しい F12 ツールでは、反復的かつ視覚的な Web サイトのデバッグとチューニングが可能です。Modern.IE (英語) では、開発基盤を問わないクロス ブラウザー テストが可能です。
ハードウェア アクセラレーションを活用した 3D Web グラフィックス。GPU アクセラレーションを活用した相互運用可能な WebGL エクスペリエンスが、すべてのデバイスで実現します。IE11 は安全が確認されていない WebGL コンテンツをスキャンし、ソフトウェアベースのレンダラーを実装して GPU を補完します。Windows ではグラフィックス サブシステムのエラーは致命的なものではなく、WebGL の実行が妨げられることはありません。IE11 では、デバイスの向きを利用した 3D エクスペリエンスによって、イマーシブな Web コンテンツによる新たなインタラクションの可能性が生まれます。
既存の Web 機能もさらにスムーズに動作。 IE11 は既存のサイトと相互運用可能なだけでなく、さらに高速に、さらに美しく実行します。もちろん、互換表示をサポートする IE11 上では、イントラネットのサイトやアプリもこれまでと同様に動作します。
プロフェッショナル品質のビデオ エクスペリエンスを Web で実現。 IE11 では、プラグインなしで HTML5 ビデオを再生できます。クローズド キャプションや、利用可能なネットワーク帯域幅に適応したストリーミング、著作権管理などを備え、プロフェッショナル品質のビデオを作成できます。ビデオ ストリーミングの省電力化を実現した Windows 8.1 では、Web ビデオ再生時のバッテリ消費も少なくなります。
IE11 でサポートされる新しい、または改良された Web 標準の詳細については、IE デベロッパー センターと、更新された IE11 開発者向けガイドを参照してください。仕様へのリンクを以下に示します。
アプリとサイトが融合した最良のエクスペリエンス
IE11 では、頻繁に使う Web サイトを優先することで、Windows のあらゆる画面サイズのあらゆるデバイスで、タッチ、マウス、キーボードのいずれを使う場合でも、ユーザーに合わせて Web 体験を最適化します。タブをいくつも開くことができ、ウィンドウを 2 つ並べてお気に入りのサイトと Windows ストア アプリの同時利用が可能です。ここで、Windows 8.1 向け IE11 の開発に携わった開発者数名の、ブラウザーのユーザー エクスペリエンスに対する考えを簡単に説明します。
IE11 と Windows 8.1 のブラウザー エクスペリエンスの背景
HTML5 は、Web サイトとアプリケーションをより良くする可能性をまだまだ秘めています。この可能性は、Web を利用するあらゆるユーザーに喜びと驚きをもたらすでしょう。Windows 8.1 の IE11 と同様、このリリースにより Windows 7 での HTML5 開発のパフォーマンスが向上します。
HTML5 で構築する開発者の皆様にとって、今こそ IE 11 の利用を開始するときです。開発者の皆様は、最近更新された modern.IE (英語) を使用してサイトをテストおよび検証できます。modern.IE のウィザードを使うと、URL を指定して Web ページのスキャンを実行し、相互運用性に関する一般的な問題を検出して、推奨される問題解決方法を入手し、最新ブラウザーと以前のブラウザーを網羅するユーザー エクスペリエンスを改善することができます。
この製品の提供にあたって協力していただいた個人および企業と、この製品の構築に携わった Microsoft の多くの従業員を代表して、皆さんのフィードバックと IE11 のご利用にお礼申し上げます。
Internet Explorer 担当グループ プログラム管理者
Rob Mauceri、Sandeep Singhal