IE11: Navegação por toque na Web e muito mais
O Internet Explorer 11 no Windows 8.1 Preview mantém o inovador suporte a toque introduzido no Windows 8, mas com novos recursos e melhorias, e novas APIs de desenvolvedor. Esta postagem contém demonstrações de como o suporte a toque no Windows 8.1 com o IE11 está ainda melhor.
Menus de suspensão confiáveis com toque
Grande parte da Web atual foi desenvolvida para o uso do mouse. Em particular, muitos sites têm menus que só podem ser acionados com a focalização do mouse. A Web deveria funcionar apenas por toque. Sendo assim, o IE11 introduziu o suporte para focalização simulada com toque. Em muitas situações, surge uma ambiguidade: se tocar significa focalizar ou clicar nos elementos das páginas. Para solucionar o problema, o Internet Explorer 11 possibilita ambas as interações usando diferentes gestos:
- Tocar – clicar
- Segurar – focalizar
Este vídeo mostra o uso dos menus de suspensão com toque em diversos sites
Além do suporte a seleção por toque, uma nova barra de comando de menu de contexto aparece na parte inferior da tela quando você pressiona e mantém pressionado um link. Dessa forma, a barra de comandos é exibida, sem interferir com o menu de suspensão do site, caso haja algum. Você também pode rapidamente abrir páginas em uma nova guia ou janela, acessando os botões da barra de comandos.
Destaque aprimorado de links
O Internet Explorer 11 no Windows 8.1 inclui novos e aprimorados destaques para agilizar a resposta visual ao toque. Esse feedback extra ajuda a gerar confiança no toque, pois confirma o elemento no qual você tocou na página.
Essaexperiência assemelha-se à que você já conhece no Windows Phone 8, com melhorias para alguns cenários, como links com transformações CSS.Com essas melhorias, mais links são destacados (incluindo imagens vinculadas). O destaque não afeta mais os estilos CSS da página e os desenvolvedores podem usar a mesma marcação no desktop e no telefone:
<meta name="msapplication-tap-highlight" content="no">
Veja abaixo exemplos de destaque de links em ação no IE11, no iPad e em um dispositivo Android quando uma transformação CSS é aplicada à página. Somente o IE11 posiciona o destaque do link em torno do destino do link.
 |
 |
 |
| IE11 | iPad | Android |
Destaque de link com transformações CSS
<a href="#" style="transform: rotate(45deg)">Links com transformações CSS</a>
Navegando em todas as direções com o gesto de passar o dedo
Voltar à página anterior é uma das ações mais comuns dos usuários e corresponde a cerca de um terço de toda navegação. O Internet Explorer 10 introduziu a possibilidade de retroceder ou avançar para a página anterior simplesmente passando o dedo na página. O Internet Explorer 11 torna a experiência mais rápida e mais fluida em todos os dispositivos, preservando a eficiência da memória e a duração da bateria.
Para esse fim, o Internet Explorer 11 suspende e armazena a página anterior na memória enquanto navega entre páginas. Quando você passa o dedo para voltar para a página anterior, a página é retomada na memória. O resultado é o carregamento quase instantâneo da página anterior quando você passa o dedo para trás. Uma futura postagem do blog detalhará como o armazenamento da nova página funciona e como os sites podem ser otimizados para essa experiência utilizando APIs HTML5.
Algumas páginas não podem ser suspensas. Nesse caso, o IE11 usa tecnologia de pré-processamento para processar a página anterior assim que você começa o gesto de passar o dedo. O resultado é um carregamento mais rápido e mais confiável das páginas.
Passar o dedo na tela para navegar em todas as direções no IE11
O IE11 também melhora a experiência com os botões de retroceder/avançar. Quando você pressiona os botões para retroceder/avançar, vê uma captura de tela da página enquanto ela é carregada. Dessa forma, você pode rapidamente encontrar o site que está procurando e voltar.
Arrastar e soltar de HTML5 com toque
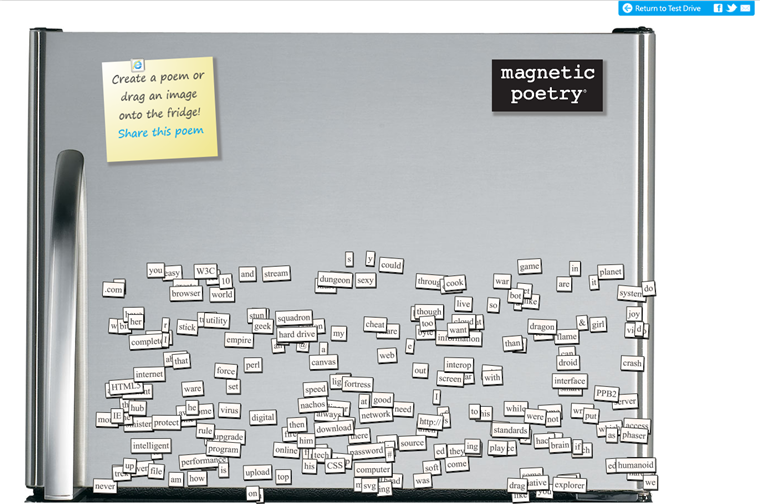
O uso do toque deve ser uma experiência de alto nível na Web. O Internet Explorer 11 é o primeiro navegador a utilizar a funcionalidade de arrastar e soltar de HTML 5 usando toque por padrão. A funcionalidade de arrastar e soltar pode ser invocada com o uso de toque. Bastar pressionar e segurar. Os sites que utilizam a funcionalidade de arrastar e soltar de HTML5 desenvolvidos para funcionar com mouse funcionam somente com toque no IE11, sem código específico para toque. Experimente a demonstração de "test drive" Magnetic Poetry (Poesia Magnética), que foi criada para mostrar como arrastar e soltar HTML5 usando mouse no IE10. Ele funciona igualmente com toque no IE11.

