IE11 Developer Preview for Windows 7: Enabling Next Generation Sites and Apps - Faster
With the recent release of Windows 8.1 Preview, Internet Explorer 11 continues our vision of providing the best Web experience across the full range of Windows devices and screen sizes. IE11 on Windows 7 offers the same improved performance, faster page load times, new standards support for next generation sites, and completely revised F12 developer tools. The Developer Preview of IE11 on Windows 7 is available for download today.
This video shows some of the performance, Web programming, and developer tools capabilities in IE11 Developer Preview for Windows 7
IE11 on Windows 8.1 Preview delivers the best browsing experience for getting to your sites quickly and using them together with Windows Store apps in Windows 8.1. Browsing feels fast, fluid and perfect for touch with many tabs, richer suggestions, organized favorites and side-by-side experiences for comparing sites and using sites with Windows Store apps together.
In IE11, developers can build next generation experiences with professional-quality Web video, and hyper-fast 2D and 3D Web technologies that make the most of the underlying hardware. IE11 supports real world standards and compatibility, and new developer tools enable developers to build high-performance Web experiences.
With IE11 for Windows 7, customers receive all of the performance, security, and under-the-hood changes that enable a compatible Web experience. The Developer Preview makes it easier to build exciting Web content that will eventually be available to over 700 million Windows users. For developers, we are also providing an update to modern.IE, including a new cross-browser Web site screenshot service and new virtual machine images.
Faster, More Responsive Browsing
Performance matters to everyone who browses the Web. We optimized the IE11 browsing engine for real-world sites to download and display fast and be highly responsive and interactive.
IE11 introduces new capabilities to improve real-world Web site performance. IE11 is the first browser to natively decode JPG images in real-time on the GPU, so pages load faster and use less memory, reducing power consumption and improving battery life. IE11 is also the first browser to render text on the GPU. Text and images are the heart of the Web, and accelerated text and JPG performance impacts nearly every page you see.
Loading Web pages faster means being smarter about fetching site content. IE11 is the first browser to implement the W3C Resource Priorities standard enabling developers to specify which parts of the page are important and need to be loaded first. IE11 also supports HTML5 link prefetching and pre-rendering, so developers can help the browser anticipate where you’ll go next and get those pages ready. On Windows 8.1, IE11 also supports the SPDY network protocol, the precursor to the HTTP 2.0 specification, enabling some sites to be downloaded faster.
You can experience IE11’s leading performance first hand with new demos on the IE Test Drive site with examples of real world Web site patterns for graphically rich, interactive, and 3D experiences such as Levitation and Lawnmark. You can test your browser’s layout and rendering performance with LiteBrite, the latest test drive demo which brings together the use of HTML5, CSS, and JavaScript.

Check out the LiteBrite test drive demo to test your browser’s layout and rendering speed
Leading JavaScript Performance
Internet Explorer 11 advances the performance leadership of our JavaScript engine, Chakra, while ensuring compatibility, interoperability, and security. The JIT compiler now supports more optimizations including polymorphic caching of properties and inlining of function calls, so even more code is JIT’ed and less time is spent in JavaScript computation. Garbage collection now utilizes the background thread more efficiently, substantially reducing the frequency and amount of time the UI thread is blocked doing garbage collection.
IE11 also includes support for the well-defined and commonly used features of the emerging ECMAScript 6 standard. IE11 supports features including let, const, Map, Set, and WeakMap, as well as __proto__ for improved interoperability. IE11 also supports the ECMAScript Internationalization API (version 1.0), which enables culture aware sorting, number formatting, date and time formatting to be performed efficiently in JavaScript without having to round-trip to the server.
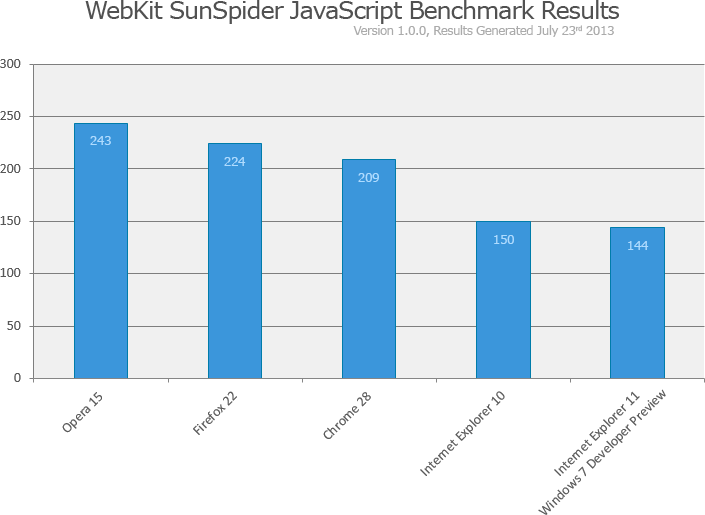
As we improve performance for real-world sites, IE11’s JavaScript performance on benchmarks like WebKit SunSpider continues to lead compared with latest version of other browsers. On Windows 7, IE11 is 4% faster than IE10, and nearly 30% faster than the nearest competitive browser.

