Gradientes CSS3 sem prefixo no IE10
O IE10 no Windows 8 Release Preview oferece suporte à Recomendação candidata do W3C para gradientes CSS no formato sem prefixo. O IE10 também oferece suporte à sintaxe de gradientes CSS mais antiga do rascunho de trabalho do W3C de 17 de fevereiro de 2011 atrás do prefixo de fornecedor -ms-. Esta postagem do blog descreve as diferenças entre a sintaxe e o comportamento antigo e novo e dá uma ideia das alterações.
Principais alterações
Caso você opte por simplificar sua CSS ao passar de gradientes CSS3 prefixados por fornecedor para gradientes CSS3 sem prefixo, é preciso estar ciente das principais alterações de sintaxe. Muitos geradores de gradiente forneceram marcação entre navegadores, incluindo marcação para gradientes sem prefixo. Em muitos casos, a marcação sem prefixo não é mais válida segundo a Recomendação candidata do W3C de valores de imagem CSS que aborda os gradientes. Veja aqui as alterações que você deve conhecer.
Gradientes lineares e gradientes lineares de repetição
| Rascunho de trabalho | Recomendação candidata | |
|---|---|---|
| Palavras-chave de direção | As palavras-chave top, bottom, left e right descrevem a direção da linha do gradiente pelo seu ponto de partida. |
A preposição “to” precede as palavras-chave top, bottom, left, e as palavras-chave right descrevem a direção da linha do gradiente pelo seu ponto de destino. |
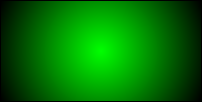
| Exemplo | -ms-linear-gradient(top, laranja, preto); |
linear-gradient(to bottom, orange, black); |
 |
 |
|
| Cálculo de canto | As palavras-chave de canto especificam uma linha de gradiente desenhada desse canto para o oposto. | As palavras-chave de canto são precedidas por “to” e especificam uma linha de gradiente começando do quadrante especificado e terminando no quadrante oposto. O ponto central da linha do gradiente cruza uma linha desenhada entre os dois cantos restantes. |
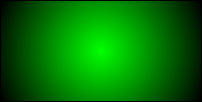
| Exemplo | -ms-linear-gradient(top left, fuchsia, yellow); |
linear-gradient(to bottom right, fuchsia, yellow); |
 |
 |
|
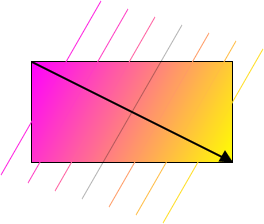
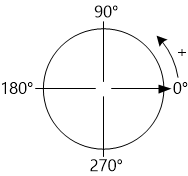
| Direção do ângulo | 0deg é uma linha de gradiente apontando para a direita. Os ângulos aumentam no sentido anti-horário. |
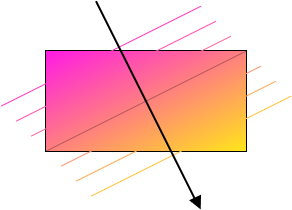
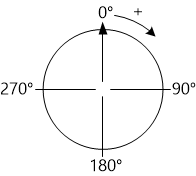
0deg é uma linha de gradiente apontando para cima. Os ângulos aumentam no sentido horário. Os ângulos antigos podem ser convertidos em novos ângulos usando a fórmula new = abs(old−450) mod 360 |
 |
 |
|
| Exemplo | -ms-linear-gradient(200deg, lime, magenta); |
linear-gradient(250deg, lime, magenta); |
 |
 |
Gradientes radiais e gradientes radiais de repetição
| Rascunho de trabalho | Recomendação candidata | |
|---|---|---|
| Posicionamento | As palavras-chave de posicionamento ou comprimento descrevem a localização do centro do gradiente. | As palavras-chave de posicionamento ou comprimento são precedidas pelo preposição “at” para descrever a localização do centro do gradiente. O posicionamento agora está especificado segundo o formato e o tamanho do gradiente, se presentes. |
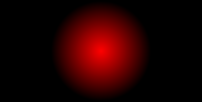
| Exemplo | -ms-radial-gradient(center, aqua, black); |
radial-gradient(at center, aqua, black); |
 |
 |
|
| Palavras-chave de tamanho | O tamanho do gradiente é definido por uma das seis palavras-chave: farthest-corner, farthest-side, closest-corner, closest-side, contain e cover. |
O tamanho do gradiente é definido por uma das quatro palavras-chave: farthest-corner, farthest-side, closest-corner e closest-side. contain e cover não são mais válidas e correspondem ao lado mais próximo e ao conta mais distante, respectivamente. |
