New Performance Scanning Tools on modern.IE Enable Faster Real-World Sites and Improved User Experiences
Today we released improvements to the modern.IE code scanner that help developers identify common patterns that improve real-site performance and can make a real impact on what users do on sites they visit. We also published a new tutorial that shows how swish.com used a combination of modern.IE and F12 tools in Internet Explorer 11 to improve their home page performance by 40% across modern browsers, including Internet Explorer. We continue to update modern.IE with tools that help developers spend less time testing browser compatibility.

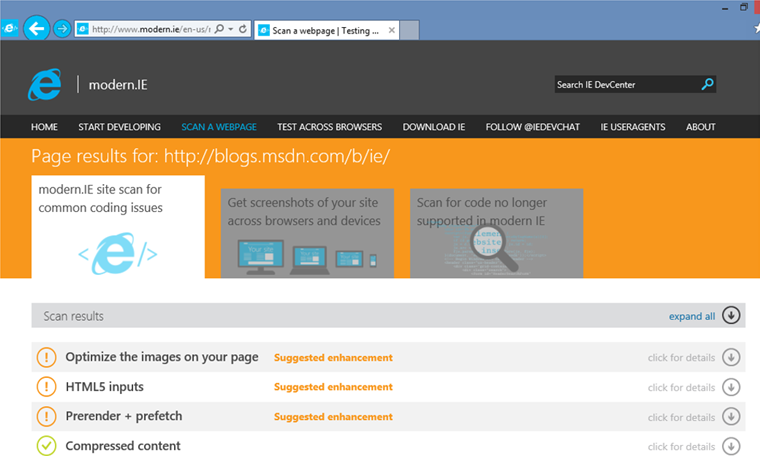
New performance testing tools in modern.IE improve page responsiveness across modern browsers
Scanning for Web Performance
The scanner detects five common performance patterns. In many cases, the suggested fix is simple to make but produces a noticeable improvement in performance. Here is a summary of the new tools:
Image Optimization
This test scans the images on your Web page and suggests how page load speed might improve by using an image optimization service such as kraken.io. Over 60% of today’s Web site traffic is made up of images. Users visit Web pages on a wide range of devices – from mobile phones to large-screen TVs. Knowing when to send high- or low- resolution images to the browser can make a significant improvement on the user experience.
Compressed Content
This test identifies whether the Web page is using compression techniques like gzip. Similar to Image Optimization, site performance can improve by using content compression and then extracting and decompressing the content as the user needs it.
Prerendering Content
This test detects HTML markup that helps the browser identify which content a user is most likely to view next, so the browser can fetch that content in advance. This can significantly improve real-site performance because pages display faster as users navigate deeper into a site. A developer can request prerendering of an entire Web page, prefetching individual resource files, or pre-resolving DNS names. In all cases, it only requires one line of metadata to improve performance.
Flip Ahead Browsing
This test detects whether a Web page has implemented “prev” and “next” link relations which allow browsers to predict Web pages in a series (like when a user is browsing through a multi-page news article or a set of product search results on a commerce site. With flip ahead targets, the browser begins loading the page even before the user completes the swipe gesture. With more users than ever browsing with a touch-enabled device, the result is a Web page that feels more responsive and fast.
HTML5 Inputs
This test detects HTML5 Input Types – a standard, high-performance way to validate what a user in inputting. Prior to HTML5 Inputs becoming a Web standard, developers had to build custom validation functions in JavaScript which can be slower than built-in browser input validation.
Powerful Performance Tools in IE11 and on the Web
The modern.IE scanning tool detects many common ways that a developer might improve Web page performance and complement the IE11’s new F12 developer tools – including the UI Responsiveness and Memory profiling tools that help developers diagnose and fix performance issues. Developers often use a combination of performance tools – including webpagetest.org and PageSpeed Insights – because each tool assesses different aspects of performance: server response, network connectivity, mobile browsing, etc.

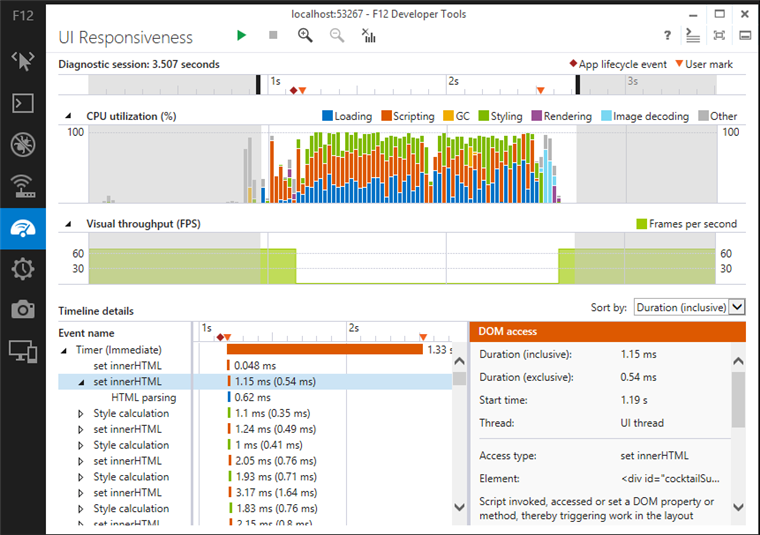
The UI Responsiveness and Memory profiling capabilities in IE11’s F12 developer tools complement modern.IE for diagnosing and fixing Web site performance
Get Rewards for Trying the Tools out for Yourself
We are challenging developers to use modern.IE and IE11’s F12 tools to help build a faster Web through the 11% for 11 challenge (hint: there’s free pizza involved). You can learn about it on the Exploring IE Blog here.
As always, we look forward to hearing your feedback on ways we can improve modern.IE and F12 tools -- and help developers spend less time testing and more time building innovative Web experiences. You can reach out to us by e-mail or Twitter ( @IEDevChat), and you can file bugs via Connect.
Sandeep Singhal
Group Program Manager, Internet Explorer