IE11 extends its leadership in Javascript performance, so real-world sites are faster
Hardware-Accelerated 3D Web Graphics
Internet Explorer 11 includes support for WebGL, an emerging Web technology that enables Web developers to create new kinds of advanced 2D and 3D experiences by programming the computer’s Graphics processing Unit (GPU). Once confined to enabling cool Web experiments, WebGL is now a vital component of the Web developers’ toolkit, as real-world sites are now using WebGL to create interactive visualization experiences in shopping, real estate, and social networking.
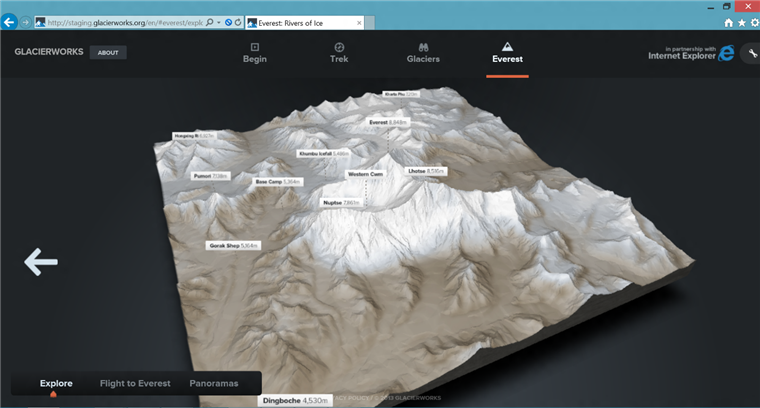
For example, GlacierWorks, a nonprofit dedicated to documenting and raising awareness about the effects of climate change on the Himalayan region, used WebGL to create a more interactive and engaging experience. WebGL fits right in alongside the stunning image and video content on this real-world site. The experience works on all devices. In fact, if you happen to be visiting the site from a tablet, you can take advantage of another new IE feature, CSS device orientation, to navigate the mountain by simply picking up your device.

GlacierWorks uses WebGL to engage users in a customized, interactive experience that enriches the real-world site content
IE11 provides interoperable WebGL experiences that run on all devices, taking advantage of GPU acceleration without compromising security and reliability. IE11 supports the WebGL elements that are most widely used across real-world Web sites. IE11 scans for unsafe WebGL content and implements a software-based renderer to complement the GPU. WebGL only runs on verified safe GPU drivers and hardware. Unlike other systems, with Windows, failures in the graphics subsystem from unsafe content are not fatal, and WebGL continues to run.
Professional-Quality Video Experiences on the Web
Internet Explorer 11 enables high quality, power efficient HTML5 video without plugins. IE11 supports the latest standards for closed captioning (TTML and SDP)—so all your video content can be as good as the professionals. IE11 supports the HTML Full Screen API as well, making it simple to fill the screen during video playback. With WebCrypto support in IE11, Web sites can directly control how critical data is encrypted and exchanged. IE can now download video data without caching to disk, resulting in extended battery life when watching your favorite video.
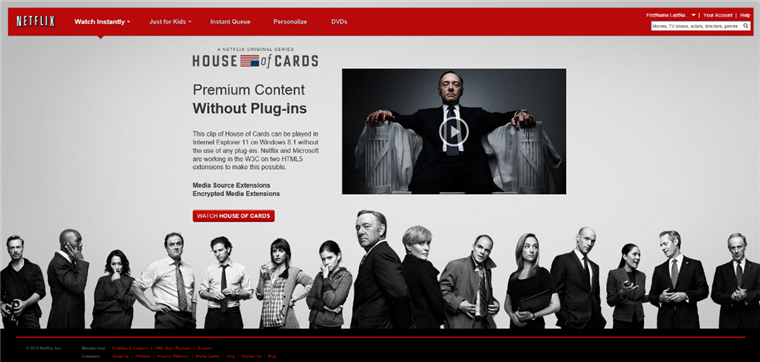
On Windows 8.1, IE11 supports the latest media streaming standards, Media Source Extensions (MSE) and Encrypted Media Extensions (EME). Using MSE, IE automatically switches the bitrate of the video based on current network conditions, so your video experience is smooth and glitch-free. EME provides a standard interface for playing protected media content. You can experience these capabilities live at Netflix, or in our test drive demo.

