テストで Web を進化させよう – 2013 年、シアトル
Microsoft では 4 月 12、13 日に、相互運用性テストを作成して Web の発展を図るイベント「テストで Web を進化させよう」(英語) を開催しました。今回は過去最高の参加者数を記録しました。Web 標準のテスト、CSS と HTML のテストの開発方法、テスト スイートの管理に利用できるツールについての知見を得るため、Adobe、AT&T、Blackberry、Google、Mozilla、その他地元の多数の企業から大勢の有志が Microsoft のシアトルのオフィスに集いました。米国内はもとより、カナダから参加された方もいて、合計で過去最高となる 514 種類もの新しいテストが作成されました。

テストが重要な理由
いまだに、ブラウザーによって HTML および CSS 標準への準拠の質や正確性には大きなばらつきがあります。W3C では、ある W3C Web 仕様が勧告候補から正式な勧告になる (英語) ためには、すべての規範要件の個別のテストが求められます。これらのテストを使って、少なくとも 2 種類のブラウザーが各規範的参照 (英語) を完全にサポートすることを確認します。ご想像いただけるかと思いますが、このテストを全種類作成するのは、気が遠くなりそうな作業です。HTML5 では、ゆうに 100,000 件を超えるテストが必要になると見られ、それ以外に CSS3 モジュール、Web アプリ、メディア拡張などのテストが必要になるのは言うまでもありません。これまで数千件の HTML、CSS、SVG 用のテストを提出してきましたが、まだまだテストが必要です (提出済みのテストは、W3C および Internet Explorer Testing Center で公開されています)。テストすることで一貫性があり予測可能な動作が確保されるため、すべてのブラウザー、ひいては Web 開発者コミュニティ全体にとって、これらのテストは有用です。各種ブラウザーにおけるマークアップ共通化のサポートが充実することは、HTML5 と CSS3 の目指す世界が実現されていくことを意味します。
数年前、W3C 標準化コミュニティのメンバー数社が、新しいテストの開発を促進するためにクラウドソーシングを利用することにしました。その結果誕生したのが、「テストで Web を進化させよう」(英語) イベントです。
Microsoft、Adobe、Google、Mozilla などの主要メンバー企業がスポンサーになり、Web コミュニティが一丸となって、フランス (フランス語)、中国 (中国語)、オーストラリア (英語)、米国 (英語) と、世界各地でテスト開発イベントを開催してきました。どのイベントでも、数千のテストが開発されるだけでなく、Web 開発者と交流し、Web プラットフォームを構成する仕様についての知識が伝えられています。
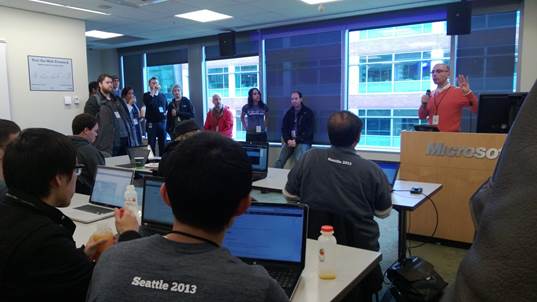
シアトルのイベントの様子
Adobe の仲間たちが、これまでのイベントを開催した経験を活かして、イベントの成功に協力してくれました。シアトルでは、金曜の夜にハッカソンでイベントの幕を開けました。Mozilla の fantasai (Elika Etemad) 氏、Adobe の Rebecca Hauck 氏、Microsoft の Kris Krueger が創造意欲をかきたて、勉強になるプレゼンテーションを行い、テストを必要とする理由、利用可能なテストの種類、テストの開発方法について説明しました。内容を簡単にご紹介しましょう。
スタンドアロン テスト: 視覚上の確認を中心とするテストです。エラーが発生した場合は赤でコンテンツが表示されます (英語)。
参照テスト: あるテストを、テスト対象の機能を使っていない参照用ビジュアル (英語) と比較するテストです。テストには、比較対象となる参照用テストへのリンクが記載されている点に注意してください。たとえば、DIV が背景色を正しく表示することを確認する場合は、TABLE を使って参照テストを作成できます。
