Sharing Links from IE10 on Windows 8
Sharing a link to a Web page is a common activity on the PC, and it gets better with IE10 on Windows 8. One of the new features on Windows 8 is the Share charm, which allows you to seamlessly send content between apps on your PC. Previously, if you wanted to share an interesting article with your friend, or post a funny picture on your blog, you’d copy the link from the address bar, switch to a different site or app, and then paste it. Now, with the Windows 8 Share charm, you can share directly from the browser without ever leaving your current page.
When you use the Share charm to share a site from the browser, IE10 creates two data formats that contain relevant content – the URI, and some HTML that includes a rich representation of the page. Here are two examples of data that get shared for a YouTube video:
The URI (of the current site)
https://www.youtube.com/watch?v=4DbgiOCTQts
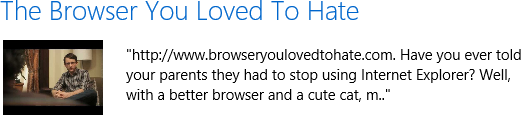
The HTML (with a link preview)

An example of IE10's rich preview of Web pages
Both of these data formats are created for an “implicit” share, which is the name for what happens when you share the site that you are currently viewing. Since Web pages can be represented as hyperlinks or a rich HTML link preview, IE10 includes both types of data. Of course, if you aren’t sharing the whole page, but rather, some content that you’ve highlighted, IE10 will share the HTML of your selection instead of the URI and the link preview. In this case, sharing a selection would be called an “explicit” share, and does not include the link. This post describes the link sharing case, how IE10 participates in the Windows 8 Share contract using HTML, and how Web developers can create link previews with just a few meta-tags.
The Share Charm and IE10
Here’s a video of how a user might share links from the browser to an app that uses HTML.
Sharing from IE10: Link Previews in Action
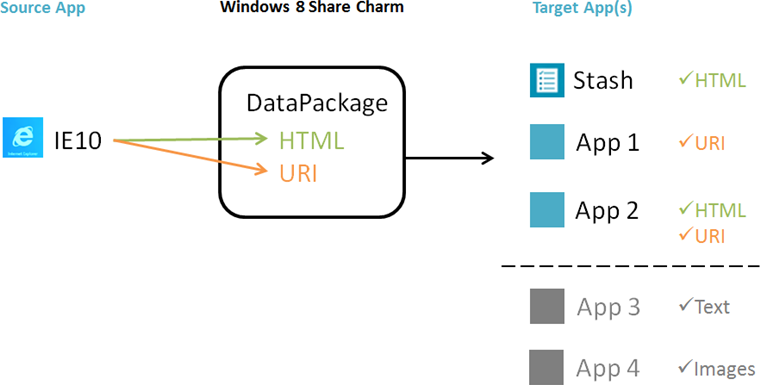
In this video, “Stash” is a sample link saving app that makes use of the Windows share charm with HTML. The sample app simply supports the HTML data format for sharing, and IE provides the link preview. Link previews are HTML that contains a title, image, and description for every shared link. This makes it easy for you to recognize the site content. If you have Windows 8 Consumer Preview and Visual Studio 11 Beta, you can download and run Stash on your own PC. Stash integrates with the Windows 8 Share contract as a target app, as you can see below. Below, you can see a high-level diagram that shows how links are shared from IE10.

Diagram: Sharing a link from IE10 to target apps, using the Share charm’s data package
Windows 8 Share charm handles the coordination between the source and target apps to provide an integrated sharing experience across all apps. This removes the need for target and source apps to be aware and coordinate between each other.
Sharing the Web is Better, Start to Finish
The Web is made up of HTML. That’s why HTML is one of the most important data formats in IE10’s integration with the Share contract. IE10 creates link previews to both provide a better sharing experience for users, and to help connect Web developers to Windows 8 Share. With a little extra meta-data markup, sites can define what information is included in their link previews. On the other end of the share contract, target apps that support the HTML data format can get the full experience of contextual Web hyperlinks without having to parse a single site. The end result is a rich, modern, and fluid sharing experience, from end to end.