In IE11 on Windows 8.1, Netflix supports HTML5 video without plugins
All-new F12 Developer Tools Experience Makes Building Sites Easier
IE11 includes a completely re-designed and enhanced suite of in-browser F12 developer tools. These tools help Web developers diagnose and optimize their apps quickly and efficiently. Having fast and reliable Web apps is more critical than ever.
The new F12 supports the fast, iterative workflow used by modern Web developers. F12 helps developers get from problem to solution quickly with actionable data, enabling fast and fluid Web experiences. The F12 tools include:
- UI Responsiveness and Memory Profiling tools that help developers diagnose and fix performance issues
- Live DOM Explorer and CSS inspection tools that update with the page so developers can iteratively explore how IE is laying out and rendering Web apps
- JavaScript debugging that starts quickly without a page refresh so developers can get to work more quickly
F12 shares many of these experiences with Visual Studio, so developers get a consistent experience across the continuum of our Web development tools and platforms. The F12 Adventure test drive provides a great way to get started with learning more about the F12 tools in IE11.

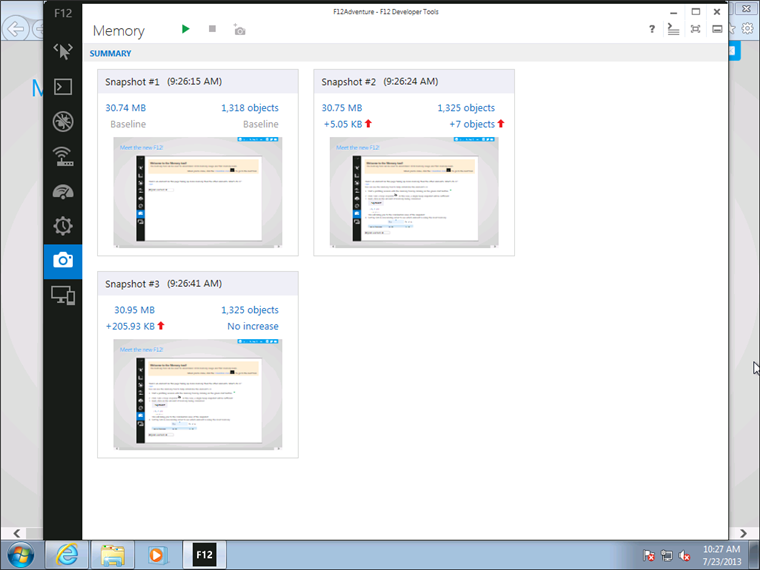
IE11 Developer Preview for Windows 7 includes improved and revised F12 developer tools for visual debugging and performance tuning of Web sites
Today, we are also updating our popular modern.IE site with new tools that help reduce the stress and time commitment for testing and building interoperable sites:
- The free BrowserStack screenshot service allows developers to compare screenshots of their Web site across ten different devices – from Windows to Mac to Android.
- We are providing new VM images for IE11 on Windows 7 and Windows 8.1, so develpers can test their sites on their Mac, Linux, or Windows device.
- For a limited time, we are offering 25% off on Parallels, the popular virtualization software to allow developers to run Windows on Macs.
These new capabilities complement our site scanning wizard, cross-platform testing tools, and interoperability best practice guidance.
The Existing Web Continues to Work – Even Better
Internet Explorer 11 is compatible with existing sites, which just run faster and look better in IE. In IE11 we have also added a number of APIs to enable new experiences, and we have changed or removed APIs to ensure that more sites work today and in the future. Of course, intranet sites and apps continue to run in IE11, which supports legacy document modes.
- IE11 enables richer Web site experiences with support for more HTML5 and CSS properties, including Canvas 2D enhancements (image smoothing, fill rules, dashed lines), CSS border-image support, Device fixed positioning, mutation observers, updated Pointer Events and CSS Flexbox support, and more.
- IE11 improves existing features to ensure that more of the Web runs great. For example, IE11 includes extensive improvements to the built-in text editor, addressing much of the feedback we have received from developers and our community through Connect. These improvements make it easier for developers to build great text-editing experiences with less browser-specific code. We have also added support for pasting images, a full-featured undo stack, and enhanced touch keyboard and international character input.
- IE11 includes support for rich text layout for East Asian languages.
For consumers, these changes mean that more sites will work better in the latest version of IE. For developers, these changes mean building great interoperable experiences with less browser-specific code.
A Better Web Today, and Ahead
The opportunities continue for HTML5 to make both Web sites and applications better. Those opportunities are exciting for everyone on the Web.
IE11 provides the best Web experience across the full range of Windows devices and screen sizes with mouse, keyboard, and especially touch. Try it out for yourself with the Windows 8.1 Preview from the Windows Store, and if you are a Windows 7 user, download the IE11 Developer Preview today.
You can find a full list of new functionality available to developers in the IE11 Developer Guide here. We look forward to your feedback and engaging with the developer community. Please share your suggestions either through the IE11 Send Feedback tool or on Connect.
Sandeep Singhal and Rob Mauceri
Group Program Managers, Internet Explorer