Partage de liens à partir d'IE10 dans Windows 8
Le partage d'un lien vers une page Web est une activité très courante sur un PC et avec IE10 sous Windows 8, cette opération est plus performante que jamais. Ainsi, parmi les nouveautés de Windows 8 figure notamment l'icône Partager, qui permet de partager facilement du contenu entre les différentes applications de votre PC. Auparavant, lorsque vous souhaitiez partager un article intéressant avec un ami ou publier une image amusante sur votre blog, vous deviez copier le lien dans la barre d'adresse, accéder à un autre site ou à une autre application, puis coller le lien. Désormais, grâce à l'icône Partager de Windows 8, vous pouvez partager des contenus directement dans le navigateur, sans même quitter la page actuelle.
Lorsque vous utilisez l'icône Partager pour partager l'adresse d'un site à partir du navigateur, IE10 crée deux formats de données intégrant le contenu pertinent : l'URI, d'une part, et du code HTML incluant une représentation enrichie de la page, d'autre part. Voici deux exemples de données partagées pour une vidéo YouTube :
URI (du site actuel)
https://www.youtube.com/watch?v=4DbgiOCTQts
Code HTML (avec aperçu de lien)

Exemple d'aperçu enrichi de pages Web dans IE10
Ces deux formats de données sont créés dans le cas d'un partage « implicite », c'est-à-dire lorsque vous partagez le site en cours de consultation. Comme les pages Web peuvent être représentées sous forme de liens hypertextes ou d'aperçu de lien HTML enrichi, IE10 inclut ces deux types de données. Bien évidemment, si vous ne partagez pas l'intégralité de la page, mais seulement le contenu que vous avez mis en surbrillance, IE10 partage le code HTML correspondant à votre sélection, et non pas l'URI et l'aperçu de lien. Dans ce cas, le fait de partager une sélection constitue un partage « explicite », et le lien lui-même n'est pas inclus dans les données partagées. Ce billet décrit le fonctionnement du partage de liens, la façon dont IE10 contribue au contrat de partage de Windows 8 en utilisant le code HTML, ainsi que la manière dont les développeurs Web peuvent créer des aperçus de lien à l'aide de simples balises META.
IE10 et l'icône Partager
Voici une vidéo montrant comment un utilisateur peut partager des liens entre son navigateur et une application utilisant du code HTML.
Partage à partir d'IE10 : les aperçus de lien en pratique
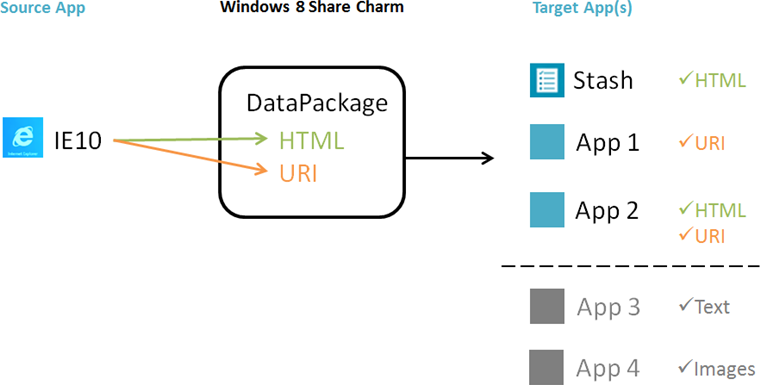
Dans cette vidéo, « Stash » est un exemple d'application d'enregistrement de liens qui utilise l'icône Partager de Windows avec du code HTML. Cette application prend en charge le format de données HTML pour le partage et IE fournit l'aperçu de lien. Les aperçus de lien se composent de code HTML contenant un titre, une image et une description de chaque lien partagé. Vous pouvez ainsi reconnaître plus facilement le contenu du site. Si vous possédez Windows 8 Consumer Preview et Visual Studio 11 Bêta, vous pouvez télécharger et exécuter Stash sur votre PC. Stash s'intègre au contrat de partage de Windows 8 en tant qu'application cible, comme vous pouvez le constater ci-dessous. Voici maintenant un schéma simplifié montrant comment les liens sont partagés à partir d'IE10.

Schéma : partage d'un lien avec des applications cibles à partir d'IE10, à l'aide du package de données de l'icône Partager
L'icône Partager de Windows 8 coordonne les opérations de l'application source et de l'application cible, de façon à proposer une expérience de partage intégrée couvrant toutes les applications. Ainsi, les applications source et cible n'ont pas besoin de communiquer directement et de se coordonner entre elles.
Partagez le Web de façon plus performante à tous les niveaux
Le Web est fait de code HTML. Pour cette raison, le format HTML est le format de données le plus important dans le cadre de l'intégration d'IE10 avec le contrat de partage. IE10 crée des aperçus de lien à la fois pour offrir une meilleure expérience de partage aux utilisateurs, mais aussi pour aider les développeurs Web à exploiter le contrat de partage de Windows 8. Grâce à quelques balises META supplémentaires, les développeurs de site peuvent définir les informations à inclure dans leurs aperçus de lien. De l'autre côté du contrat de partage, les applications cibles qui prennent en charge le format de données HTML profitent de tous les avantages des liens hypertextes Web contextuels, sans devoir analyser le moindre site. Au final, l'expérience de partage est riche, moderne et fluide, du début à la fin.