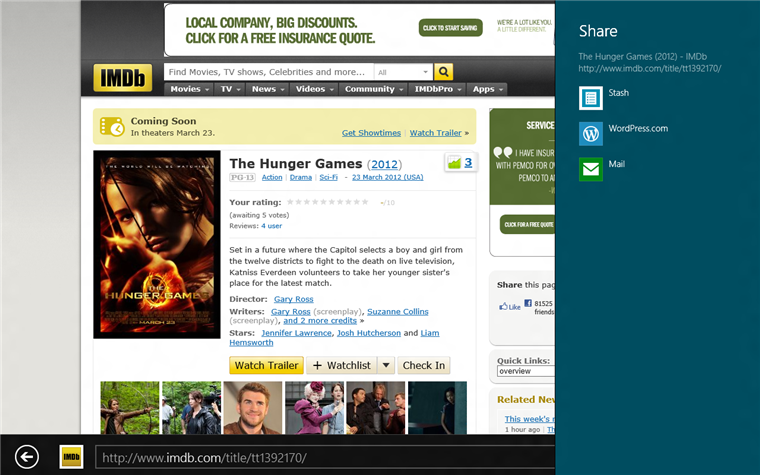
Screenshot of target apps available in Share pane

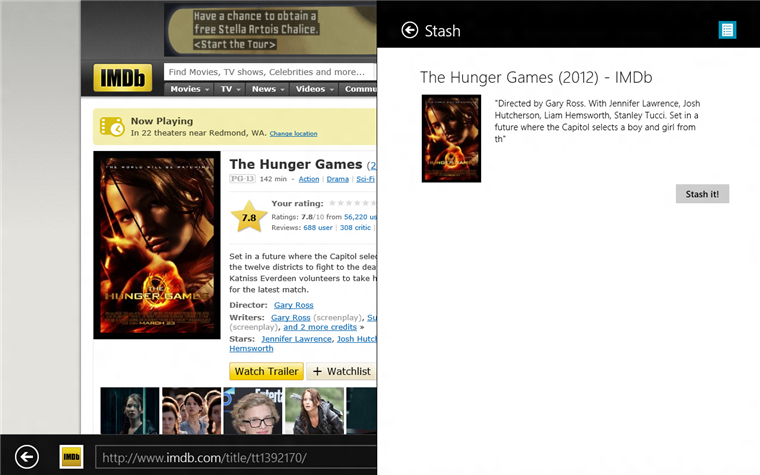
Screenshot of Stash’s Share Pane
When you share a Web site, IE10 parses that site to create a link preview. In the example above, it’s a short snippet of content that represents a movie page on IMDb. The goal of sharing HTML, in addition to the URI, is to share the best possible representation of what the user intended to share, so IE10 creates link previews for all implicit shares. The benefits of HTML are that it can include more information than a URI, and the content of the HTML is more meaningful than a hyperlink. In the words of Leslie Knope, no one wants to share that “complicated nonsense.”

