O conteúdo que você quer, mais rápido no IE11
O Internet Explorer 11 ajuda a superar os efeitos de latência de rede, tornando a navegação diária mais rápida e com boa capacidade de resposta, sem prejudicar a vida útil da bateria, a CPU, a largura de banda de rede ou a memória. A latência de rede é um problema que prejudica o desempenho na Web, embora a largura de banda seja agora maior do que nunca. O IE11 reduz os efeitos da latência de rede com o download e o pré-carregamento de páginas e recursos da Web em segundo plano, com o download de vários recursos em paralelo usando o protocolo SPDY/3 e com a priorização de downloads dos recursos mais importantes na página.
Previsão, pré-carregamento e execução de pré-busca da página
A previsão, o pré-carregamento (também chamado de prerender) e a execução de pré-busca de página no IE11 oferece uma grande ajuda ao navegador para fazer download e renderizar a próxima página ou fazer download de recursos para a próxima página. Em padrões comuns de navegação, as páginas são buscadas de forma preemptiva e, até mesmo, criadas em segundo plano em uma guia oculta para que sejam exibidas instantaneamente quando você clicar nesse link. Essas técnicas aceleram tarefas que você normalmente executa na Web, como pesquisas, leituras de artigos, busca por fotos e assim por diante, o que faz com que pareça que você está navegando por conteúdo local.
As funcionalidades de previsão, pré-carregamento e execução de pré-busca de página no IE11 aceleram as tarefas que você normalmente executa na Web
O IE11 usa duas fontes de informação para determinar o que deve ser pré-carregado ou pré-buscado: A tecnologia “Previsão de página” do IE e a marcação fornecida pelos desenvolvedores de site.
Pré-carregamento de páginas da Web com a previsão de página automática
Com a previsão de página automática, o Internet Explorer pode prever seu próximo passo e carregar a página antecipadamente, o que torna a navegação praticamente instantânea. As previsões são feitas com uso do nosso conhecimento de padrões de navegação, hábitos de navegação do usuário e indicações comuns nas páginas da Web, como links “próximo” e paginação. O conhecimento extensivo do Bing sobre a Web e mineração de dados faz com que essas previsões sejam muito precisas.
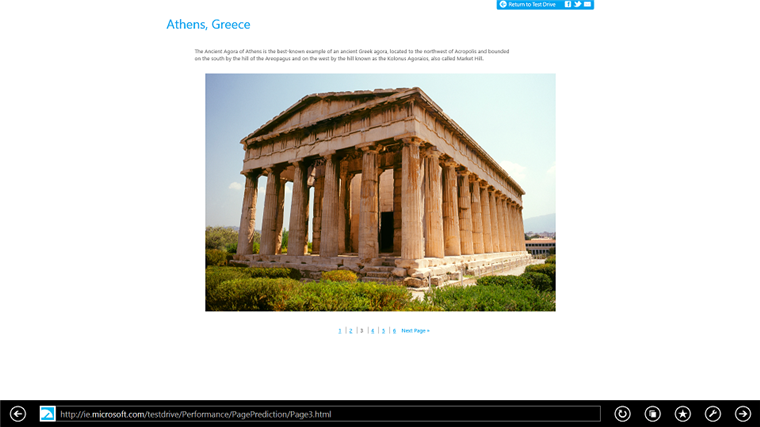
Por exemplo, durante a leitura de um artigo em um navegador moderno, é possível passar o dedo na tela para a próxima página já renderizada com uso do recurso de virar a página. Você pode aproveitar uma experiência de leitura como em revista que é rápida, natural e agradável. Você pode explorar essa funcionalidade com o Test Drive da Previsão de página.

