Serie API Mashup: Parte II (En Español)
En el anterior artículo ya vimos la información básica detrás del API MASH .
En esta ocasión vamos a adentrarnos un poco más en el Univisión Starter Kit, y exploraremos los detalles técnicos para facilitar el desarrollo de aplicaciones similares.
La aplicación creada sobre la API de Univisión fue desarrollada con C# y XAML. A diferencia de otros de los ejemplos del API MASH, no está esperando una respuesta de la API en JSON, sino que se vale de la flexibilidad de la API y espera un paquete en XML como respuesta. Como veremos más adelante eso facilitó el manejo de los aspectos más básicos de la información recibida.
Si quiere ver una explicación general de la arquitectura usada en los ejemplos de la API MASH, siga este vínculo .
Web Cast series
Si quiere ver más detalles de los ejemplos de API debe revisar los siguientes webcasts que ahondarán en diferentes ejemplos y estaremos contestando preguntas en vivo acerca de los diferentes ejemplos y retos:
Event |
Date |
APIs |
Link |
Exploring the Social Networking APIs |
06/12 |
||
Exploring the Yelp API |
06/19 |
||
Exploring the Bing Maps API |
06/25 |
Puede descargar todos los kits siguiendo este link: https://github.com/apimash/StarterKits .
Revise y estudie los diferentes ejemplos y déjenos saber si le gustaría ver ejemplos con otras APIs públicas, o coméntenos las ideas que tiene para hacer su propio proyecto.
Características Generales
- Invoca la API de Univisión que es uno de los repositorios más grandes de noticias y artículos en Español.
- Demuestra como desplegar los resultados de múltiples búsquedas usando XAML.
- Provee una base fiable para crear nuevas aplicaciones en la Windows Store.
Requerimientos
En el primer artículo de la serie, Serie API Mashup: Parte I (En Español) , se ofrece una guía detallada de como poder ejecutar este ejemplo base, pero aquí hay un recordatorio de los requerimientos básicos:
- Windows 8
- Visual Studio 2012 Express para Windows 8 o superior.
- WintRT XAML Toolkit ( https://winrtxamltoolkit.codeplex.com/ )
- Cuenta de desarrollo en Mashery.com ( https://developer.mashery.com/ )
- Clave de desarrollo para la API de Univisión ( https://developer.univision.com/r/go/home )
Configuración
Nuevamente puede encontrar una guía más detallada en el primer artículo, Serie API Mashup: Parte I (En Español) , pero estos son los pasos generales:
- Registrarse en Mashery.com ( https://developer.mashery.com/ )
- Obtener una llave de desarrollo para la API de Univisión ( https://developer.rottentomatoes.com/ )
- Descargar el archivo comprimido .Zip con todos los ejemplos base del API MASH ( https://apimash.github.io/StarterKits/ )
- Abrir la solución deseada en Visual Studio
- Añadir su clave de desarrollo en el archivo Globals.cs (cada ejemplo puede tener instrucciones adicionales como descargar Newtonsoft JSON.NET)
- Compilar y Ejecutar
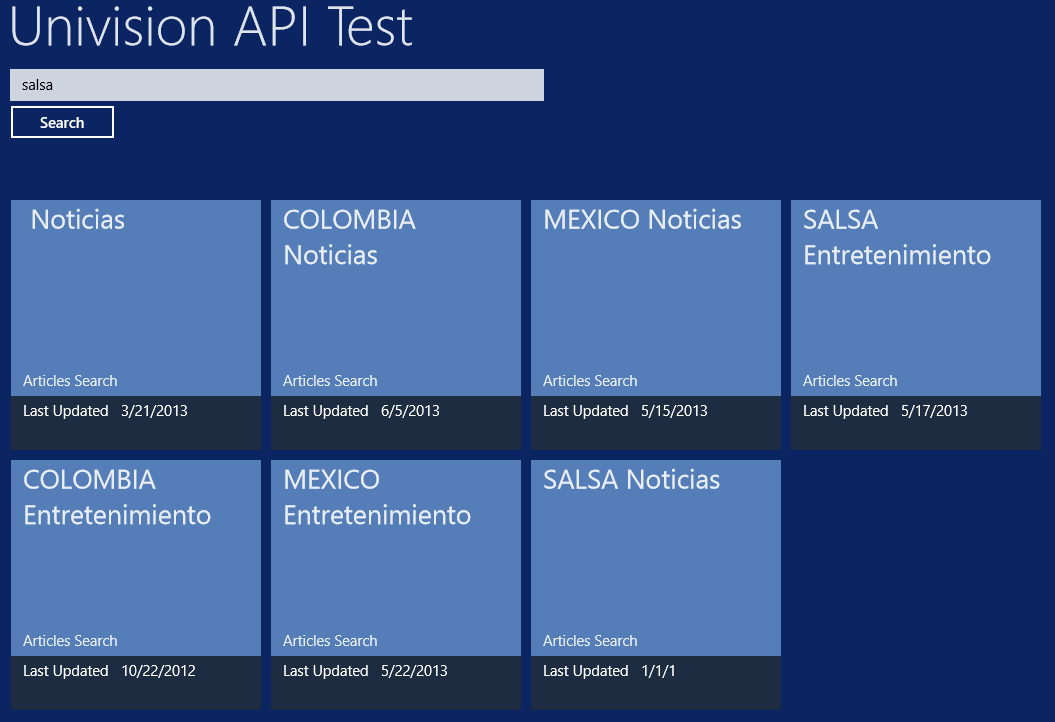
Ya en este punto se habrá dado cuenta que en la pantalla principal puede realizar búsquedas y los resultados serán representados de esta forma:
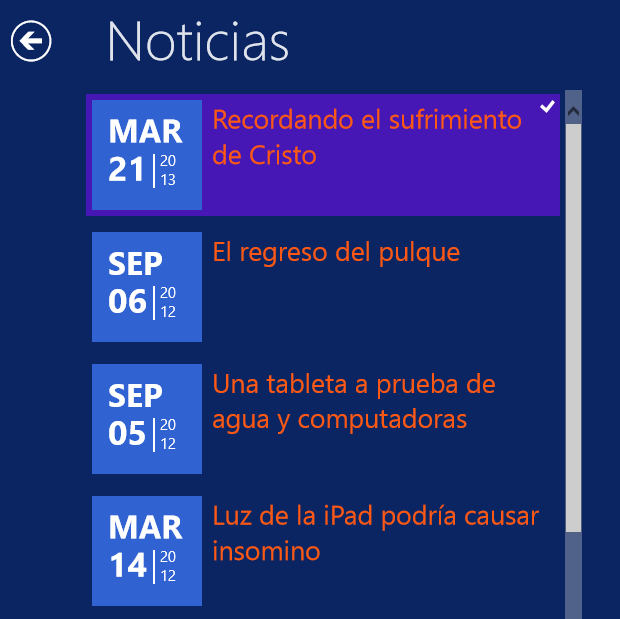
Una vez seleccione un cuadro de resultados se desplegará toda la lista de artículos que fue devuelta por la API de Univisón, y podrá ver los detalles de cada uno.
