Image Carousel App Support
Configuring Image Carousel app on your site
- Add Image carousel as app part on your page
- Go to app part properties and select the appropriate size
and maximum number of items to be shown in image carousel app part. - It supports 3 different sizes- Large: 940px X 350px, Medium:
620px X 260px and Small: 390px X 200px - You can choose up to 8 images to be shown in the image
carousel. It is restricted to maximum of 8 items because more items can hamper
the performance of your site page. - To configure images, click on the “Manage Carousel Items”
link on the app part, it takes you to the library where you can add the images.
Note: This link is visible only to site admins or site collection administrators
Once you add the image, you can set the following item
properties:
- Title: Text to be shown below the image on Image Carousel
- Detail Link: On clicking on the image, user will be
navigated to this URL - Display Order: Order of the image in the Carousel. Image
Carousel shows images in ascending order of “Display Order” property on the
image. - Open Link in New Window: Whether the URL in “Detail Link”
opens in a new window or same.
*Update on Anonymous access issue:
It is verified that on an On-Premise site, the app works fine for anonymous users if following setting is done:
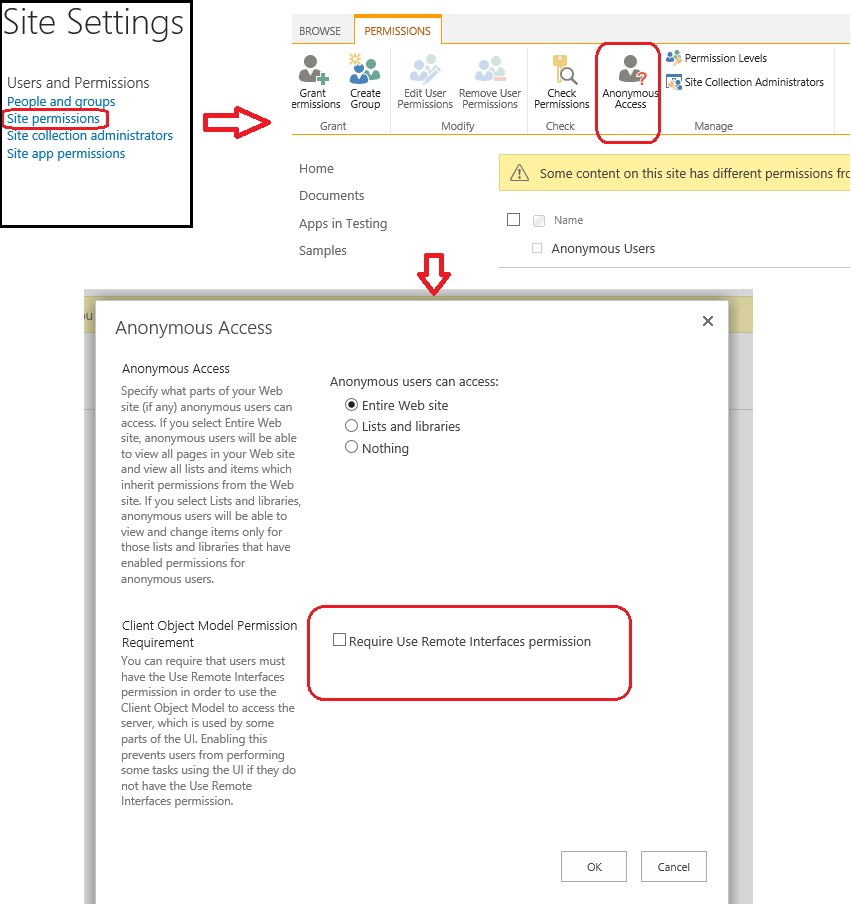
- Go To Site Settings > Site Permissions
- Click on "Anonymous Access" button on the ribbon
- Uncheck the "Require Use Remote Interfaces permission" checkbox
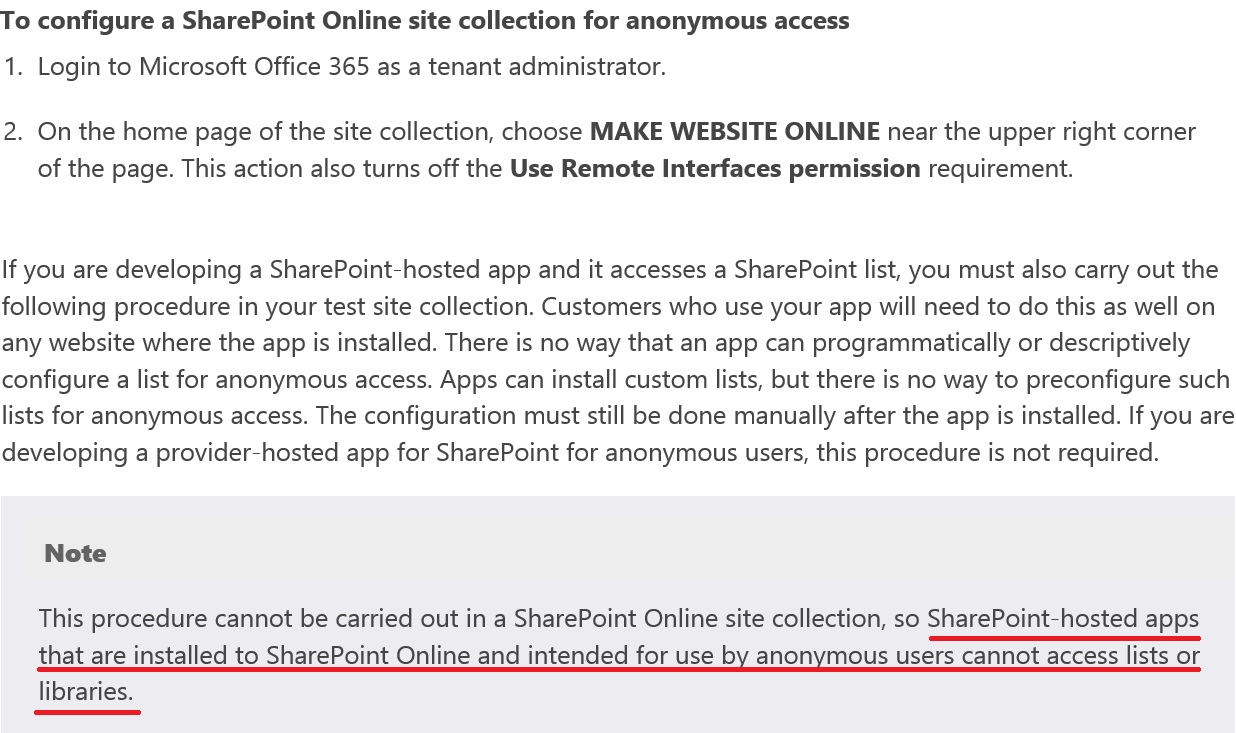
For SharePoint Online sites, it is a known issue that any app that uses SharePoint list or library will not work on public facing SharePoint online site as per MSDN article.
You will not see the "Anonymous Access" button on ribbon on SharePoint online site.
As this app uses an image library as the data source, it is currently not possible to make it work on a public facing SharePoint online site
Screenshot from MSDN below.