O Test Drive de Previsão da página demonstra o desempenho do carregamento de página quase instantâneo no IE11 com o recurso de virar a página, a previsão de página e o pré-carregamento de página
Pré-carregamento de páginas na Web com uso de dicas fornecidas pelo desenvolvedor na marcação
Embora o IE possa prever sua navegação e pré-carregar páginas e conteúdo automaticamente, os desenvolvedores da Web também podem controlar a experiência em seus sites com o uso da marcação simples. Se um desenvolvedor de site estiver confiante sobre o link em que você clicará em seguida, ele poderá incluir uma dica em sua página para que o IE possa fazer download e preparar essa próxima página antecipadamente. Ele pode fazer isso com a marca <link rel=”prerender”>, que será padronizada pelo grupo de trabalho de desempenho na Web W3C. Isso pode resultar em desempenho considerável e ainda maior participação do usuário em sites da Web.
<linkrel="prerender"href="http://example.com/nextpage.html"/>
Usamos o pré-carregamento para melhorar a experiência de pesquisa no Bing e ajuda você a concluir tarefas de pesquisa com maior rapidez. Vá em frente e experimente isso no Bing com essa pesquisa de exemplo. O Bing inclui uma dica para carregar o principal resultado da pesquisa em segundo plano sempre que ele tiver confiança de que você clicará no principal resultado.
Pré-busca de recursos individuais com uso de dicas fornecidas pelo desenvolvedor na marcação
O IE11 também introduz a capacidade de executar pré-buscas em vez de pré-carregar uma página inteira. Diferentemente do pré-carregamento, a pré-busca usa praticamente nenhuma memória ou recursos de CPU. Por exemplo, a pré-busca é muito útil para recuperar stylesheets e arquivos de script usados em várias páginas de um site. Dessa forma, se a probabilidade de clicar em vários links no site for igual, você poderá aproveitar um cache de navegador equipado com recursos de bloqueio necessários no carregamento da página, independentemente do link em que você clicar. Os desenvolvedores da Web podem usar a marca <link rel=”prefetch”> para esta finalidade:
<linkrel="prefetch"href="http://example.com/style.css"/>
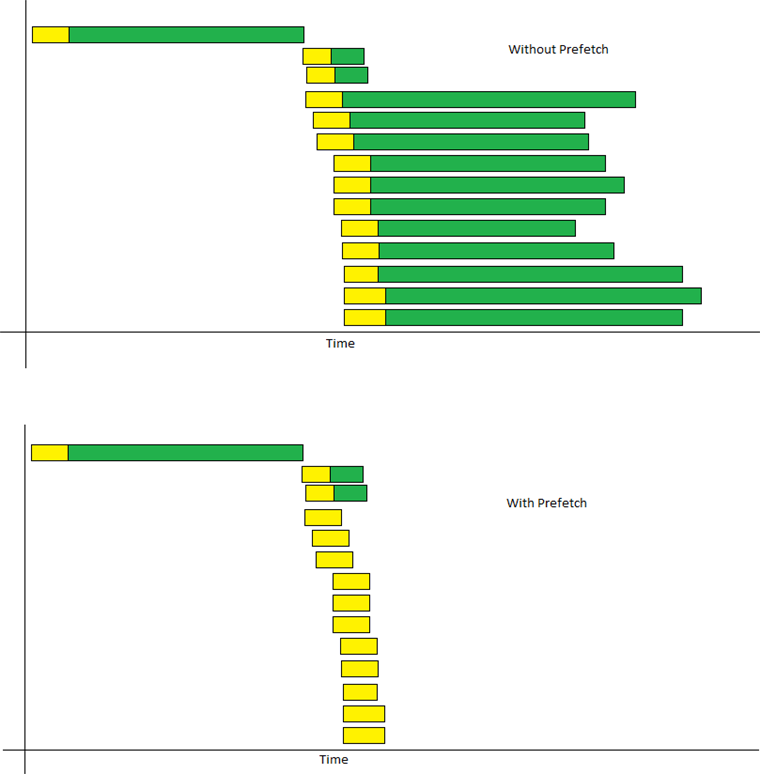
Veja uma renderização simplificada da linha do tempo de rede de um cenário simples e sem pré-busca. Observe que mesmo para uma página simples, o tempo de carregamento de página é reduzido em cerca de 66% se alguns de seus recursos for pré-buscado. As barras verdes mostram o tempo gasto com download dos recursos na rede. Com a execução da pré-busca, menos barras verdes são mostradas, já que os recursos são buscados automaticamente no cache local.

