modern.IE – Web サイト互換性テストを支援する新しいツール セット
Microsoft は昨日 modern.IE (英語) をリリースいたしました。開発者の皆様は、modern.IE が提供する各種ツールとリソースのセットを活用して、ユーザーのブラウザー シェアの 50% 以上を占める (英語) Internet Explorer の各種バージョンに対応するサイトをテストできます。modern.IE (英語) のウィザードでは、URL を指定して Web ページのスキャンを実行し、相互運用性に関する一般的な問題を検出して、推奨される問題解決方法を入手し、最新ブラウザーと以前のブラウザーを網羅するユーザー エクスペリエンスを改善することができます。また、BrowserStack とのパートナーシップに基づく 3 か月間の無料クロス ブラウザー テスト (英語) もご利用いただけます。さらに、modern.IE が提供する Chrome/Firefox 用アドインとオフライン仮想マシン イメージを活用すれば、使用するブラウザーやプラットフォームを問わずに、そのままサイトをテストできます。今後も定期的な更新が予定されている modern.IE (英語) サイトは、マークアップ共通化による相互運用性の実現という目標達成に向けた開発者サポートの新たなステップ (英語) となります。Microsoft のこうした取り組みは、Web イノベーションに費やす時間を拡大し、テスト期間を短縮するために役立ちます。
コードに関する一般的な問題のスキャン (ベータ版)
まずウィザードから見ていきましょう。Microsoft の目標は、IE のテストにかける開発者の時間を短縮することと、プラウザーとプラットフォームの境界を越えたマークアップ共通化によってコミュニティ全体に貢献することです。このツールのベータ版では、Microsoft がサポートを提供できることが判明している、サイトのコーディングに関する 10 種類の一般的な問題が検出されます。こうした問題は主に、IE の以前のバージョンと最新バージョンのサポートに関する問題、複数のプラットフォームとブラウザーのサポートに関する問題、Windows 8 における最適なエクスペリエンスの実現に向けて考慮すべき問題の 3 つのグループに分類されます。
このウィザードはこれまで Microsoft で使用していたスキャン ツールに基づいており、現在はベータ版ですがコミュニティのフィードバックを通じて今後数か月にわたって強化していく予定です。たとえば modern.IE (英語) では現在、Web サイトのコードに静的スキャンを実行しています。静的スキャンはパフォーマンス面で多くのメリットがありますが、サイト開発者が条件付きコードやブラウザー検出を使用している場合は完全なスキャン結果が得られないことがあります。IE によるサイトのテストをより簡単にする方法について、ご意見をぜひお聞かせください。
グループ 1: IE の以前のバージョンと最新バージョンのサポートに関する一般的な問題を修正する:
- Known compatibility issues (互換性に関する既知の問題) - Microsoft では IE のすべてのリリースで、トラフィックが多いサイトや有名なサイトに対して、最新バージョンの IE 上でサイトがレンダリングされなくなるような互換性の問題をテストしてきました。問題が発見された場合は通常、サイトの開発者に連絡を取り、共同で互換性の問題を無償で解決 (英語) しています。このウィザードを使用することで、開発者は互換性に関するデータをより簡単に入手し、必要に応じてサポートを求めると共に、MSDN ドキュメントを検索して推奨される修正方法を短時間で探すことができます。
- Compatibility Mode (互換モード) - 互換表示一覧 (英語) では、以前のバージョンの IE 向けに作成されたコードが原因で、最新バージョンの IE (IE9 や IE10 など) で互換性の問題が発生していることが報告されています。ただし、サイトがこの一覧に追加された場所、時期、理由については、開発者が常に把握できるわけではありません。このテストでは、サイトが一覧に追加されるかどうかを確認し、追加される場合は Compat Inspector (英語) の使用を推奨することで、開発者の推量による作業を排除します。自動化された JS ツール Compat Inspector を使って古いマークアップを検出して削除することで、サイトと最新バージョンの IE の互換性を実現できます。
