WIF and MVC – How it works
I got a few questions from people on how the “Federation with Multiple Partners” sample of the guide works, so I figured I would just write it down in one place for eternity.
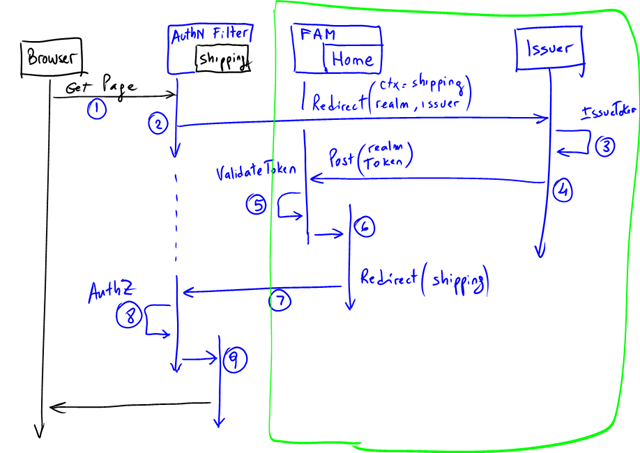
The guide explains all sequence in quite some detail (see pages 88 to 97), but sometimes a diagram is more helpful, so here’s a sequence diagram that describes all interactions:
- An un-authenticated user browses a protected resource, say the “Shipping” page (which translates into a method in a Controller).
- The Controller is decorated with the AuthenticateAndAuthorizeAttribute which implements MVC’s IAuthorizationFilter interface. Because the user is not authenticated yet, it will issue a SignInRequest to the configured issuer (this results in a redirection to the issuer). Among other tings it passes the user original URL in the context (wctx) of the request (in this example is the “Shipping” page).
- The Issuer authenticates the user with whatever means and if successful, it issues a token for the user for that application.
- The Token and the the context information is passed back to the app to a specific destination (indicated in the realm). In the MVC application, this is just another controller (“Home” in our sample, method “FederationResult”). This controller is not decorated by the AuthenticateAndAuthorizeAttribute.
- The request however, does go through the WIF Module (the “FAM” in the diagram above). WIF will validate the token and create a ClaimsPrincipal that is eventually passed on to the controller.
- The Home Controller inspects the context parameter, extracts the original URL (remember the context is preserved throughout all hops) and then redirects the user there.
- The redirect will go again through the filter, but this time the user is authenticated.
- Any authorization rules are performed (in our example, we checked for specific Roles) and if all checks pass…
- The specific controller is finally called (e.g. Shipping).
A couple notes:
Everything within the green box above happens only when there’s no session established or when the session expires. Once there’s a session, the requests only go through the filter.
In our sample, there’re actually two Issuers. This is because the sample deals with “Multiple Partners” each one with its own Identity Provider, a scenario that makes convenient to have another intermediate Issuer (a.k.a. “Federation Provider”). I didn’t add it in the diagram above just to keep things simple and focus on the specifics of MVC and WIF.
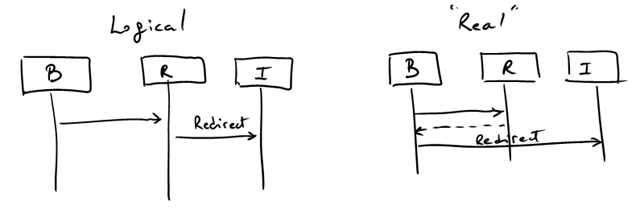
Because the protocol uses redirections, interactions in the diagram above are “logical”. Whenever you see an arrow with “redirection” label, what actually happens is that the response is sent to the browser and then the browser initiates the interaction with whatever you are redirected to:
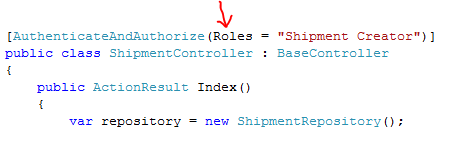
In our sample we chose to use “roles” as a way of providing access:
But it should be clear that you could use anything. Repeat: “roles are claims, but not every claim is a role” :-)
Also, this declarative model might not always work. You might have to make decisions on the parameters of the call, and since you have access to the claims collection (through the principal), you can programmatically use them for more advanced behavior. Using roles is just convenient for an examples.