Exemplo de como a execução de pré-busca de grandes recursos acelera o tempo de carregamento da página em 66%
A previsão, o pré-carregamento e a execução de pré-busca de página agregam a um conceito que introduzimos no IE10 que dá início, de forma preemptiva, a uma resolução DNS para o nome de host especificado, economizando até 500 ms em tempo de carregamento da página. Veja um exemplo:
<linkrel="dns-prefetch"href="http://example.com/"/>
O MSDN fornece documentação detalhada de pré-carregamento e execução de pré-busca.
Rápido, sem desperdiçar bateria, CPU nem largura de banda
O IE11 fornece essas melhorias de desempenho sem impactar a vida útil da bateria, sem obter cargas de dados inesperadas do seu fornecedor de serviços de Internet nem afetar o desempenho das páginas em segundo plano. Para controlar o uso de recursos, o IE limita os recursos que são baixados em segundo plano e gerencia o tempo e a prioridade dos downloads em segundo plano.
O IE11 faz downloads apenas de recursos com alta probabilidade de impactar o desempenho da navegação. Por exemplo, o IE11 pré-carrega páginas e conteúdo somente quando há alta confiança de que você os visitará. Exclusivamente, o IE também evita que os sites acabem com os recursos do seu dispositivo, limitando o número de operações de pré-carregamento e de execução de pré-busca em cada página da Web.
O IE11 também gerencia o tempo e a prioridade dos downloads preemptivos. Diferentemente dos outros navegadores, o IE não pré-carrega páginas ou executa pré-busca de conteúdo quando você está em uma rede limitada que cobra por byte ou quando você está próximo do seu limite de dados. O IE11 é o único navegador que inicia as operações de execução de pré-busca e pré-carregamento depois que a página ativa é carregada, por isso, essas atividades em segundo plano não afetam o desempenho da sua guia ativa. Somente no IE, as solicitações de execução de pré-busca e pré-carregamento de páginas em segundo plano são adiadas até que você alterne a página para o primeiro plano. Isso minimiza o uso de memória e garante que os recursos do sistema sejam dedicados à tarefa principal e sua próxima navegação. Finalmente, essas solicitações também são tratadas como baixa prioridade para que não usem a largura de banda de suas tarefas atuais.
Pudemos observar imediatamente o benefício da abordagem do IE na página de resultados de pesquisa do Bing. Como mencionado anteriormente, o Bing adiciona uma dica de pré-carregamento no primeiro resultado de pesquisa. Em outro navegador, observamos uma regressão de 4,36% no tempo de carregamento da página de resultados da pesquisa, porque o carregamento da página em segundo plano compete com os recursos de rede e de processamento da página em primeiro plano. O IE11 aguarda até que a página em primeiro plano tenha sido carregada antes de iniciar as solicitações de pré-carregamento, garantindo que a atividade em segundo plano não afetem o tempo de carregamento da página ativa.