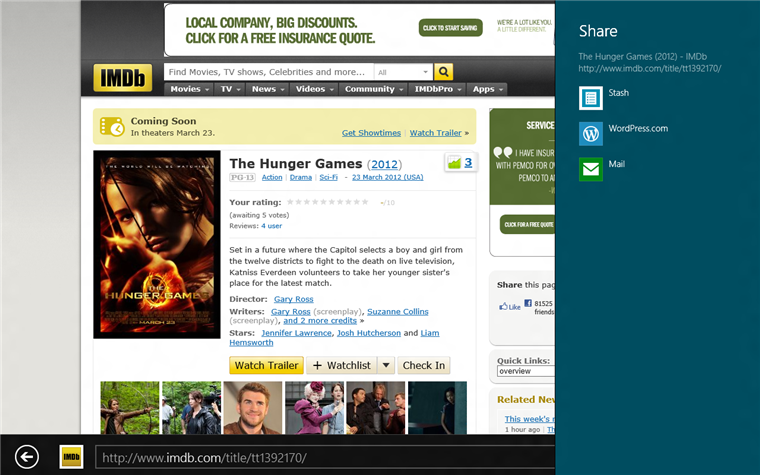
Capture d'écran des applications cibles disponibles dans le volet Partager

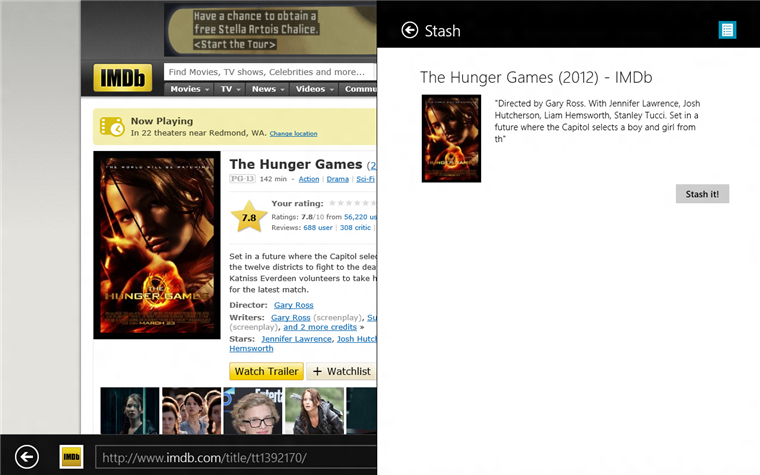
Capture d'écran du volet Partager de Stash
Lorsque vous partagez un site Web, IE10 analyse ce site pour créer un aperçu de lien. Dans l'exemple ci-dessus, il s'agit d'un court extrait de contenu représentant la page d'un film sur IMDb. En partageant le lien HTML en plus de l'URI, l'utilisateur partage ainsi la meilleure représentation possible de ce qu'il souhaite partager. Ainsi, IE10 crée des aperçus de lien pour tous les partages implicites. Les liens HTML présentent l'avantage de pouvoir inclure plus d'informations qu'un simple URI et leur contenu est plus explicite qu'un lien hypertexte. Selon les termes de Leslie Knope, personnage de la série américaine « Parks and Recreation », personne ne souhaite en effet partager cet « imbuvable salmigondis » !