Arrastar e soltar com toque na página de "test drive" Magnetic Poetry (Poesia Magnética)
Manipulação direta para mouse, teclado, teclado virtual e toque
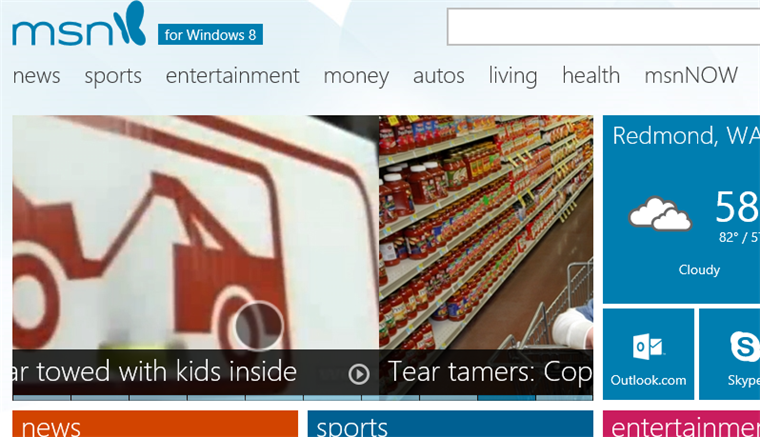
O Internet Explorer 10 oferece os melhores movimentos panorâmicos e zoom por meio da manipulação direta acelerada por hardware. A página adere a seus dedos quando você arrasta ou pinça para aplicar zoom, mesmo que esteja executando script pesado. A manipulação e as animações são sempre suaves. Os desenvolvedores têm uma variedade de APIs para configurar os movimentos panorâmicos e a experiência com o zoom de formas totalmente inovadoras. A home page do MSN aproveita a utilização de pontos de alinhamento e os usuários podem passar o dedo pelos títulos.

Passando o dedo sobre títulos, usando toque em msn.com
O Internet Explorer 11 no Windows 8.1 oferece a mesma tecnologia de movimentos panorâmicos e zoom acelerada por hardware ao mouse, teclado e teclado virtual, além do toque. Dessa forma, os sites tiram proveito dos suaves recursos de movimentos panorâmicos e zoom em todos os tipos de entrada. Os desenvolvedores também conseguem que seus sites acionem, de forma programática, o uso de movimentos panorâmicos e zoom por meio da nova msZoomTo() API.
APIs de toque aprimoradas com eventos do ponteiro
Trabalhamos com a W3C e outros fornecedores de navegadores a fim de desenvolver um padrão para os eventos de ponteiro, com base nas APIs prefixadas do fornecedor, introduzidas no Internet Explorer 10, o que possibilita o suporte dos sites a vários dispositivos apontadores, incluindo mouse, caneta e multitoque. O Internet Explorer 11 Preview inclui APIs MSPointer atualizadas para refletir as mais recentes especificações da Recomendação candidata. A versão final do Internet Explorer 11 funcionará com eventos de ponteiro não prefixados.
Toque que funciona para a Web atual e muito mais
Com o Windows 8, começamos a criar a melhor experiência com toque no mundo. O Internet Explorer 11 faz uso da experiência moderna, rápida e fluida que é perfeita para o toque, até mesmo para a Web atual que não foi necessariamente desenvolvida para o uso de toque. Com a manipulação direta acelerada por hardware, a página adere a seus dedos enquanto você faz movimentos panorâmicos e aplica zoom, e assim tem uma experiência fluida e natural. A interface do usuário do navegador não fica no caminho quando você começa a interagir com a página, e os sites entram em ação. Você pode ver como os desenvolvedores estão utilizando as APIs do IE com os melhores padrões do setor para criar experiências de toque engajadas, incluindo sites como GlacierWorks, Atari e Contre Jour, além de exemplos de "test drive" do IE como Touch Effects e Browser Surface.
O Internet Explorer 11 continua a inovar com a introdução de novos recursos e o aprimoramento dos recursos já existentes. Tudo isso para oferecer a melhor experiência com toque. Baixe já o Windows 8.1 Preview e veja como o Internet Explorer 11 é perfeito para uso do toque.
Michael Patten
gerente de programas geral, Internet Explorer