Veebiomanikud, HTML5 on tulekul
Külalispostitus meie IE9 projektijuhi Roger Puks-i sulest:

HTML on üleilmse veebi tuumikkeel. Viimati väljalastud versioon on järjekorras neljas, kasutuses on ta olnud juba üle aastakümne. Praegu on aga tööjärgus selle keeletüübi viies põhiredaktsioon, mis toob endaga rohkelt kasulikke uuendusi. Kuigi WC3 on hoiatanud HTML5 kasutuselevõtu eest, on paljud tuntud veebilehed hakanud kasutama HTML5 kaasnevaid võimalusi, muutes oma lehe visuaalselt silmapaistvamaks ning kasutajasõbralikumaks.
Mida võimaldab HTML5 aga täpsemalt veebiomanikel korda saata? Mis on uut selles redaktsioonis võrreldes tema eelkäijatega?
Esmalt tasub ära mainida, et kui 2000ndate keskpaigas HTML5 väljatöötamist alustati, lähtuti põhimõttel, et veebilehtedel on sarnaselt muude XML dokumentidega oma struktuur. Varasematel versioonidel põhinevad lehed koosnevad navigatsiooniribast, kehaosast, küljemenüüst, päisest ning jalusest ja muudest sektsioonidest. HTML5 toob aga endaga uued märgendid (ing. k. tag) - sealhulgas näiteks järgmised, mis aitavad lehe erinevaid elemente kirjeldada:
- Section – erinevate sektsioonide defineerimiseks
- Nav – lehe navigatsioonisüsteemi defineerimiseks
- Article – näitab, kus asub lehe põhisisu
- Aside – lisade määramiseks
- Figure – piltide lisamiseks, mis kirjeldavad lehe põhisisu
HTML5 toob endaga ka mitu uut elementi. Üheks uuenduseks on näiteks canvas. Canvas on kahedimensiooniline (kuigi uuenduste käigus võidakse hakata toetama ka rohkemaid dimensioone) Javascriptil põhinev joonistusala. Seda annab kasutada nii graafikute, mängude, esitluste jpm. jaoks. Diagrammide ja muu veebilehe sisu on nüüdsest võimalik muuta interaktiivseks. Canvasega tutvumiseks sobib väga hästi leht www.rgraph.net
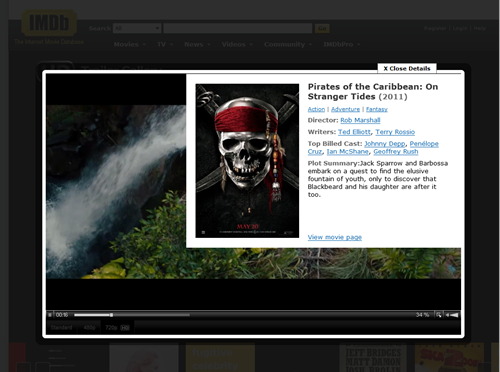
Varasemalt sai otse HTML koodi ühildada vaid pilte, viidates mujal asuvale lähteaadressile. Nüüd on võimalik sama asja teha ka video- ning audiklippidega. Üks kuulsamaid filmiandmebaase maailmas, IMDb, on sellele uuendusele toetudes loonud interaktiivse filmitreilerigalerii, millega saab tutvuda aadressil www.imdb.com/features/hdgallery

HTML5 toob endaga uuendusi, mis muudavad veebiloome märksa lihtsamaks ning tõhusamaks. Kuna tegu on veel arendusjärgus oleva veebistandardiga, ei ole paljud võrgulehitsejad seda standardit hakanud täies mahus toetama.
Internet Explorer 9 (IE9) on hakanud toetama kõnealust veebistandardit. Tänu uuele graafikakiirendile, on antud hetkel mugavaim ja kiireim HTML5-l põhinevaid lehti külastada, kasutades just nimelt IE9-t. Et näha veel, millised veebiomanikud on otsustanud kasutada ära võimalusi, mida pakub HTML5, tasub külastada lehti www.beautyoftheweb.com/#/highlights/html5 ning https://ie.microsoft.com/testdrive/
Ühtlasi käivitas Microsoft hiljaaegu HTML5 Labs keskkonna, mille eesmärk on aidata veebiarendajatel testida veebilehti kasutades HTML5 spetsifikatsiooni W3C, IETF ja teistelt standardiorganisatsioonidelt. Seal leidub erinevaid põnevaid katsetusi ja prototüüpe, millest ei pruugi paljud lõplikku standardisse ega ka IE9-sse jõuda.
Kui on aga soov teha arendajana lähemat tutvust HTML5 veebistandardiga, väärib külastamist leht https://diveintohtml5.org/. Lihtsa juhendi canvase abil joonistusala loomiseks leiab aadressilt www.williammalone.com/articles/create-html5-canvas-javascript-drawing-app/#demo-complete
Veel huvitavat lugemist - 20 Essential Things to Know About the HTML5 Web Language ja tasub vaadata ka TechEd Europe 2010 ettekannet HTML5 and Internet Explorer 9 Demo Fest.