- Frameworks and libraries (フレームワークとライブラリ) – こうした Web の "ビルディング ブロック" も、ブラウザーと同様に互換性の問題の原因となります。このテストでは、jQuery、jQuery UI、jQuery Form、SWFObject、MooTools、Modernizr、Prototype.js を検索します。Microsoft の調査では、主なサイトでライブラリに関連して一般的に発生する互換性の問題は、大部分がこれらのライブラリによるものです。最近では、フレームワークとライブラリの多くが、Internet Explorer を始めとする (英語) 最新ブラウザーが採用する自動更新モデルに切り替えられています。
- Web standards docmode (Web 標準のドキュメント モード) – このテストでは、最新の Web 標準 (HTML5 や CSS3) で記述されていることをブラウザーに通知する DOCTYPE マークアップ コード (英語) を検索します。以前のドキュメント モードの場合は IE のすべてのバージョンに IE8 ライクなレンダリングが強制適用されますが、これによってサイト パフォーマンスが低下 (英語) するだけでなく、すべての最新ブラウザーで動作するコードの記述が難しくなります。
グループ 2: ブラウザーとデバイスを選ばない、サイトの快適な動作をサポートする:
- CSS-prefixes (CSS プレフィックス) – このテストでは、ブラウザー横断的なコードの互換性を向上できるベンダー プレフィックス (-moz、-ms、-o、および –webkit) を、CSS コードがいつテストするかを検出します。特にモバイル プラットフォームにおけるプレフィックスの問題を回避するための具体的なベスト プラクティス (英語) も併せてご確認ください。
- Browser plug-ins (ブラウザー プラグイン) – IE10 の開発にあたって Microsoft は、Web をプラグインから解放するというビジョンを打ち出しました。一方で、このビジョンが進行中の取り組みであることや、開発者が常にユーザーにとって最適なエクスペリエンスを提供しなければならないということも理解しています。このテストでは、モバイル (Surface や iPad など) で利用できない可能性があるプラグインをサイトが要求しているかどうかを判定します。プラグインが検出された場合は、プラグイン不要の Web サイト (英語) を構築する方法が案内されます。サイトが Adobe Flash を使用している場合、Flash に関する互換表示 (CV) 一覧にサイトを追加する方法が表示されます。
- Responsive Web design (応答性に優れた Web デザイン) – このテストでは、現在普及が進んでいるメディア クエリ (英語) をサイトが使用しているかどうかをテストします。メディア クエリは、大小いずれの画面のデバイスでブラウジングが実行されるかを検出し、サイト エクスペリエンスを変更して画面に最適化する処理を "すばやい応答性" で実行するテクノロジです。応答性に優れたサイト デザイン (英語) はさまざまな方法で実装できるため、このテストは、最新の Web でできることをお伝えすることを主な目的に設計されています。
- Browser detection (ブラウザー検出) – このウィザードでは、ブラウザー検出処理と思われるコーディング パターン (navigator.useragent (英語) や $.browser (英語) など) を検出します。今回のリリースの検出方法には、Web ページ以外のドメイン (サード パーティの分析ツールなど) を参照するスクリプトの結果をフィルターで除外するという保守的なアプローチを採用しています。Microsoft では、複数のブラウザーとプラットフォームをサポートする場合にはブラウザー検出ではなく機能検出 (英語) の使用を推奨しています。すべてのサイトで必須ということではありませんが、機能検出を使用することで、ブラウザーのバージョンが新しくなるたびに手動のテストをやり直す必要がなくなるため、サイトのサポートが簡素化されます。
