Unterstützung für Live-Kacheln auf Ihrer Website unter Windows und Windows Phone 8.1
tl;dr: Sie haben einen RSS-Feed? Erstellen Sie bei buildmypinnedsite.com innerhalb weniger Minuten eine Live-Kachel für Ihre Website.
Startseiten mit Web-Feeds
Mit Internet Explorer können Benutzer ihre Lieblingswebsites auf der Startseite von Windows und Windows Phone neben ihren Lieblings-Apps anheften. Diese aus IE angehefteten Websites können Benutzer über die Startseite direkt aufrufen und sparen so den wiederholten Navigationsaufwand.
Wenn Benutzer Ihre Website anheften, heißt das, dass sie die Website regelmäßig besuchen und sich für aktuelle Informationen von dieser Website interessieren. Internet Explorer ermöglicht hierfür ab sofort die Bereitstellung von Live-Kacheln für Websites, über die Sie Benutzer auch dann mit Informationen versorgen können, wenn diese den Browser nicht geöffnet haben.
Mit Live-Kacheln können Sie Ihren Benutzern aktuelle Inhalte wie Eilmeldungen, Chatbenachrichtigung oder Titel von Blog-Beiträgen direkt auf die Startseite liefern. Außerdem haben Sie die Möglichkeit, unterschiedliche Kachelgrößen für Ihre Website zu unterstützen, damit Benutzer diese hervorgehoben als breite oder große Kachel anzeigen können.

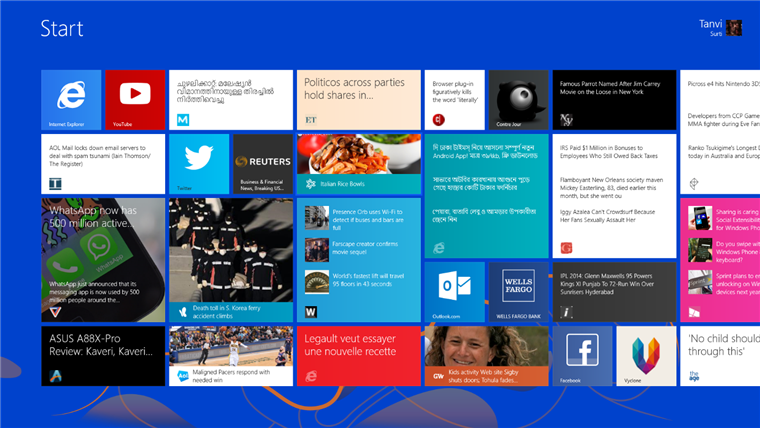
Spaltenweise von links oben: IE-App-Kachel, youtube.com, techmeme.com, theverge.com, anandtech.com, mathrubhumi.com, twitter.com, reuters.com, t.msn.com, aol.com, economictimes.indiatimes.com, IE Test Drive für angeheftete Websites, wired.co.uk, lapresse.ca, cnet.com, contrejour.ie, dhakatimes.com.bd, outlook.com, wellsfargo.com, geekwire.com, nymag.com, gawker.com, indiatimes.com, facebook.com, vyclone.com, polygon.com, wpcentral.com, theage.com.au.

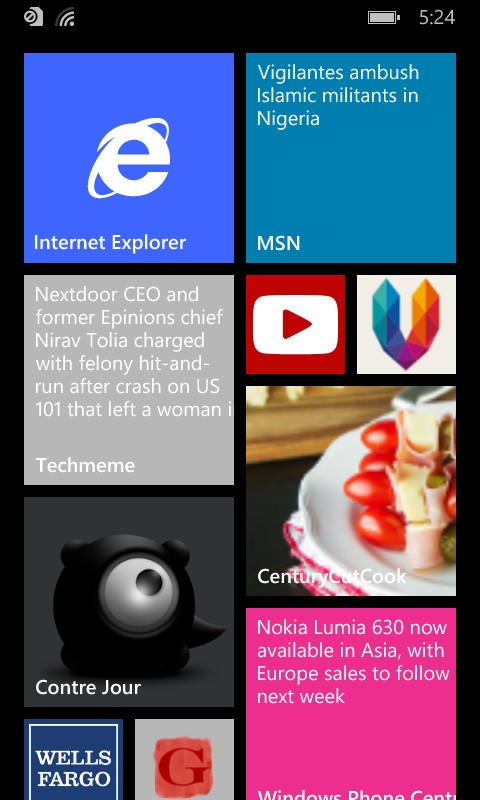
Spaltenweise von links oben: IE-App-Kachel, techmeme.com, contrejour.ie, wellsgargo.com, gawker.com, t.msn.com, youtube.com, vyclone.com, IE Test Drive für angeheftete Websites, wpcentral.com
Hinzufügen einer Live-Kachel zu einer Website
Live-Kacheln für Websites funktionieren mithilfe regelmäßiger Benachrichtigungen, bei denen die Plattform in einem vordefinierten Intervall Text und Bilder von auf Servern gehosteten URIs abruft und diese auf der Website-Kachel anzeigt. Sie haben drei Möglichkeiten, Ihrer Website Live-Kachel-Unterstützung hinzufügen – mithilfe von META-Tags auf Ihrer Webseite, durch Erstellen einer Manifestdatei oder über eine JavaScript-API. Im folgenden Beispiel richtet die Website ihre Kachel für Windows 8.1 mithilfe von META-Tags ein:
<meta name="application-name" content=" CenturyCutCook" /> <meta name="msapplication-TileColor" content=" #009900" />
<!-- Logos for all four tile sizes --> <meta name="msapplication-square70x70logo" content="smalltile.png" /> <meta name="msapplication-square150x150logo" content="mediumtile.png" /> <meta name="msapplication-wide310x150logo" content="widetile.png" /> <meta name="msapplication-square310x310logo" content="largetile.png" />