Dans la série de NBC Parks and Recreation, saison 4, épisode 16
Comme vous pouvez l'imaginer, nous n'aurions jamais commandé une pancarte avec cet imbuvable salmigondis, nous ne sommes pas fous !
Néanmoins, selon l'application cible, les contenus enrichis ne sont pas adaptés et un URI peut alors être plus utile. Par exemple, les applications de publication de blogs peuvent exploiter le contenu HTML enrichi alors que les applications de SMS ont plutôt intérêt à exploiter l'URI. Les développeurs des applications de style Metro choisissent le ou les formats de données les plus utiles pour leur application, en suivant les conseils de partage sous Windows 8.
Les sites utilisent des balises pour définir les contenus qu'IE10 doit partager
Comme IE10 utilise les balises existantes destinées au partage de contenus sur le Web, de nombreux sites auront déjà une apparence optimale lorsque du partage d'aperçus de lien HTML sous Windows 8. Nous prenons en charge le protocole Open Graph pour ajouter facilement des métadonnées relatives à la page. Lorsque des utilisateurs partagent des sites sur Facebook et dans Windows 8 et IE10, vous pouvez utiliser OpenGraph pour définir la manière dont votre page Web devra être présentée aux autres internautes.
Voici un exemple de démonstration IE Test Drive utilisant ces balises :
<head>
<meta name="description" content="Brick Breaker TestDrive Demo Game, Performance and Touch benchmark" />
<title>Brick Breaker</title>
<meta property="og:image" content="Views/Homepage/Icons/BrickBreaker.png" />
</head>
IE recherche les balises suivantes dans le code du site, afin de créer l'aperçu de lien correspondant à la page.
| Propriété | Balise HTML | Nombre maximal de caractères |
|---|---|---|
| Titre 1 | <meta name="title" content="Insérer ici le titre du site” /> | 160 |
| Titre 2 | <title>Insérer ici le titre du site</title> | 160 |
| Description | <meta name="description" content="Insérer ici la description du site” /> | 253 |
| Image 1 | <meta property="og:image" content="insérer ici le lien de l'image" /> | 2 048 (limite pour les URI d'image) |
| Image 2 | <link rel="image_src" href="insérer ici le lien de l'image" /> | 2 048 (limite pour les URI d'image) |
| Image 3 | <meta name="image" content="insérer ici le lien de l'image" /> | 2 048 (limite pour les URI d'image) |
| Image 4 | <meta name="thumbnail" content="insérer ici le lien de l'image" /> | 2 048 (limite pour les URI d'image) |
Pour information, les attributs sont analysés dans cet ordre. Par exemple si le code contient à la fois des balises pour l'image 1 et l'image 2, nous utilisons la balise de l'image 1. De même, si plusieurs balises de chaque type sont présentes, nous utilisons la première qui apparaît dans le code.
En ce qui concerne le nombre maximal de caractères, si la description est plus longue que la limite maximale, IE place un caractère « … » à la fin de l'aperçu.
Veillez à inclure au moins une occurrence de chaque propriété dans le code de votre site, de façon à ce que vos pages soient visuellement optimales dans Windows 8. Pour plus d'informations sur le fonctionnement des balises, reportez-vous à cette démonstration sur le site IE Test Drive.
Les applications profitent des avantages d'un navigateur Web performant
Si votre application prend en charge le contrat d'application de partage cible, réfléchissez à l'intérêt ou non de prendre en charge les liens HTML en tant que format de données partagé. Les applications qui utilisent des liens HTML peuvent profiter des aperçus de lien partagés par IE10, car IE10 s'occupe des opérations les plus lourdes. Ainsi, il analyse le site et crée un aperçu de lien court et explicite. Votre application n'a plus qu'à afficher et héberger le lien HTML. Le lien hypertexte est intégré à l'aperçu et fonctionne donc comme un URI, mais son apparence est bien plus séduisante. Ainsi, les applications qui ne possèdent pas les ressources requises pour analyser le Web afin de condenser les pages en aperçus courts et enrichis peuvent néanmoins afficher des liens contextuels en HTML.
En plus d'IE10, de nombreuses applications pourront partager des liens HTML. Les applications cibles qui acceptent les liens HTML doivent être totalement indépendantes vis-à-vis de la source des données partagées. Comme nous l'avons expliqué ci-dessus, IE10 partage des liens HTML dans les scénarios de partage implicite et explicite. Ainsi, le partage HTML est parfois un aperçu de lien, parfois un contenu sélectionné par l'utilisateur. Dans tous les cas, le contenu du partage HTML correspond à la meilleure représentation possible de ce que l'utilisateur souhaite partager. Voici un extrait de code d'un aperçu de lien HTML généré par IE10, après ajout au package de données de l'icône Partager :
<html>
<body>
<!--StartFragment-->
<style>
/* IE10\uc1\u8217?s metro-style CSS attributes */
</style>
<a class="snippet-URL" href="https://site_link_goes_here">Website Title goes here</a>
<table>
<tr>
<td class="snippet-image">
<img src="image_link_goes_here" />
</td>
<td class="snippet-text">Website description goes here </td>
</tr>
</table>
<!--EndFragment-->
</body>
</html>
Pour découvrir un exemple d'application utilisant des partages HTML à partir d'IE10, téléchargez l'application « Stash » illustrée dans la vidéo ci-dessus. Cette application montre comment une application de style Metro peut utiliser des données HTML comme cible de partage.
Voici un extrait de code issu de l'application, qui montre comment Stash utilise le code HTML envoyé à partir de l'icône Partager.
function activatedHandler(eventArgs) {
// In this sample we only do something if it was activated with the Share contract
if (eventArgs.detail.kind
=== Windows.ApplicationModel.Activation.ActivationKind.shareTarget) {
// We receive the ShareOperation object as part of the eventArgs
var shareOperation = eventArgs.detail.shareOperation;
if (shareOperation.data.contains(
Windows.ApplicationModel.DataTransfer.StandardDataFormats.html)) {
shareOperation.data.getHtmlFormatAsync().then(
function (htmlFormat) {
// Extract the HTML fragment from the HTML format
var htmlFragment = Windows.ApplicationModel.DataTransfer
.HtmlFormatHelper.getStaticFragment(htmlFormat);
// Display the HTML in the Share pane.
id("htmlArea").innerHTML = htmlFragment;
});
}
}
}
Avec le code ci-dessus, Stash accepte les partages HTML lorsque l'utilisateur sélectionne cette application comme cible de partage. Pour plus d'informations sur le développement d'une application cible de partage pour Windows 8, consultez le la page MSDN consacrée à la réception de contenu partagé.
Bon partage !
—Alex Feldman, chef de projet, Internet Explorer