グループ 3: Windows 8 の新機能への対応を考慮する:
- Touch-browsing (タッチ ブラウジング) – このテストは、タッチ対応のブラウザーでサイトにアクセスするユーザー向けの既定の動作を設定することを推奨します。これによって、ピンチ、ズーム、ダブルタップなどの共通のタッチ ジェスチャをユーザーが実行した場合に、適切な処理方法がブラウザーに通知されます。
- Start Screen Site tile (スタート画面サイトのタイル) – 最後のテストでは、Windows 8 スタート画面のタイルにサイトのロゴを表示 (英語) するための新しい方法が推奨されます。ユーザーは、お気に入りのサイトを "ピン留め" して Windows ストア アプリに並べて配置できます。
Internet Explorer の仮想テスト オプション
最新バージョンの Internet Explorer は自動更新 (英語) されますが、実際には多くのユーザーが IE8、IE7、IE6 といった以前のバージョンの IE を使用しています。以前のバージョンの Windows や IE を搭載する PC のメンテナンスや一連の仮想マシンの管理など、テスト マトリックス設定のためのオプションはいくつか存在し、Microsoft ダウンロード センター (英語) で提供されていますが、modern.IE (英語) では、IE 以外のブラウザーや Windows 以外の OS プラットフォームを使った開発でも有効な、ブラウザーのテストを簡素化する 2 つのオプションを提供します。
ホスト型の仮想化
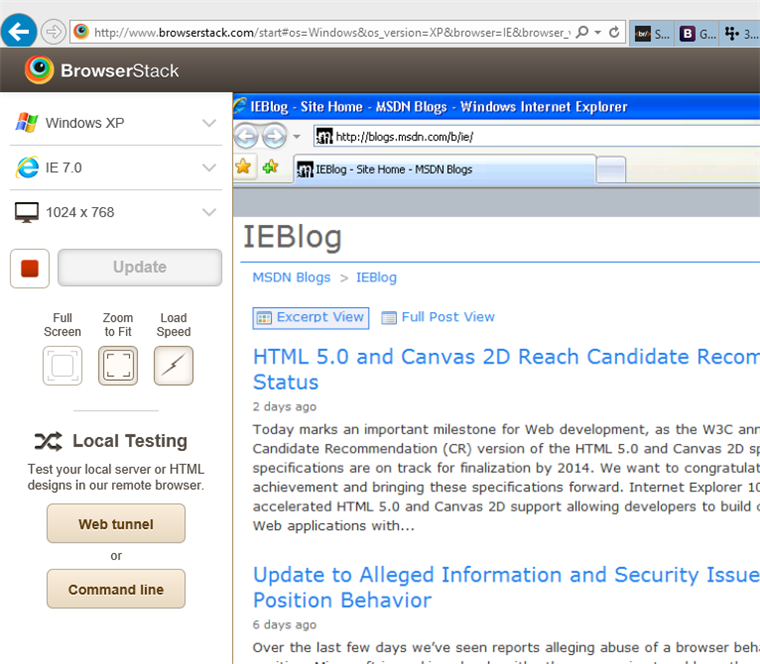
クラウドベースまたは "ホスト型" の仮想化サービスによって、最新ではない PC や一連のテスト イメージの管理作業を容易にできます。BrowserStack (英語) を始めとするソリューションを使用することで、現在使用中のブラウザーから直接サイトの表示をテストできます。IP アドレスや DNS の参照を使ってテスト サイトに外部からアクセスできない場合、Java ベースの安全なトンネリングを使用して BrowserStack のローカル サーバーによるテストを利用できます。また、Microsoft が提供している Chrome および Firefox 向けアドイン (英語) を使用することで、これらのブラウザー内からの IE のテストを大幅に簡素化できるようになりました。
たとえば Windows XP の IE7 の場合、IE ブログは次のように表示されます。

IE、Firefox、Safari、Chrome、Opera の各バージョンの大半に対応した BrowserStack の Windows 関連サービスは、modern.IE 経由で登録することで 3 か月間無料で利用できます。この無料期間は modern.IE でサービスに登録 (英語) した直後から開始され、今後 1 年間はいつでも自由に 3 か月の無料期間の利用を開始できます。
ローカルの仮想化
テスト用の仮想マシン イメージも更新され、IE6 から IE10 までの IE と Windows OS バージョンが揃いました。以下の仮想プラットフォーム向けのイメージが提供されています。
- Windows Server 2008 R2 の Hyper-V
- Windows Server 2012 の Hyper-V
- Virtual PC
- Parallels (Windows および Mac 向け)
- VirtualBox (Windows、Mac、Linux 向け)
- VMWare Fusion for Mac
- VMWare Player for Windows
今回は、modern.IE (英語) に関する最新情報を初めてお伝えする記事となりました。現時点で公開されているリソースに関するフィードバックをお寄せください。お役に立つサービスやご希望の機能をぜひお教えください。
— Internet Explorer 担当グループ プログラム管理者 Sandeep Singhal