Introducing IE11: The Best Way to Experience the Web on Modern Touch Devices
As part of today’s Windows 8.1 Preview, Internet Explorer 11 (IE11) Preview is now also available. Fast, fluid and perfect for touch, IE11 continues our vision of providing the best Web experience across the full range of Windows devices and screen sizes – an experience where sites and apps work flawlessly together. IE11 offers better touch performance, faster page load times, a continuous browsing experience across your Windows devices, and completely rebuilt F12 developer tools.

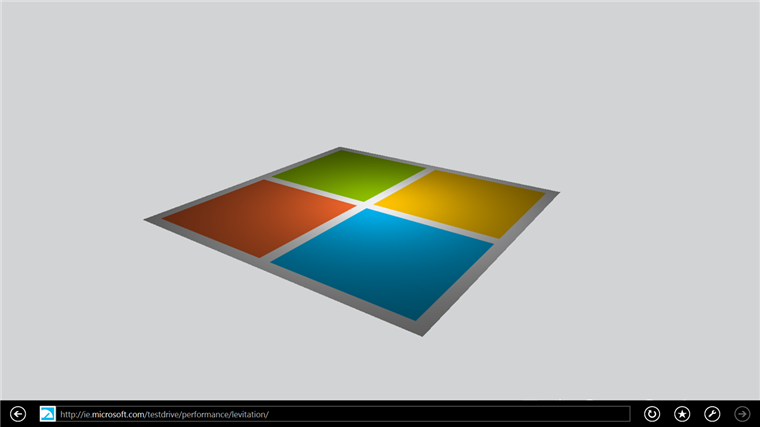
Levitation demo - Hardware accelerated HTML5 with touch is faster and more responsive in IE11
Performance matters to everyone who browses the Web. The way to judge performance is how responsive browser and device are, especially to touch. On today’s devices, touch is the new fast. We built IE to be fast, responsive, and battery efficient, especially with touch.
Immersive Browsing
IE11 delivers a fast, fluid experience, using as many tabs as you want, and side-by-side browsing so you can use your favorite sites and Windows Store apps together. IE11 puts your sites first, delivering the best Web on Windows across the full range of Windows devices and screen sizes, that’s equally great for touch, mouse, and keyboard.

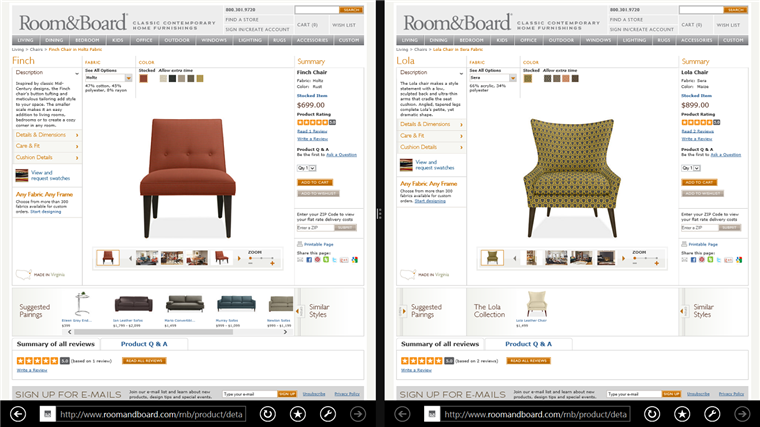
Browsing with sites side by side in IE on Windows 8.1 is easy and automatic – see video