Archivos Básicos
La mejor manera de entender este ejemplo es realizando cambios y modificando el proyecto para que se ajuste a sus necesidades. Pero para facilitar el proceso a continuación haremos una explicación general de algunos de los archivos más importantes en el proyecto.
ItemsPage
Los archivos ItemsPage.xaml e ItemsPage.xaml.cs se encargan de desplegar los cuadros de resultados de las búsquedas de los usuarios:
Como se puede ver en la imagen anterior, a medida que se hacen más búsquedas se agregan más cuadros, ya que la aplicación está usando el Grid Template que se explica en mayor detalle en este artículo .
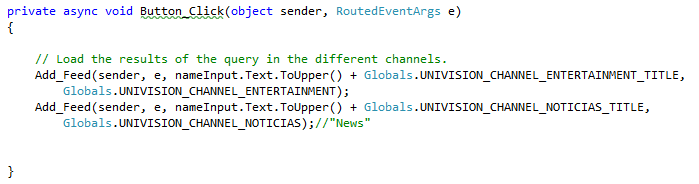
Para realizar la búsqueda se agregó el método Button_Click que es llamado una vez el usuario haya llenado el cuadro de búsqueda y presionado el botón. Este método se encarga de llamar 2 diferentes canales de la API de Univisión: entretenimiento y noticias.
Si explora la documentación de la API de Univisión o usa Mashery para ver los diferentes canales, podrá ver que hay una buena cantidad de canales a los que puede llamar. Modificando los valores encontrados en Globals.cs y los llamados hechos en este método, puede llamar a más canales o a canales diferentes, obteniendo así resultados distintos. Una buena idea sería buscar en las diferentes emisoras de radio que pertenecen a la cadena Univisión.
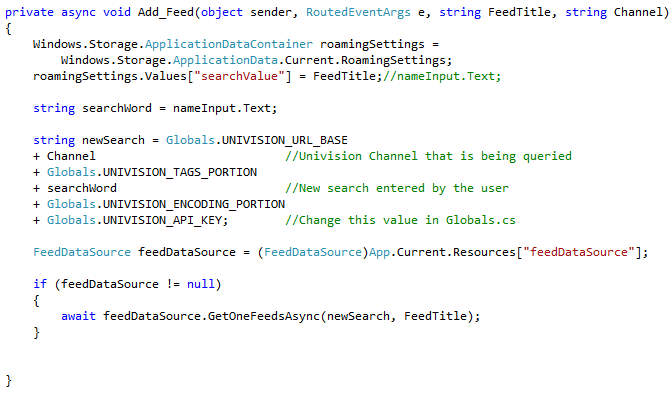
Como se puede ver Button_Click llama al método Add_Feed que también se encuentra en el archivo ItemsPage.xaml.cs:
Este método recupera la búsqueda ingresada por el usuario y construye la URL que será usada para conectarse con la API de Univisión. Como puede ver la clave de desarrollo, el canal y el término de búsqueda son incluidos en la URL, y son enviados al método GetOneFeedsAsync que es el que se encarga de obtener y procesar la información de la API.
FeedData
En el archivo FeedData.cs se encuentra el código necesario para conectarse con la API de Univisión y procesar el paquete de la respuesta obtenida.
El método más importante en esta clase es GetFeedAsync, que se encarga primero de conectarse a la API, y luego de procesar el paquete XML de respuesta, llenando los diferentes atributos de la variable FeedData. Parte de esos datos incluyen el título del resultado, el subtítulo, el número de artículos devueltos por la búsqueda, la fecha de publicación, y los diferentes artículos.
Es posible que la búsqueda no retorne artículos, en cuyo caso FeedData solo retornará el título de la búsqueda sin artículos dentro de su paquete de información.
Personalización
Si quiere modificar este ejemplo, la mejor forma es empezar en los 2 archivos mencionados: ItemsPage.xaml.cs y FeedData.cs. Estos le permiten cambiar los canales que se están consultando en Univisión, o incluso tratar de acceder a los datos de otra API pública.
También puede echar un vistazo a los archivos .xaml para cambiar la interface presentada al usuario y hacerla más amigable o incluir otros elementos de su predilección.
Por último le recomendamos que revise otros ejemplos del API MASH para encontrar uno de su agrado y tal vez combinar los resultados de dos o más APIs.