Para ilustrar melhor os benefícios da abordagem de gerenciamento de recursos do IE11, vejamos um cenário de exemplo que compara o IE e um navegador importante que também implementa o pré-carregamento. Nesse cenário, estou pesquisando uma fantasia de Halloween no Bing. O principal resultado da pesquisa é pré-carregado. Abro os dois primeiros resultados de pesquisa nas guias em segundo plano para comparar as fantasias. A segunda página de resultados contém uma dica de pré-carregamento. Alterno para a guia do primeiro resultado e encontro a fantasia que estava procurando. Nunca alterno para a guia do segundo resultado da pesquisa. Você pode ver abaixo que o IE11 usa a rede e a memória do sistema de forma mais eficiente:
| Internet Explorer 11 | Outro navegador | |
| Número total de solicitações enviadas | 260 | 373 |
| Número total de resoluções DNS | 30 | 57 |
| Bytes enviados | 209,151 | 232,605 |
| Bytes recebidos | 2,879,642 | 3,918,390 |
| Memória usada | 102,4 MB | 152,7 MB |
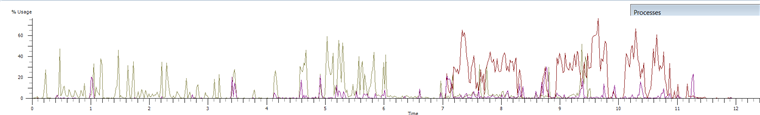
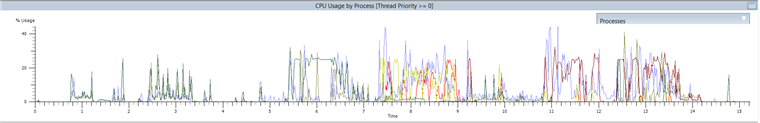
Os gráficos de uso da CPU podem ser visualizados abaixo e o gráfico de uso da CPU do IE11 estão nitidamente menos ocupados.


Os gráficos de uso de CPU do cenário de pré-carregamento no IE11 (parte superior) e outro navegador (parte inferior) demonstram que o IE11 mantém a CPU mais ociosa.
Essas diferenças de recursos são acumuladas com o tempo conforme você navega pela Web. Em seus dispositivos portáteis com recursos limitados, a abordagem do IE11 pode resultar em uma grande diferença na vida útil da bateria e no desempenho do sistema. Em redes limitadas, essas economias são convertidas diretamente em dinheiro economizado para você!
Previsão, pré-carregamento e execução de pré-busca da página em ação
Se você quiser observar o pré-carregamento e a previsão de página em ação mais de perto, fique atento às seguintes dicas de ferramenta:
-
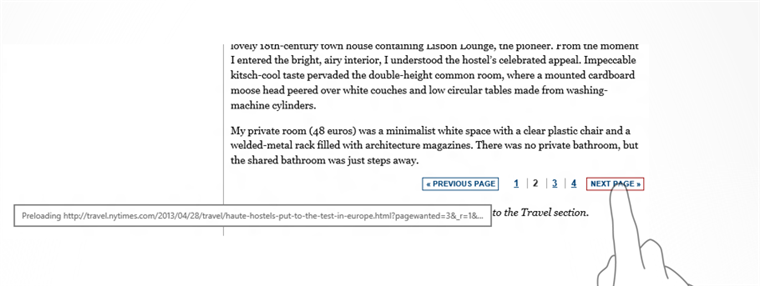
Quando você tocar e segurar (ou passar o mouse em cima) o link carregado em segundo plano, verá uma dica de ferramenta que indica o carregamento de página em segundo plano:

A dica de ferramenta do IE11 se você passar o mouse em um link indica o pré-carregamento em andamento
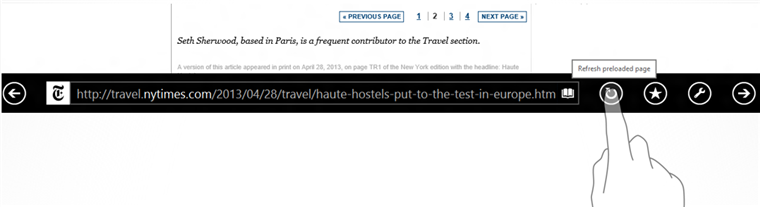
Quando você tocar e segurar (ou passar o mouse em cima) o botão de atualização na página carregada em segundo plano, verá uma dica de ferramenta que indica que a página foi pré-carregada:

A dica de ferramenta do IE11 se você passar o mouse no botão de atualização indica uma página pré-carregada
Você também pode observar o tráfego preemptivo em um depurador de HTTP, como Fiddler.