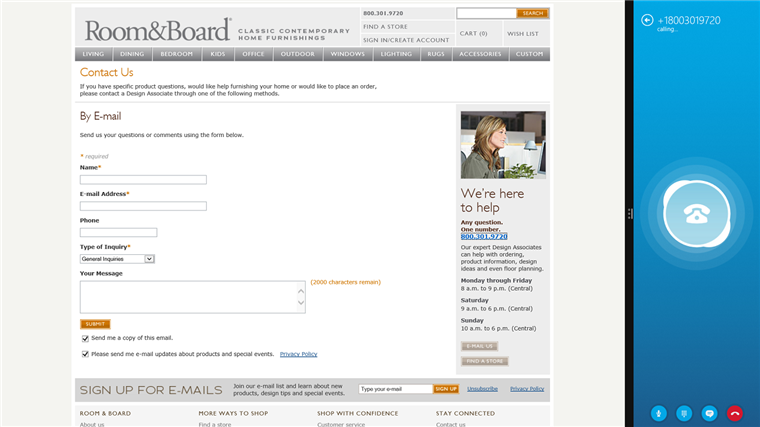
Auto recognize phone numbers on Web pages and tap to call; here with Skype – see video
And because you expect to be able to continue the browsing you do from one Windows device to the next, IE11 adds support for accessing tabs open across your devices, kept in sync through the cloud with SkyDrive. As you move between your Windows devices, your open tabs, favorites, history, user names/passwords, and more are always up to date and under your control.
Touch Optimized
Touch performance continues to be an area of focus, building on the work we did in IE10. Improvements you will notice in IE11 on Windows 8.1:
Best browser touch responsiveness and battery life on Windows devices: IE11 produces “stick to your finger” touch responsiveness by using the GPU to process gestures such as panning, zooming, and swiping. GPU-offloaded image decoding enhances battery life and keeps the CPU processing dynamic page content. IE11 makes browsing more responsive by prioritizing work and by pre-fetching content in the background.
Touch optimized address bar: Get to your most frequently used sites quickly, always fresh and up to date with the browsing you do across all your devices. Typing is faster with site suggestions, including direct links to site sections, Bing search suggestions, and suggested Windows Store apps. You can even get instant answers for weather and stock prices from the address bar.
As many tabs as you want: Up to 100 tabs per window, with independent tab suspension for efficient use of memory and battery, and faster switching with tabs that are there when you need them, out of your way when you don’t. Responding to feedback, IE11 has a new option to always show your tabs and address bar for faster, easier access with the mouse or finger.
More beautiful, touchable favorites: Full support for Favorite sites with folders and custom tile pictures that are more personal and always stays in sync with the desktop and across all your Windows 8.1 PCs.
Navigation built for touch: Touch optimized UI with swipe for forward and back gestures, with page prediction and pre-rendering, make going to next page and going back instant. A more touchable Web with touch hover menu support.
Your sites first: The most important part of the screen is available for your sites with a single, unified interface with tabs and address bar at the bottom optimized for fast access and touch.
Enabling the Next Generation of Sites and Apps
We optimized the IE11 browsing engine for real-world sites to download and display fast and be highly responsive to touch. Developers can build next generation experiences with professional-quality Web video, and hyper-fast 2D and 3D Web technologies that make the most of the underlying hardware. IE11 supports real world standards and compatibility, and new developer tools enable developers to build high-performance Web experiences on Windows devices.

Lawn Mark demo – high performance HTML5 for next generation sites and apps - see video
Some of the key ways that Windows 8.1 provides the best stage for the real-world Web while enabling new 3D, gaming, and media experiences:
Create live site tiles in the Windows 8.1 Start Screen. With Windows 8.1, your pinned sites can now be alive with activity, pulling data from your Web site.
Modern Web development is easier. IE11 supports the latest standards and frameworks actively used by Web developers. Brand new F12 tools in IE enable iterative, visual debugging and tuning of Web sites. Modern.ie enables cross-browser testing, no matter where you choose to develop.
Hardware-accelerated 3D Web graphics. Interoperable WebGL experiences run on all devices, taking advantage of GPU acceleration. IE11 scans for unsafe WebGL content and implements a software-based renderer to complement the GPU. With Windows, graphics subsystem failures are not fatal, and WebGL continues to run. With IE11, your 3D experiences can access device orientation to create new interaction opportunities for immersive Web content.
The existing Web continues to work – even better: IE11 is interoperable with existing sites, which just run faster and look better in IE. Of course, intranet sites and apps continue to run in IE11, which supports Compatibility View.
Enable professional-quality video experiences on the Web. IE11 supports plugin-free HTML5 video with the latest standards for closed captioning, streaming that adapts to available network bandwidth, and rights management - so all your video content can be as good as the professionals. Power-efficient video streaming in Windows 8.1 extends battery life for Web video. If you install the Windows 8.1 Release Preview, you can visit Netflix to watch your favorite movies and TV shows using HTML5 without the need to install any plugins.
Build Windows apps that deliver world class Web content. Embed live Web sites into your Windows apps, taking advantage of hardware acceleration to integrate Web and app content and provide fluid touch interactions.
Best Web Experience with Apps and Sites Together
IE11 and Windows 8.1 enables developers and consumers to have the best of both worlds – amazing next generation applications that are optimized for Windows devices, and first class experience of Web sites together with apps that is great across the full range of Windows PCs. You can check out more examples on the IE Test Drive site.
Please install the Windows 8.1 Preview from the Windows Store to try IE11. You can find a full list of new functionality available to developers in the IE11 Preview Developer Guide here. We look forward to reading your feedback on Connect and continuing to engage with the developer community.
—Dean Hachamovitch, Corporate Vice President, Internet Explorer