MEF has landed in Silverlight 4. We come in the name of extensibility.
https://www.flickr.com/photos/markusram/3641457838/
At PDC we announced that MEF has is now part of Silverlight 4.
This may sound like alien speak :-), so I’ll break it down for you. It means building maintainable/pluggable RIA apps just got a whole lot easier.
What is MEF?
The Managed Extensibility Framework (MEF) is a new library in Silverlight 4 for building RIAs that can be incrementally extended. With MEF you extend your apps in a declarative fashion and let MEF do the plumbing rather than writing all the plumbing code yourself.
- It’s for you and your dev team – You can add and replace functionality to the system without having modify existing code. This means you and your QA team are happy because you don’t have to worry about introducing bugs into the existing code base.
- It’s for your customers – MEF allows you to design applications and libraries that can be extended by third-parties after they have been deployed.
- Always there, always ready – In Silverlight, MEF is ready to go whenever and wherever you need it. You don’t have to be an acrobat, or have a masters degree in complexity :-) You just do it.
Also available in Silverlight 3
MEF ships as part of Silverlight 4, but we’ve also made a Silverlight compatible version of MEF available on codeplex at MEF.Codeplex.com.
The Basics
THREE concepts, that’s all you need to know to get going.
- Export to tell MEF you are providing a service or capability.
- Import to tell MEF you need something.
- Compose It – To tell MEF to go do it!
Below you can see the basics in action for creating a Hello MEF pluggable dashboard. First we create a pluggable widget which in this case is a simple user control.
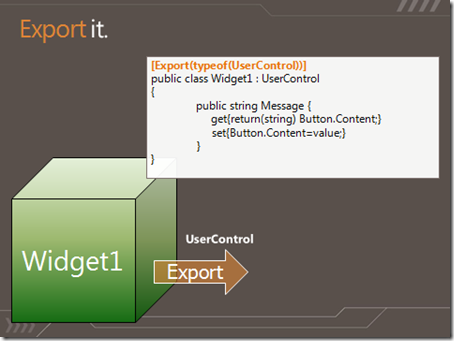
Export it
To tell MEF it’s available, we simply throw an Export attribute on it and specify the contract (in this case we use a type) you want to export it as. We could choose any type that the Widget implements, but to keep it simple, lets just use UserControl. As you can see, we don’t have to derive from any special base types, or use any interfaces, you use whatever class you would like.
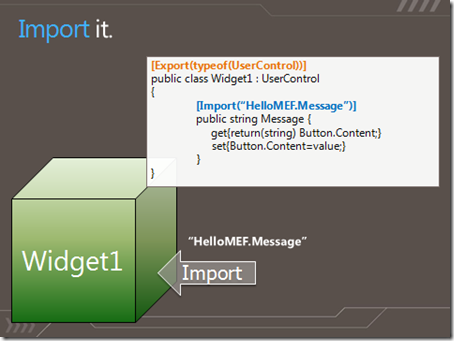
Import It - Import single
Notice our Widget has a Message property. Let’s let MEF provide that rather than hardcoding it as I want it to be customizable. To tell MEF we need it, we’ll just slap on an [Import] attribute. If we don’t specify a contract for the import, it will just derive the contract as being a string. However, being that we don’t want just ANY string, we want the Message, we can specify a specific contract such as “HelloMEF.Message”.
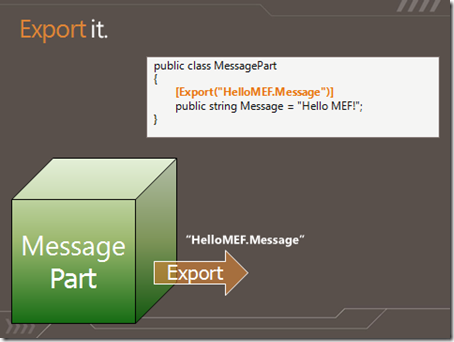
Next let’s create our message which our widget(s) will import. To do this we’ll create an export, but it will use a feature of MEF called a Field Export. This is because we don’t own System.String and can’t derive from it, instead we want to somehow create an instance of a string and export it as our message. With a Field Export we can do just that as can be seen below. If our needs are beyond simply setting a value which we can do in a field, MEF also supports property exports.