Controle de previsão, pré-carregamento e execução de pré-busca da página
Você pode alternar a Previsão de página para ativada/desativada na guia Privacidade em Configurações.

A configuração de Previsão de página no IE11 pode ser acessada na guia Privacidade
É possível desativa todas as operações de pré-carregamento e execução de pré-busca com a desmarcação de uma configuração Avançada:

Configuração avançada do IE11 para controlar o pré-carregamento e a execução de pré-busca
Carregamentos mais rápidos de página com uso do SPDY/3, preparação para o HTTP/2.0
O IE11 inclui suporte ao SPDY/3— um protocolo experimental que pode acelerar o tempo de carregamento da página combinando várias solicitações em uma única conexão de rede. Além de fornecer carregamentos de página mais rápidos, o suporte do IE11 ao SPDY permite que os desenvolvedores da Web comecem a ajustar sites da Web em preparação para o próximo padrão HTTP/2.0, que está sendo desenvolvido no momento.
Sites modernos da Web normalmente incluem muitos recursos separados. Normalmente, os navegadores abrem várias conexões paralelas para acelerar os downloads de páginas. No entanto, os navegadores limitam o número de downloads simultâneos para evitar a sobrecarga de rede, e quando essas conexões são abertas, o navegador deve aguardar até que a conexão seja concluída e fica bloqueado enquanto a conexão é “aquecida”. Como resultado, o navegador gasta tempo aguardando solicitações e respostas para navegar, principalmente em redes móveis de latência mais alta. Isso pode levar muito mais tempo do que necessário para baixar e exibir uma página que contém muitos recursos.
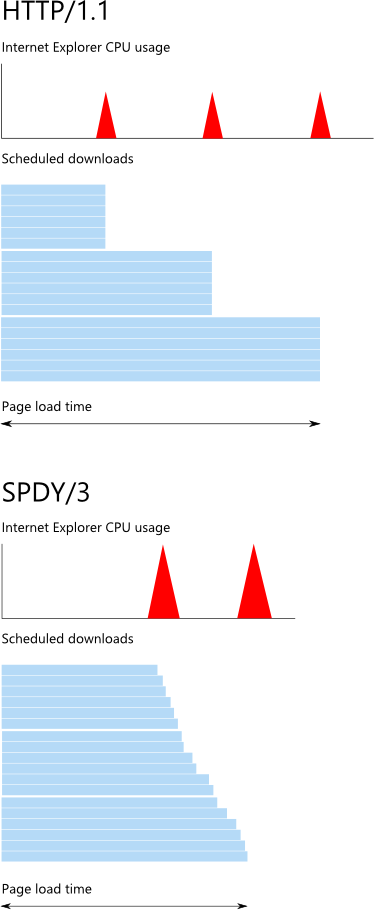
O IE11 oferece suporte ao protocolo SPDY/3 para superar essa limitação e melhorar o tempo de carregamento de página e a capacidade de resposta de sites modernos da Web. O SPDY/3 implementa a multiplexação de solicitações/respostas em uma única conexão. O SPDY/3 melhora o tempo de carregamento de página com a remoção da limitação do número de solicitações pendentes usando uma conexão “aquecida” para cada download paralelo. Veja um gráfico que mostra os aprimoramentos do tempo de carregamento de uma página com muitos recursos bloqueando a finalização da página:

Nesta página de amostra, o SPDY/3 melhora o tempo de carregamento da página com a obtenção de vários recursos mais rapidamente e o uso da CPU de forma mais eficiente que o HTTP/1.1
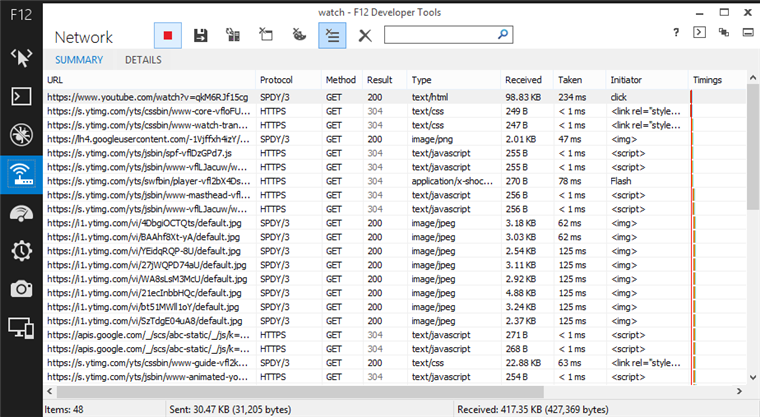
O IE11 negocia automaticamente o SPDY/3 com sites que oferecem suporte ao protocolo. Os usuários não precisam realizar nenhuma ação especial. Vários sites populares da Web (incluindo Facebook e Twitter) já implantaram o SPDY/3. Se você quiser saber se o IE está usando o SPDY/3 durante a conexão a um site ou o download de recursos, é possível usar a guia de rede nas novas ferramentas de desenvolvedor F12.
