Vertical writing mode improvements in IE11
Internet Explorer 11 June 2014 update improves and advances vertical writing mode layout. This enables features such as constant center baseline and ruby positioning preserving line height. Together, those improvements enable rich, interactive textbooks and publications for locales supporting vertical writing mode, such as Japanese locale.
To get hands on experience and see the improvements please try the Vertical Writing Mode Improvements Test Drive:

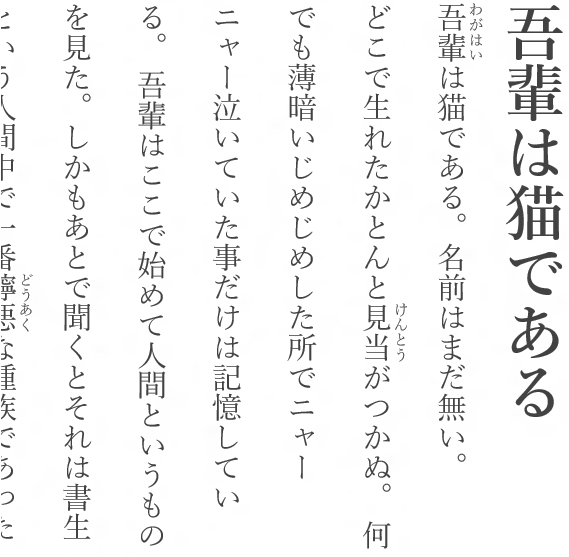
Center baseline allows characters and glyphs to stay correctly aligned, even when they have additional ruby characters that are positioned preserving element’s line height
With those updates, content creators can tap into Internet Explorer powerful vertical layout features in their Web sites, Web applications and modern Windows apps. We look forward your feedback through Connect.
— Bogdan Brinza, Program Manager, Internet Explorer