Unprefixed CSS3 Gradients in IE10
IE10 in the Windows 8 Release Preview supports the W3C Candidate Recommendation for CSS Gradients in their unprefixed form. IE10 also supports the older CSS Gradients syntax from the W3C Working Draft of 17 February 2011 behind the vendor prefix -ms-. Thisblog post describes the differences between the old and new syntax and behavior and provides some insight into the change.
Key Changes
Should you choose to simplify your CSS by making the move from vendor-prefixed CSS3 Gradients to unprefixed CSS3 Gradients, there are some key syntax changes tobe aware of. Many gradient generators have provided cross-browser markup, including markup for unprefixed gradients. In many cases, the unprefixed markup is nolonger valid according to the CSS Image Values W3C Candidate Recommendation that covers gradients.Here are the changes you should be aware of.
Linear and Repeating Linear Gradients
| Working Draft | Candidate Recommendation | |
|---|---|---|
| Direction Keywords | The top, bottom, left, and right keywords describe the gradient line’s direction via its starting point. |
The preposition “to” precedes the keywords top, bottom, left, and right keywords describe the gradientline’s direction via its ending point. |
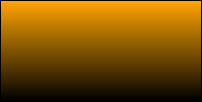
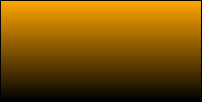
| Example | -ms-linear-gradient(top, orange, black); |
linear-gradient(to bottom, orange, black); |
 |
 |
|
| Corner calculation | Corner keywords specify a gradient line drawn from that corner to the opposite corner. | Corner keywords are preceded by “to” and specify a gradient line beginning from the quadrant specified and ending in the opposite quadrant. The centerpoint of the gradient line intersects a line drawn between the remaining two corners. |
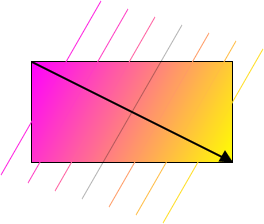
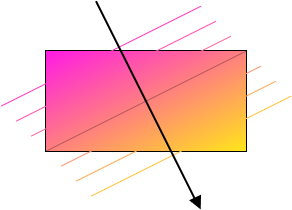
| Example | -ms-linear-gradient(top left, fuchsia, yellow); |
linear-gradient(to bottom right, fuchsia, yellow); |
 |
 |
|
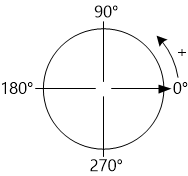
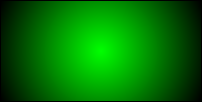
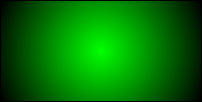
| Angle Direction | 0deg is a gradient line pointing to the right. Angles increase in a counterclockwise direction. |
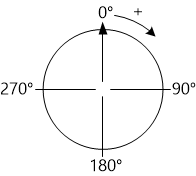
0deg is a gradient line pointing to the top. Angles increase in a clockwise direction. Old angles can be converted to new angles using the formulanew = abs(old−450) mod 360 |
 |
 |
|
| Example | -ms-linear-gradient(200deg, lime, magenta); |
linear-gradient(250deg, lime, magenta); |
 |
 |
Radial Gradients and Repeating Radial Gradients
| Working Draft | Candidate Recommendation | |
|---|---|---|
| Position | Position keywords or lengths describe the location of the center of the gradient. | Position keywords or lengths are preceded by the preposition “at” to describe the location of the center of the gradient. The position is now specifiedafter gradient shape and size, if present. |
| Example | -ms-radial-gradient(center, aqua, black); |
radial-gradient(at center, aqua, black); |
 |
 |
|
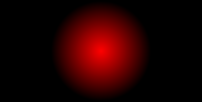
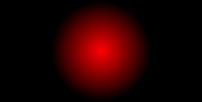
| Size Keywords | Gradient size is defined by one of the six keywords: farthest-corner, farthest-side, closest-corner, closest-side,contain, and cover. |
Gradient size is defined by one of the four keywords: farthest-corner, farthest-side, closest-corner, and closest-side.contain and cover are no longer valid and correspond to closest-side and farthest-corner, respectively. |
| Example | -ms-radial-gradient(circle cover, lime, black); |
radial-gradient(circle farthest-corner, lime, black); |
 |
 |
|
| Size and Shape Syntax | Radial gradients specified with lengths must have both the horizontal and vertical radius lengths specified. | Radial gradients may be specified with only a single radius length for circles. |
| Example | -ms-radial-gradient(center, 50px 50px, red, black); |
radial-gradient(circle 50px at center, red, black); |
 |
 |
Background
CSS3 Gradients are defined within the CSS Image Values and Replaced Content Module Level 3 W3C CandidateRecommendation. Gradients were first added to the specification in 2009. They were based on the gradients introduced in WebKit, but with improvements to the syntax. At that time, WebKit had an implementation for -webkit-gradient().The CSS Working Group iterated on the feature and altered its syntax. Radial gradients and linear gradients would be specified with separate property values, linear-gradient() and radial-gradient(). Fast forward a couple years and all majorbrowsers—Chrome, Firefox, IE10 Platform Preview 1, and Opera—had introduced support for the version of CSS gradients described in the W3C Working Draft of 17 February 2011.
When the Working Draft was closely scrutinized, several changed were suggested and after much discussion the specification was edited to reflect these changes.The major changes, listed in the table above, improved the old specification by addressing issues of clarity and consistency. For instance, in the old angle coordinatesystem, positive angles increased in a counterclockwise manner. This is in contrast to CSS Transforms and SVG Transforms, where positive angle rotations occur ina clockwise manner. With the specification change, angles that describe CSS gradients are now consistent across other CSS angles and increase in a clockwise manner.
In the process of changing gradients’ syntax, compatibility was a recognized concern despite the specification being in a Working Draft stage. Not all cases arecompatible, but much existing content will continue to work. Default values remain the same, so their rendering will be unchanged. For gradient-line direction,the required “to” preposition both adds clarity and changes the valid grammar. Existing content with unprefixed gradientsusing the old syntax will be invalid, thereby falling back on the vendor-prefixed version.
Update Your Unprefixed Gradients
Now that CSS3 Gradients are stable, we encourage you to update your gradients markup to the correct Candidate Recommendation unprefixed gradient syntax. The Internet Explorer 10 Guide for Developers includes full updated documentation of the unprefixed syntax. You mayalso remove instances of the -ms- prefixed gradients, as IE10 supports the unprefixed version. If you’re using cornerkeywords or angles to describe gradient direction, you may want to verify that your gradients still render as desired.
While vendor-prefixed gradients still work in IE10 and other browsers, adding correct support for unprefixed gradients future-proofs your content.
—Jennifer Yu, Program Manager, Internet Explorer