As ferramentas de desenvolvedor F12 no IE11 mostram quais recursos estão sendo baixados com uso do SPDY/3
O SPDY/3 é um protocolo experimental, mas também é base para o desenvolvimento do padrão HTTP/2.0 emergente. A Microsoft participa ativamente nos esforços de padronização do HTTP/2.0. Como parte de nossa participação no IETF, a Microsoft publicou um conjunto de requisitos do usuário destacados em nossa proposta Velocidade + Mobilidade do HTTP, incluindo a importância de possibilitar uma migração suave da Web existente para o HTTP/2.0, respeitando o uso de largura de banda e gerenciando o impacto na bateria. A implementação do SPDY/2 do IE11 é consistente com esta abordagem.
Priorização de recursos para o carregamento eficiente da página
O IE11 prioriza solicitações de download de recursos que são mais importantes para carregara página, resultando em uma navegação mais rápida e com maior capacidade de resposta. Os recursos de prioridade mais alta são baixados primeiro e com uso das conexões TCP mais rápidas disponíveis. Por exemplo, o IE11 dá prioridade mais alta a solicitações que bloqueiam o carregamento da página.
Veja alguns exemplos de solicitações que são priorizadas/despriorizadas:
- Recursos de bloqueio, como CSS, Javascript e o HTML raiz são priorizados
- As chamadas iniciadas pelo thread da interface do usuário e o XHR síncrono são priorizados
- O conteúdo das guias do plano de fundo são despriorizados (isso inclui as páginas pré-carregadas)
- O conteúdo do iFrame é despriorizado
Os desenvolvedores podem ajustar a maneira como o IE11 prioriza o download de recursos. O esquema de prioridades integrado pode não ser suficiente para algumas páginas da Web. Por exemplo, os desenvolvedores podem querer indicar que imagens localizadas “abaixo da partição” devem ser menos priorizadas que recursos mais importantes localizados “acima da partição”.
Os desenvolvedores podem reduzir a prioridade de um recurso com a adição de uma marca de carga diferida:
<imgsrc="image.jpg" lazyload />
O IE11 é o primeiro navegador a oferecer suporte a essa funcionalidade para desenvolvedores e estamos trabalhando dentro do Grupo de trabalho de desempenho da W3C para padronizar esse comportamento.
Conclusão
O IE11 reduz o impacto da latência de rede buscando páginas e conteúdo de forma preemptiva, usando a rede de forma mais eficiente com o protocolo SPDY/3 e priorizando recursos que aceleram a navegação. Criamos de acordo com otimizações de desempenho de rede e aprimoramentos de cache que foram introduzidos no IE9 e no IE10.
Experimente o IE11 e, como sempre, aguardamos os seus comentários pelo Connect.
Que sua navegação seja agradável e rápida!
Ritika Kapadia e Bogdan Brinza,
gerentes de programa do
Internet Explorer