The burden of locked grids & blooming dots
Stuck in a rut, boxed in by restraints, griddled by grids?
You know what I love? Beautiful type. Gorgeous books, letterpress, ink and the swish of the pen. The flow of thought communicated through the way words are placed on a page, and the artistry and design intent hidden behind a functional form.
You know what I work with? Yep that’s right. Grids and dots. LCD displays and CRT monitors. I also work with developers, architects and mad mathematicians – let alone the infamous fearless Scotsman who runs our group!
For a typophile such as myself, you know where I’d like to be? I’d like screen viewing and reading to be as flawless as possible. But at the moment we have a ways to go before we get there and that’s the challenge.
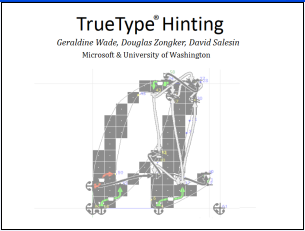
In the past and at the moment type on-screen is limited by the resolution of the screen. No matter how delicate and subtle the outline shapes may be, when they are being rendered onscreen at small sizes they have to be mapped to a fairly crude grid of pixels. Here’s a short video for those of you who have not come across hinting for type before:
This video explains what a fairly coarse grid does to black and white rendering. Black & white rendering is pretty stark, and aliased stair-stepped jaggy text is just plain ugly. It’s a far cry from the original intent of the design, although it was the best we could do at the time.
And simply put whether the edges of these pixels are sharply defined or blurred depends on the method of rendering, the kind of anti-aliasing used and the quality of the light emission behind the screen and so on.
Also for starters there’s a small matter of hardware and screen resolution. Now don’t get me wrong, there’s been huge leaps in improvements along this axis. Today, most displays are 100DPI or less, but there are newer displays out there with a resolution of around 130DPI, 150DPI, and 200DPI. And the higher you go the smaller the grid, the smaller the pixel, until eventually you won’t even notice there is a grid, or dot behind the line…more to follow…
Hi. My name is Geraldine Wade and I’m a Design Program Manager in the Advanced Reading Technologies team. Our group is particularly involved with rasterisation, technological type advancement and the science of reading. I have been involved with hinting, designing and managing font projects tied to technology advancements for Microsoft since the Windows 3.1 core fonts and I want to talk about the restraints we have with designing for onscreen reading, where we have been, where we are now and where we’d like to go in the future.
Edit: Update Image References