From NBC’s Parks and Recreation, Season 4, Episode 16
So, as you can imagine, we would have never ordered a sign with all this complicated nonsense because, you know, we’re not insane.
Depending on the target app, though, sometimes rich content is not the best kind of data, and a URI is more useful. For example, blogging apps can take advantage of rich HTML content, and SMS apps would do best to use the URI. Developers of Metro style apps choose the data format(s) that make most sense for their app to receive, following the Windows 8 Share guidance.
Sites Use Markup to Define What IE10 Shares
Since IE10 uses existing markup meant for sharing on the Web, many sites will already look great when sharing HTML link previews on Windows 8. We support the Open Graph protocol as a simple way to add meta-data about the page. When users share sites on Facebook and through Windows 8 and IE10, you can use OpenGraph to control the way your Web page appears to others.
Here’s an example of an IE test drive demo that uses this markup:
<head>
<meta name="description" content="Brick Breaker TestDrive Demo Game, Performance and Touch benchmark" />
<title>Brick Breaker</title>
<meta property="og:image" content="Views/Homepage/Icons/BrickBreaker.png" />
</head>
IE looks for the following tags in the site’s markup to create the page’s link preview.
| Property | HTML tag | Character limit |
|---|---|---|
| Title 1 | <meta name="title" content="Insert Site Title Here” /> | 160 |
| Title 2 | <title>Insert Site Title Here</title> | 160 |
| Description | <meta name="description" content="Insert Site Description Here” /> | 253 |
| Image 1 | <meta property="og:image" content="insert_image_link_here" /> | 2,048 (limit for image URI) |
| Image 2 | <link rel="image_src" href="insert_image_link_here" /> | 2,048 (limit for image URI) |
| Image 3 | <meta name="image" content="insert_image_link_here" /> | 2,048 (limit for image URI) |
| Image 4 | <meta name="thumbnail" content="insert_image_link_here" /> | 2,048 (limit for image URI) |
Note that this is the order in which we parse for each attribute. For example, if both Image 1 and Image 2 tags are present, we’ll use the Image 1 tag. Additionally, if more than one tag of any type is present, we use the first one you list in your markup.
For character limits, if the description is longer than the maximum length, IE will put a “…” at the end in the preview.
Make sure to include at least one of each property in your site markup to get your pages looking great for sharing in Windows 8. See this demo on the IE Test Drive site for more on how the markup works.
Apps Get the Benefit of a Powerful Web Browser
If your app supports the Share target app contract, you should consider whether it makes sense for it to support HTML as a shared data format. Apps that use HTML can benefit from the link previews shared by IE10 because IE10 does all of the heavy lifting. It parses the site and puts together a short and informative link preview, and all your app needs to do is display and host the HTML. The hyperlink is embedded within the preview, so it functions just like a Uri, but looks much better. This way, apps that don’t have the resources to parse the Web to condense pages into small, rich previews, can still display contextual links as HTML.
Many apps, in addition to IE10, will share HTML. Target apps that accept HTML must be agnostic about the source of the shared data. As noted above, IE10 shares HTML for both implicit and explicit sharing scenarios, so sometimes the HTML is a link preview, and sometimes it’s a user selection. In either case, the content of the HTML is the best possible representation of what the user intended to share. Here’s a snippet of what the link preview HTML generated by IE10 will look like when it’s added to the Share charm’s Data Package:
<html>
<body>
<!--StartFragment-->
<style>
/* IE10\uc1\u8217?s metro-style CSS attributes */
</style>
<a class="snippet-URL" href="https://site_link_goes_here">Website Title goes here</a>
<table>
<tr>
<td class="snippet-image">
<img src="image_link_goes_here" />
</td>
<td class="snippet-text">Website description goes here </td>
</tr>
</table>
<!--EndFragment-->
</body>
</html>
For an example of an app that uses HTML from IE10, download the sample app “Stash” seen in the video above. This app demonstrates how a Metro style app can use HTML data as a share target.
Here’s a code snippet from the app, which shows how Stash uses HTML sent from the Share charm.
function activatedHandler(eventArgs) {
// In this sample we only do something if it was activated with the Share contract
if (eventArgs.detail.kind
=== Windows.ApplicationModel.Activation.ActivationKind.shareTarget) {
// We receive the ShareOperation object as part of the eventArgs
var shareOperation = eventArgs.detail.shareOperation;
if (shareOperation.data.contains(
Windows.ApplicationModel.DataTransfer.StandardDataFormats.html)) {
shareOperation.data.getHtmlFormatAsync().then(
function (htmlFormat) {
// Extract the HTML fragment from the HTML format
var htmlFragment = Windows.ApplicationModel.DataTransfer
.HtmlFormatHelper.getStaticFragment(htmlFormat);
// Display the HTML in the Share pane.
id("htmlArea").innerHTML = htmlFragment;
});
}
}
}
The above code lets Stash accept HTML when the user selects it as their Share target. For more on developing a Share target app on Windows 8, see the MSDN Quickstart page for receiving shared content.
Happy sharing!
—Alex Feldman, Program Manager, Internet Explorer