オブジェクト モデルのテスト: JavaScript テスト ハーネスを使用して、静的スタイル シートが指定する内容がオブジェクト モデルに反映されているかどうかを検証します。この CSS メディア クエリ テストはその一例です。
各プレゼンテーションの後には、土曜日のセッションのテスト リーダーから、特定の分野 (CSS Flexbox
、ポインター イベント、CSS 変換、CSS OM、背景とボーダー、除外、HTML5 (いずれも英語)) を選んだ方がよい理由が 2 分間で説明されました。ただし、参加者は強く惹かれる API や仕様のテストを自由に開発できます。

翌朝の朝食が済んだら、参加者は 3 つの部屋に分かれました。各部屋には、参加者をサポートするセッション リーダーが控えています。各分野は、(前夜のスピーカーの他) 次のエキスパートが担当しました。Arron Eicholz (Microsoft、CSS)、Jacob Rossi (Microsoft、ポインター イベント)、Sylvain Galineau (Adobe [以前は Microsoft 勤務]、CSS)、Alan Stearns (Adobe, CSS)、Dave Methvin (jQuery 社長、HTML)。
リーダーから皆さんに、テストが必要な箇所を特定する方法と、キャプチャしたい特定のアサーションをテストするコードを作成する方法が説明されました。参加者は、自分だけで作業をするか、少人数のグループで作業するか、マンツーマンでエキスパートからのサポートを受けるかを自由に決めることができました。
すべての説明と作業が済んだ時点で、提出可能なテストが 514 件作成されました。これは、パリで開催されたテスト開発イベントの記録をわずかに上回っており、次回以降のイベントで新たな目標となる記録が打ち立てられたことになります。お祝いのドリンクが何杯か入った後に、Surface Pro を景品とするくじ引きを行いました。景品を見事手に入れたのは、ワシントン大学から参加したボランティア学生でした。
皆さんもご協力ください!
私たちは IE10 で、CSS、HTML、SVG、DOM を対象とする、新しい標準に対する充実したサポートを実現しました。これらの新機能に関するテスト ケースの一部は、Internet Explorer Testing Center で公開されています。私たちはまだまだ新しいテストを提出していきますが、正しいテストを開発し、仕様を前に進めるには、コミュニティからのサポートも必要です。
Web の革新と相互運用性向上に取り組むコミュニティにかかわれることは、私たちにとってとても誇らしいことです。私たちは、最近実施した Webplatform.org への JavaScript ドキュメントの提出 (英語) や、modern.ie を使ったクロス ブラウザー テストを簡易化する継続的な取り組みなど、この方向での複数の取り組みを支援しています。Web の進化にご協力いただけるのであれば、次回以降の「テストで Web を進化させよう」イベントにぜひご参加ください。それまでは、テストに協力する方法 (英語) や、既存のテストを確認する方法 (英語) をオンラインで参照してください。今後のイベント情報を入手し、「テストで Web を進化させよう」コミュニティとのつながりを保つためには、W3C のメーリング リスト (public-testtwf (英語)) に登録してください。テストの開発は手に余るように思えても、Web に対する知識と情熱をお持ちの場合は、WebPlatform Docs (英語) プロジェクトに参加して Web の文書作成にご協力いただけます。
詳細や最新情報については、Internet Explorer 開発者リレーション用の Twitter ハンドル @IEDevChat (英語) をフォローするか、このイニシアチブ用のハンドル @testthewebfwd (英語)、とテスト関連専用のハンドル #testtwf をフォローしてください。
今後のイベントについては随時お知らせします。皆さんに近々お目にかかれることを楽しみにしています。
—John Jansen、Kris Krueger、Arron Eicholz、および Jacob Rossi (Internet Explorer チーム)