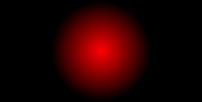
| Exemplo | -ms-radial-gradient(circle cover, lime, black); |
radial-gradient(circle farthest-corner, lime, black); |
 |
 |
|
| Sintaxe de tamanho e forma | Os gradientes radiais especificados com comprimento devem ter tanto o comprimento de raio vertical como horizontal especificados. | Os gradientes radiais podem ser especificados somente com um único comprimento de raio para círculos. |
| Exemplo | -ms-radial-gradient(center, 50px 50px, red, black); |
radial-gradient(circle 50px at center, red, black); |
 |
 |
Histórico
Os gradientes CSS3 são definidos na Recomendação candidata do W3C, Nível 3, Módulo de conteúdo substituído e valores de imagem CCS. Os gradientes foram adicionados pela primeira vez à especificação em 2009. Eles foram baseados nos gradientes introduzidos no WebKit, mas com melhorias na sintaxe. Naquele momento, o WebKit tinha uma implementação para -webkit-gradient(). O Grupo de Trabalho de CSS iterou o recurso e alterou a sintaxe. Os gradientes radiais e lineares seriam especificados com valores de propriedade separados, linear-gradient() e radial-gradient(). Alguns anos depois, todos os grandes navegadores — Chrome, Firefox, IE10 Platform Preview 1 e Opera — introduziram suporte à versão dos gradientes CSS descritas no Rascunho de Trabalho do W3C de 17 de fevereiro de 2011.
Quando o rascunho de trabalho foi examinado detalhadamente, várias alterações foram sugeridas e após muito debate as especificações foram editadas para refletir essas alterações. As principais alterações, listadas na tabela acima, melhoraram a antiga especificação resolvendo problemas de clareza e consistência. Por exemplo, no antigo sistema de coordenadas angulares, os ângulos positivos aumentaram em sentido anti-horário. Isso está em contraste com as Transformações CCS e Transformações SVG, em que os giros dos ângulos positivos ocorriam em sentido horário. Com a alteração da especificação, os ângulos que descrevem gradientes CSS agora estão consistentes em outros ângulos CSS e aumentam em sentido horário.
No processo de alteração da sintaxe dos gradientes, a compatibilidade foi uma preocupação reconhecida, apesar da especificação estar em uma etapa de rascunho de trabalho. Nem todos os casos são compatíveis, mas grade parte do conteúdo existente continuará funcionando. Os valores padrão continuam os mesmo, portanto, sua renderização não será alterada. Para a direção de linha de gradiente, a preposição “to” obrigatória tanto adiciona clareza quanto altera a gramática válida. O conteúdo existente com gradientes sem prefixo usando a sintaxe antiga serão inválidos, recuperando assim a antiga versão com prefixo de fornecedor.
Atualizar seus gradientes sem prefixo
Agora que os gradientes CSS3 estão estáveis, sugerimos que você atualize suas marcações de gradientes com a sintaxe correta de gradiente sem prefixo da Recomendação candidata. O Guia para Desenvolvedores do Internet Explorer 10 inclui a documentação atualizada na íntegra da sintaxe sem prefixo. Você também pode remover instâncias dos -ms- gradientes com prefixo, pois o IE10 oferece suporte às versões sem prefixo. Se você estiver usando palavras-chave de canto ou ângulos para descrever a direção do gradiente, verifique se os gradientes continuam renderizando como desejado.
Embora os gradientes com prefixo de fornecedor continuem funcionando no IE10 e em outros navegadores, adicionar o suporte correto para gradientes sem prefixo preparam seu conteúdo para o futuro.
—Jennifer Yu, gerente de programas do Internet Explorer