Debugging and Tuning Web Sites and Apps with F12 Developer Tools in IE11
Internet Explorer 11 on Windows 8.1 and Windows 7 comes with a completely redesigned and enhanced suite of in-browser developer tools that help developers build, diagnose, and optimize modern Web sites and apps across multiple devices. The new tools, which we call F12 for short, enable Web developers to work quickly and efficiently.
The Visual Studio and IE teams have worked together to build F12 with a core principle of helping you get from problem to solution quickly with actionable data. The new F12 enables you to deliver fast and fluid Web experiences with tools for diagnosing and fixing performance issues and tools that give you deeper insight into how IE is laying out and rendering your app. F12 supports the fast, iterative workflow used by modern Web developers.
A Comprehensive Toolset
The new F12 helps developers get from problem to solution quickly. Some of the biggest new capabilities include:
- UI responsiveness and memory profiling tools to help you build fast and fluid Web apps
- Live DOM explorer and CSS inspection tools that update with your page so you can iteratively explore how dynamic content is affecting layout or styles
- JavaScript debugging that starts quickly without a page refresh so you can get to work more quickly
As you use F12, you’ll notice many other enhancements that will help deliver a fast, iterative workflow:
- Quick entry into the tools through an “inspect element” right-click menu item
- An experience that you can drive from the keyboard
- Rich copying of elements and items from the tools, so you can paste into the editor of your choice without reformatting
Most important, the tools now show the most accurate and comprehensive information, from @media rules and !important in the DOM Explorer, to per-element layout costs on the UI responsiveness profiler. The tools also provide directly actionable data; for example, the memory profiler identifies all DOM nodes that are alive but not referenced from the markup or render tree.
The new F12 shares many of these experiences with Visual Studio so that developers get a consistent experience across the continuum of Microsoft’s Web development tools and platforms.
Let’s take a quick look at some of these tools in action.
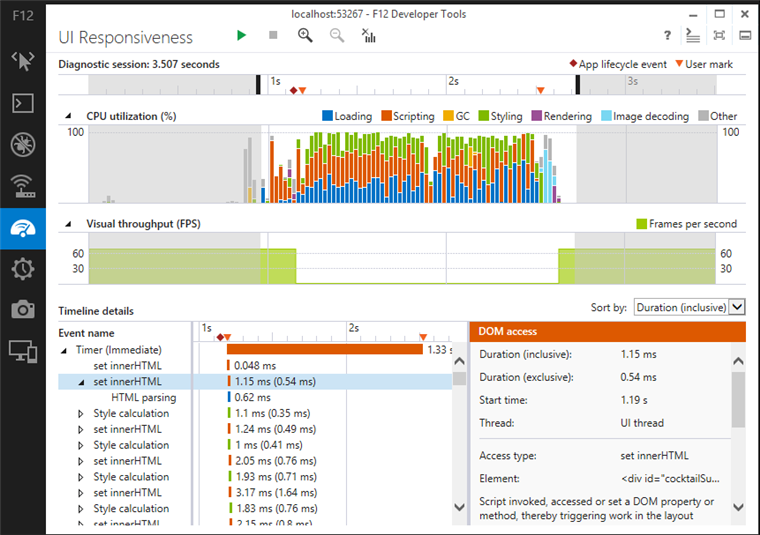
Profiling an App with the UI Responsiveness Tool
The UI responsiveness tool helps you understand where CPU time is spent, so your app can achieve its greatest performance potential. The tool gives you the necessary insight into the inner workings of IE by providing you with a timeline visualization of HTML, CSS and JavaScript execution, along with important side effects such as layout and garbage collection. At a glance you can see exactly how responsive your app is as well as how fluidly it is rendering. This enables you to identify the specific source of any bottlenecks, which enables you to make more informed optimizations.
Profiling a Web site
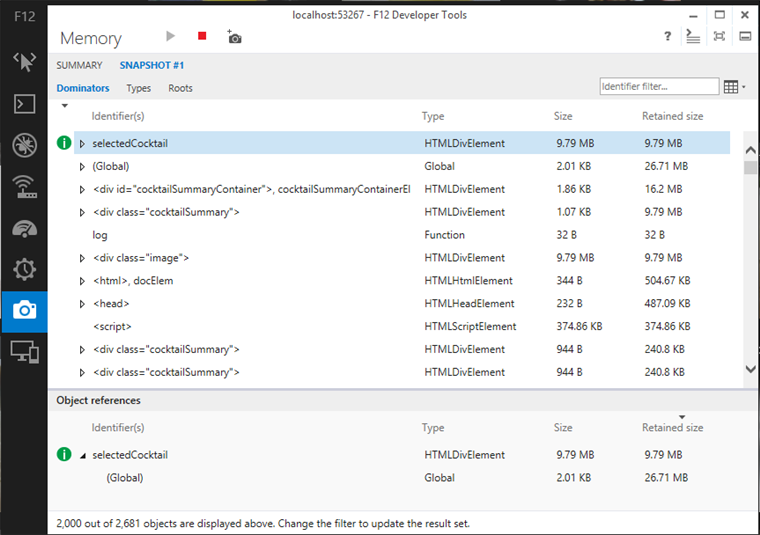
Understanding an App’s Memory Consumption with the Memory Profiler
The memory tool helps you avoid memory leaks or excessive memory use. Building Web apps that consumers keep running all day or complex interactive apps often means you have to pay more attention to memory usage in your app.
