WPF Piexl Shader Effects Library
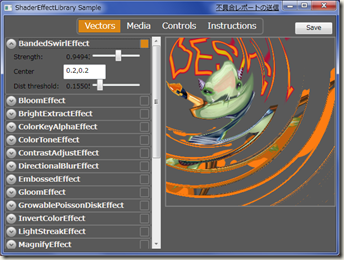
codeplex の WPF ピクセル シェーダ エフェクト ライブラリのサンプルが充実しています。以下のような多数のエフェクトとトランジションのサンプルが動作するデモアプリが公開されています。
その様子は Channel9 のビデオで見ることができますし、Jaime Rodriguezのブログでも紹介されています。
エフェクト
- BandedSwirl
- Bloom
- BrightExtract
- ColorKeyAlpha
- ColorTone
- ContrastAdjust
- DirectionalBlur
- Embossed
- Gloom
- GrowablePoissonDiskEffect
- InvertColor
- LightStreak
- Magnify
- Monochrome
- Pinch
- Pixelate
- Ripple
- Sharpen
- SmoothMagnify
- Swirl
- Tone
- Toon
- ZoomBlur
トランジション
- BandedSwirl
- Blings
- Blood
- CircleReveal
- CircleStretch
- CircularBlur
- CloudReveral
- Cloudy
- Crumble
- Dissolve
- DropFade
- Fade
- LeastBright
- LineReveal
- MostBright
- PixelateIn
- PixelateOut
- Pixelate
- RadialBlur
- RadialWiggle
- RandomCircleReveal
- Ripple
- Rotate
- Saturate
- Shrink
- SlideIn
- SmoothSwirl
- Swirl
- Water
- Wave
このサンプルをビルドするには以下の環境が必要です。3の”Shader Effects BuildTask and Template”にシェーダコンパイラが含まれているので、2の”DirectX SDK”は必ずしも必須ではありませんが、最新のDirectX SDKがインストールされていれば、SDKに入っている新しいシェーダコンパイラが使われます。
- Visual Studio 2008 SP1
- DirectX SDK(オプション)
- Shader Effects BuildTask and Template
また、このサンプルのtutorialフォルダには、WPFとHLSLを使ったプログラミングのチュートリアルHLSL Shader Effect Lab.docxがあります、英語ですがこれも役に立ちます。目次は以下のとおりです。
- Develop HLSL program
- Using Visual Studio Template
- Without Visual Studio Template
- Testing the HLSL program
- Create a New WPF Application
- Develop the Application
- Utilize HLSL Effect in the Application
- Animate Shader Effect with Parameters