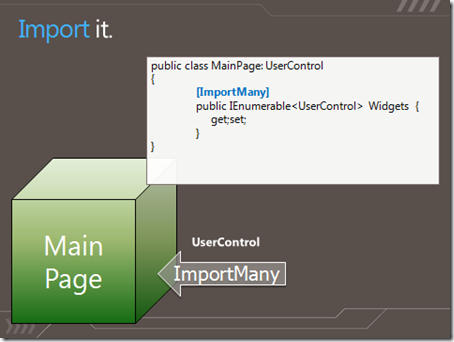
Import It – Import many
Lastly we need our host app to discover the extensions. To do that we’ll do two things. First, we will create a public collection of type UserControl. Next we’ll add an ImportMany attribute, telling MEF that our MainPage needs all exports of UserControl to be injected into it.
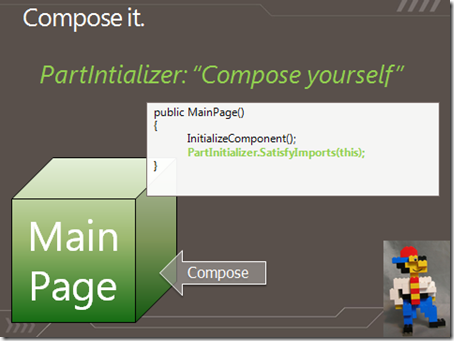
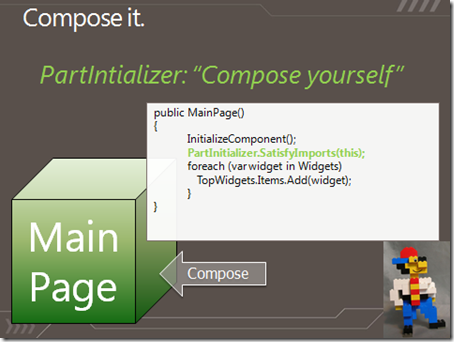
Compose It – Satisfy imports
Next we need to somehow tell MEF to go do some work and give it to us. Doing this is very easy, we just drop into the constructor of our MainPage and call the SatisfyImports method. Once we do, our Widgets collection will be loaded up with all available widgets.
Now we can simply loop through that collection and show the widgets, in this case by adding them to an Items control.
We’ve just seen the core essentials of MEF in SL4, that’s all it takes to get going! Our dashboard works, but it’s pretty simplistic. This is just the beginning of what is possible with MEF, we’ve literally only scratched the surface, however even with this small set of tools I’ve just given you, you can accomplish a lot! In future posts (on this blog or others :-) ) and in our Silverlight documentation you’ll see more about what’s possible. I covered some of this in my talk including lazy instantiation, export metadata, custom exports, dynamic recomposition, and application partitioning.
PDC talk
At PDC, I had the pleasure of delivering a talk on building extensible RIAs which is now available online here. As a highlight I was joined by Ariel Ben-Horesh of Sela, and Jackson Harper of the Moonlight team at Novell.
Check out my PDC talk: Building Extensible Rich Internet Applications with the Managed Extensibility Framework. In addition to seeing MEF in action, you’ll see some work around integrating MEF with Prism and even using MEF on Moonlight, the open source Silverlight implementation. More on this in a future post!
You’ll also see how to surgically add extensibility to an existing application, and how to dynamically partition applications such that functionality is delivered on demand at runtime!
Can’t wait, want more?
- Check out the attached demos (Yes code!) from that talk. (Requires Silverlight 4)
- Head over to MEF.Codeplex.com and download MEF Preview 8 which contains several Silverlight samples including an extensible DataGrid. These samples work on SL3 or on SL4.
- Check out Brad Abrams series on MEF and Silverlight
- Check out Erik Mork’s screencast on MEF and Silverlight.
- Check out these podcasts on MEF and Silverlight
Also watch for Jesse Liberty and Tim Heuer’s blogs as you’ll likely see some MEF/Silverlight content there VERY soon. ;-)
https://cid-f8b2fd72406fb218.skydrive.live.com/self.aspx/blog/PDC09%20Demos.zip