Although JavaScript is a garbage collected environment, apps commonly consume more memory simply because references to objects weren’t released and can’t be freed. The memory tool helps find those problems by giving you information on every object in the page, whether it’s in JavaScript or in the DOM. With this information, for example, you can see how much memory an <img> is holding on to and which objects are keeping it alive. Best of all, you can diff between two snapshots and see what has changed, so you can figure out why your app is using more memory and fix it.
A heap snapshot showing disconnected DOM elements
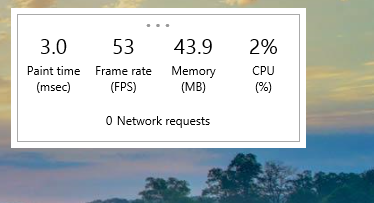
Getting Immediate Insight to an App’s Performance with the Performance Dashboard
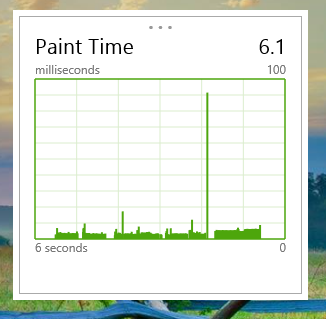
To help you quickly identify performance problems on your running page, IE11 has an on-page widget called the performance dashboard that can be accessed through Ctrl+Shift+U or through the Tools (Alt+T) menu option. It draws in IE and provides live statistics for key performance metrics such as paint time, memory, frames-per-second (FPS) and CPU utilization. The performance dashboard does not require F12, and can be used in the immersive browser too.
With the performance dashboard, you can quickly identify page interactions that cause frame rate drops or high CPU utilization. You can then switch into the F12 tools to reproduce the issue and find the solution.


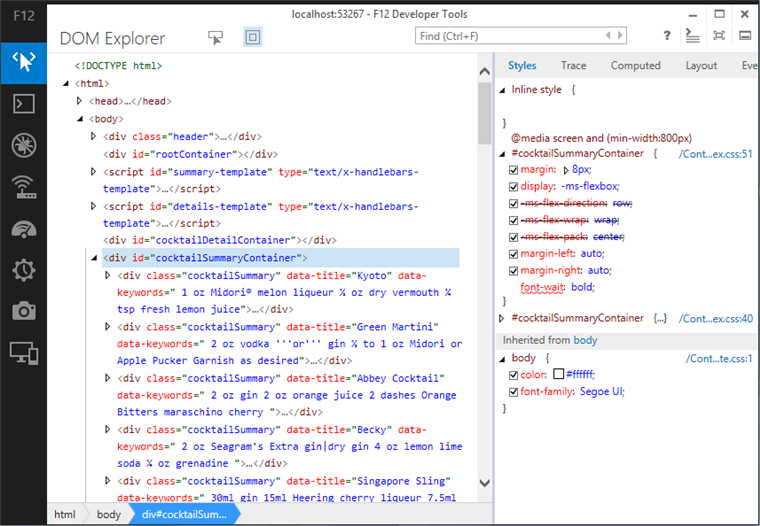
Inspecting Elements and Modifying Layout and Styles with the DOM Explorer
The DOM Explorer simplifies the interactive process of tuning your @media queries and your CSS rules and their properties, so that your app’s UI is perfect and responsive across multiple devices. You can quickly start in the Web page by right-clicking and inspecting an element, which launches F12 with that element selected in the DOM Explorer with the live DOM and applied CSS rules displayed. The DOM and CSS you see is live, so you can understand how IE is interpreting your markup, your styles, and CSS rules specificity. As you interact with the page or edit it through the DOM Explorer, your changes are reflected immediately.
Inspecting Mark-up and Styles
As you make CSS changes, the DOM Explorer makes it easy to get the right property or property value with IntelliSense. You can easily see which properties are in error or unrecognized and then copy the rule to apply back to your source.
Debugging JavaScript with the Debugger and Console
The new JavaScript debugger gives you the tools to locate and fix error-prone code quickly. The JavaScript debugger can open and view multiple files even if your library script was minified, set breakpoints and trace-points, inspect JavaScript objects, values, scope chains;, and see stack traces. When you start F12, the JavaScript debugger starts immediately, so you can get right to work
You will likely want to interact with your Web site as you are debugging. To do that, the console is a key tool. You can access the console at all times, making use of its interactive environment with IntelliSense and object visualizers galore. The console also provides a range of specific APIs that enable you to log output, understand the amount of time spent in specific code, or provide object visualizers when you need to inspect your JavaScript objects deeply.
Summary
This post just scratches the surface of what’s new in F12. You can find a full list of new functionality available to developers in the IE11 “What’s new in F12 Tools” and in the IE11 “Preview Developer Guide.” You can also learn more with the IE Test Drive, “F12 Adventure.”
Please install the Windows 8.1 Preview from the Windows Store and try IE11, or try the IE11 Developer Preview for Windows 7.
We look forward to your feedback and engaging with the developer community. Please share your suggestions either through the IE11 Send Feedback tool or on Connect.
— PJ Hough
Vice President, Visual Studio