The Intelligent Agent Assistant: Bots in the Agent Desktop – Part 2
This post is the second in a series in which we explore how we can leverage natural, conversational experiences powered by automated intelligence to empower the CSR, by building a contextually-aware Intelligent Agent Assistant, integrated into the Unified Service Desk agent desktop.
We will build upon the bot that we brought into the Unified Service Desk and enabled to communicate with the Unified Service Desk by initiating actions within the desktop in Part 1.
Part 2 of our series will focus on extending this functionality by:
- Proactively provide contextually-relevant information and alerts to the CSR via the integrated bot
- Enabling administration of the proactive alert content, buttons, and actions from within the Unified Service Desk configurations
To see a 2-minute video that shows the final result we are building towards, check out Part 1 here.
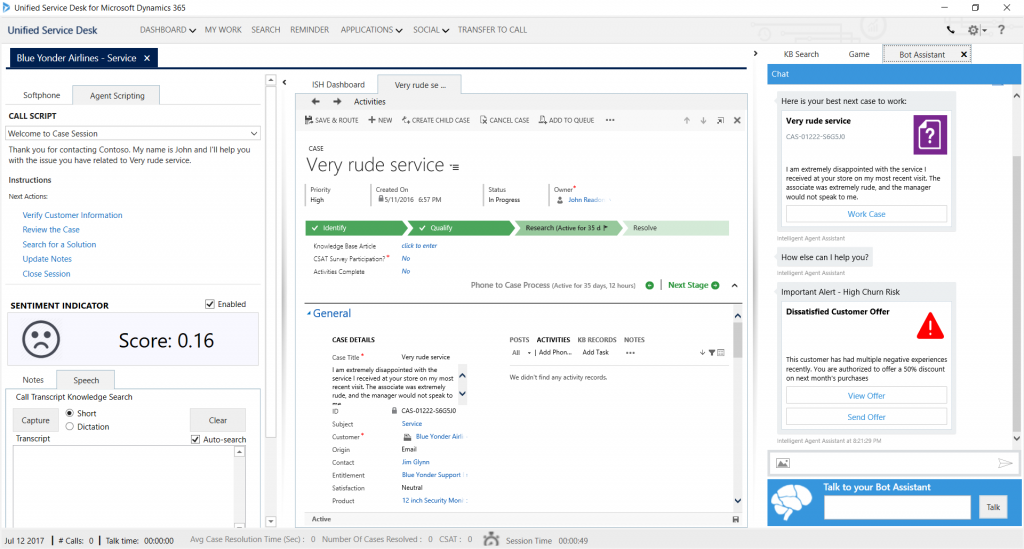
Snapshot of Final Result 
Extending our Intelligent Agent Assistant
Now that we have surfaced our bot in USD using the Direct Line channel, and the WebChat control in a USD Standard Web Application hosted control, and enabled the bot to trigger actions in USD when buttons are clicked through USD’s event moniker syntax, let’s move on to triggering proactive alerts for the CSR in the bot.
The alerts will be raised in a three-step process:
- An Action Call in USD will use the RunScript Action to inject JavaScript into the Bot Assistant control, including JSON data
- JavaScript in the Bot Assistant will use the Backchannel to send an event to the bot with the JSON data
- The bot will receive the event, and use the received data to create an alert to the user
We’ll see how we can do this for the example of a "High Churn Risk" warning to our agent, based on negative customer sentiment.
Initiating Messages to our Bot with a USD Action Call
First, we create an Action Call in USD that will be called whenever we open up a case, initiated from the BrowserDocumentComplete event of the Incident control which we use to load our cases.
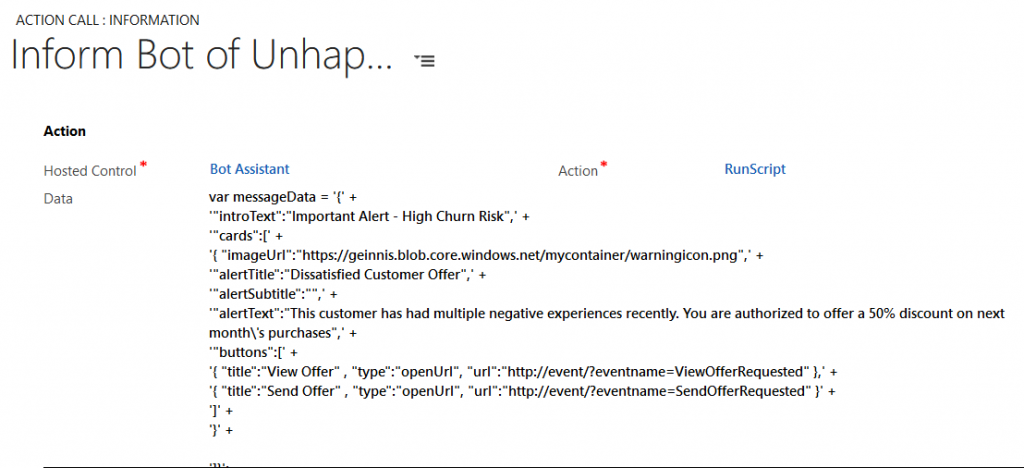
The Action Call uses the RunScript Action, and passes in a payload of JSON data and other parameters into a postMessage event in the Bot Assistant:

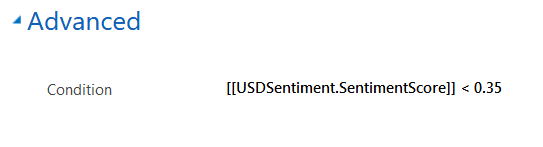
We add a condition such that the Action Call only executes if the detected sentiment on the case is below a threshold score of 0.35:

The full JavaScript code in our Action Call data is shown here. Note how the JSON data contains all of the information required to construct a rich Thumbnail Card in our bot, including URLs for our buttons that use the event moniker syntax from Part 1 to raise events in USD when clicked:
[snippet slug=agentbot2_actioncalljavascript line_numbers=false lang=js]
Using the Backchannel to Raise Events with our Bot
As outlined in the Backchannel example on Github, by creating a DirectLine object in our page, and then sharing it when creating our WebChat instance, we are then able to use the DirectLine object to post activities such as events to our bot.
We now create our postMessage JavaScript function referenced in our Action Call. It receives parameters and uses them to post an activity to our bot via DirectLine, we will have a means of sending information via activities to our bot programmatically. Our postMessage method includes the following parameters:
- activityType – the type of activity, such as event, message, typing, etc; in our example, we will be sending activities of type event
- activityText – the text property for the activity
- activityName – the name of the event we are raising
- activityData – the channelData that we will receive in the activity; this will be used to pass important event data that the bot will use
- showBotRequest – a parameter that will dictate whether or not we wish to raise an event in USD which will cause the Intelligent Agent Assistant to be displayed in the agent desktop if it is not already; this will be helpful in our alerts to the agent
The function will receive the parameters, use them to post an activity to the bot, and then will trigger a USD event to display the bot, if appropriate:
[snippet slug=agentbot2_postmessage line_numbers=false lang=js]
Receiving Events in our Bot
We now need to enable our bot to receive our events, and respond appropriately.
We can do this in our Message Controller class. Typical dialog-based samples for the Bot Framework will send received activities that are Message type to a dialog class, and will have a separate method to handle other types of messages. This is where we can include our code to handle our incoming events.
We adapt the HandleSystemMessage method to include logic to handle events. In this method, we:
- check to see what the name of the event is; if it is named botMessageAlert, we will:
- create a ConnectorClient
- create a message reply
- call our FormatGenericMessage method, passing in our reply and our JSON data and receive our formatted message as output
- use our ConnectorClient to send the message back to our end-user
[snippet slug=agentbot2_messagecontroller line_numbers=false lang=c-sharp]
Our FormatGenericMessage receives our reply message and JSON data, and uses the JSON data to create a well-formatted Thumbnail type of rich card:
[snippet slug=agentbot2_formatgenericmessage line_numbers=false lang=c-sharp]
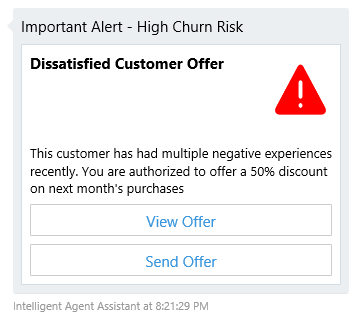
Now, when we load a case in the Unified Service Desk, our bot will proactively display an alert as shown below, with buttons that will trigger Events and associated Action Calls in USD when clicked:

Stay tuned for more, as we cover:
- Making our bot aware of contextual information from USD
- Enabling our bot for engagement via speech, in addition to typing
- and more