<!-- Notification URL --> <meta name="msapplication-notification" content="frequency=30; polling-uri=1.xml; polling-uri2=2.xml; polling-uri3=3.xml; polling-uri4=4.xml; polling-uri5=5.xml" />
Die in diesem Beispiel definierten Abruf-URIs enthalten die anzuzeigende Benachrichtigung. Der Abruf erfolgt jede halbe Stunde. Daher erhält der Benutzer in einem Intervall von 30 Minuten bis zu 5 Updates von dieser Website und profitiert so von stets aktuellen Informationen.
Die Abruf-URIs enthalten XML-Markup, das vordefinierten Vorlagen entspricht. Diese Vorlagen legen das Aussehen und Verhalten einer Kachel fest und können für Websites und Windows-Apps verwendet werden. Es gibt text- und grafikbasierte Vorlagen sowie Kombivorlagen. Das folgende Beispiel besteht aus einer Abruf-URI mit einer Bindung für die Kachelgrößen „Mittelgroß“, „Breit“ und „Groß“. (Beachten Sie, dass „Groß“ unter Windows, jedoch nicht unter Windows Phone unterstützt wird.)
<tile> <visual lang="en-US" version="2"> <binding template=" TileSquare310x310ImageAndTextOverlay02" branding="name"> <image id="1" src="cheddar_and_ham.png" /> <text id="1">Cheddar and Ham Skewers </text> <text id="2">This recipe for Cheddar and Ham Skewers made with Sargento Tastings is perfect whether you’re looking for an appetizer to entertain with, or you’re looking for a special crave-worthy afternoon snack </text> </binding> <binding template=" TileWide310x150ImageAndText01" branding="logo"> <image id="1" src="cheddar_and_ham.png" /> <text id="1">Cheddar and Ham Skewers</text> </binding> <binding template="TileSquare150x150Image" branding="name"> <image id="1" src="cheddar_and_ham.png" /> </binding> </visual> </tile>
Für die vier auf der Startseite unterstützten Größen ergibt sich aus der Bindung die folgende Kachel:
 |
 |
| Große Kachel, Vorlage: TileSquare310x310ImageAndTextOverlay02 | Breite Kachel, Vorlage: TileWide310x150ImageAndText01 |
 |
 |
| Mittelgroße Kachel, Vorlage: TileSquare150x150Image | Kleine Kachel (keine Benachrichtigungen) |
Mehr über das Erstellen von Live-Kacheln erfahren Sie mithilfe unserer Codebeispiele. Wenn Sie über einen RSS-Feed verfügen und diesen für Benachrichtigungen verwenden möchten, erstellen Sie mithilfe unseres buildmypinnedsite-Assistenten innerhalb weniger Minuten eine Kachel für Ihre Website.
Zusammenfassung
Mit Windows 8.1 und IE11 können Sie Benutzer auch dann mit Informationen versorgen, wenn diese keine Browserregisterkarte geöffnet haben. Mit der Unterstützung für Live-Kacheln erhalten Benutzer auf der Startseite Anreize, Ihre Website öfter zu besuchen. Und das Beste ist: Sie können die Unterstützung innerhalb weniger Minuten zu Ihrer Website hinzufügen!
– Tanvi Surti, Program Manager, Internet Explorer
– Derek Liddell, Program Manager, Internet Explorer