Deep Zoom Collections Example
Up until now, all of the Deep Zoom samples we’ve shown in this blog were of single high-resolutions images. This is the case where you arrange all of your images on the artboard, and during export, flatten everything into a large image before breaking them up into the various tiles. This is actually the default behavior of the Deep Zoom Composer and is done transparently in the background while you export. Single high-resolution images are great, but if you wanted to do more with your images such as programmatically move individual images around or filter your images (similar to the Hard Rock Cafe Memorabilia site), the single high-resolution image is not ideal. That is where the Collections feature of Deep Zoom comes in.
With collections, instead of flattening your entire composition into one image before generating your image tree, you actually generate an image tree for each image in your project. This is almost like generating a single high-resolution image for each image you use. The details are not that important. What is important is that this allows you to control each image individually while still retaining the layered zooming and fading effects that Deep Zoom is really known for.
Instead of just describing collections using text, below you’ll find an example that showcases these features instead:
Click on the Randomize Images button to arrange your initial layout into a grid. Keep clicking on Randomize Images to continue randomly swapping your images while still staying within this grid.
If you are curious to see how the above example was created, below I’ve posted a sample project (make sure you have the Silverlight 2 Tools Beta 1 installed) that contains everything you will need:
 |
Download Sample |
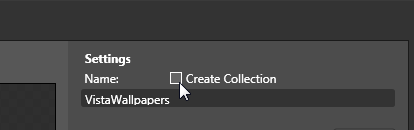
As you can see, this is really cool, and best of all, you already have everything at your fingertips to create collections using the Deep Zoom Composer itself. In a Deep Zoom Composer project, from the Export workspace, check the “Create Collection” checkbox, and your output is properly adjusted for collections:

The source files provided earlier contain both the C# Silverlight 2 project as well as the Web Site project where your images are stored. Take a look at the Page.xaml file to see the extra Grid/Column info I added for our MultiScaleimage to ensure our Collections will display initially, and if you are curious to know how the rearranging animation was done, take a gander at the Page.xaml.cs as well.
In case I never explicitly mentioned it, feel free to reuse and modify any of the source files I’ve posted into your own (hopefully cooler!) examples.
Cheers!
- Kirupa (Expression Blend)
- Lutz Gerhard (Live Labs)