Explorando a movimentação e orientação de dispositivo
Hoje, lançamos uma implementação protótipo do rascunho da DeviceOrientation Event Specification do W3C (Especificação de evento da orientação de dispositivo do W3C) no HTML5Labs.com. Essa especificação define novos eventos DOM que fornecem informações sobre a orientação e a movimentação física de um dispositivo. Essas APIs permitirão aos desenvolvedores da Web fornecer com mais facilidade experiências de usuário da Web avançadas tirando proveito dos sensores dos dispositivos modernos.
Como isso ajuda aos desenvolvedores
Com a API Device Orientation, os desenvolvedores podem explorar novos mecanismos de entrada para jogos, novos gestos para aplicativos (como “mexer para limpar a tela” ou “inclinar para ampliar” ) ou até experiências de realidade ampliada. A instalação do protótipo inclui um jogo que serve de exemplo para você começar a compreender a API.
Vídeo mostrando os conceitos explicados nesta postagem em ação
Como funciona
A API Device Orientation expõe dois tipos diferentes de dados do sensor: orientação e movimentação.
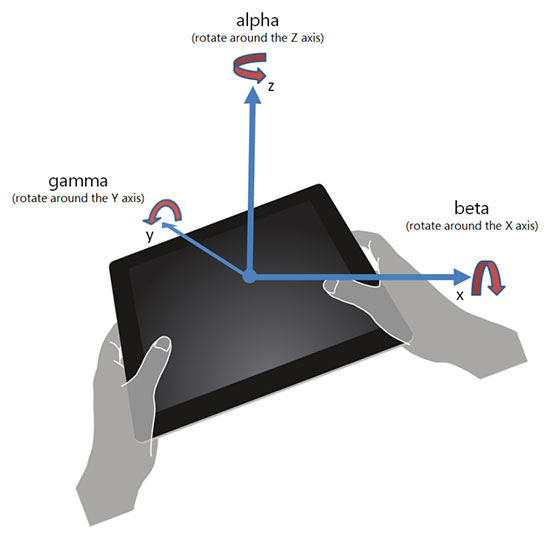
Quando a orientação física de um dispositivo é alterada (por exemplo, o usuário inclina ou gira o dispositivo), o evento deviceorientation é acionado na janela e fornece os ângulos de rotação alfa, beta e gama (expressos em graus):

<div id="directions"></div>
<script>
window.addEventListener("deviceorientation", findNorth);
function findNorth(evt) {
var directions = document.getElementById("directions");
if (evt.alpha < 5 || evt.alpha > 355) {
directions.innerHTML = "North!";
} else if (evt.alpha < 180) {
directions.innerHTML = "Turn Left";
} else {
directions.innerHTML = "Turn Right";
}
}
</script>
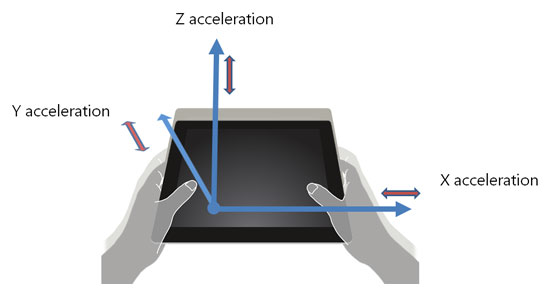
Quando um dispositivo estiver sendo movido ou girado - mais precisamente, acelerado - o evento devicemotion é acionado na janela e fornece aceleração (ao mesmo tempo com e sem efeitos de aceleração gravitacional no dispositivo, expressos em m/s2) nos eixos x, y e z, assim como uma taxa de alteração nos ângulos de rotação alfa, beta e gama (expressos em deg/s):

<div id="status"></div>
<script>
window.addEventListener("devicemotion", detectShake);
function detectShake(evt) {
var status = document.getElementById("status");
var accl = evt.acceleration;
if (accl.x > 1.5 || accl.y > 1.5 || accl.z > 1.5) {
status.innerHTML = "EARTHQUAKE!!!";
} else {
status.innerHTML = "All systems go!";
}
}
</script>
Experimentando o protótipo
Você pode baixar o protótipo em HTML5Labs. Esse protótipo requer que o Internet Explorer 10 seja executado em dispositivos com sensores de acelerômetro suportados pelo Windows 8. O protótipo funciona como uma extensão do Internet Explorer na área de trabalho, onde desenvolvedores podem ver em primeira mão as APIs. Para começar a criar suas próprias páginas com o protótipo, basta instalar o protótipo e incluir uma referência ao arquivo de script DeviceOrientation.js (copiado para a área de trabalho após a instalação do protótipo):
<script type="text/javascript" src="DeviceOrientation.js"></script>
Queremos seus comentários
Queremos saber o que os desenvolvedores pensam desta implementação protótipo da W3C Device Orientation Event Specification. Portanto, compartilhe conosco suas opiniões comentando nesta postagem ou nos enviando uma mensagem.
—Abu Obeida Bakhach, gerente de programa, Microsoft Open Technologies Inc.
—Jacob Rossi, gerente de programa, Internet Explorer