Novedades de Xamarin
Tras el pasado anuncio en el que se revelaba la adquisición de Xamarin por parte de Microsoft, todas las miradas estaban puestas en este evento para ver qué novedades traería consigo dicha compra. Había rumores de todo tipo, pero ayer sería la ocasión en la que se confirmarían o desmentirían.
Para comenzar nada mejor que Miguel de Icaza, CTO y cofundador de Xamarin, para hacernos una demostración en vivo y en directo de las capacidades que ofrece la plataforma.
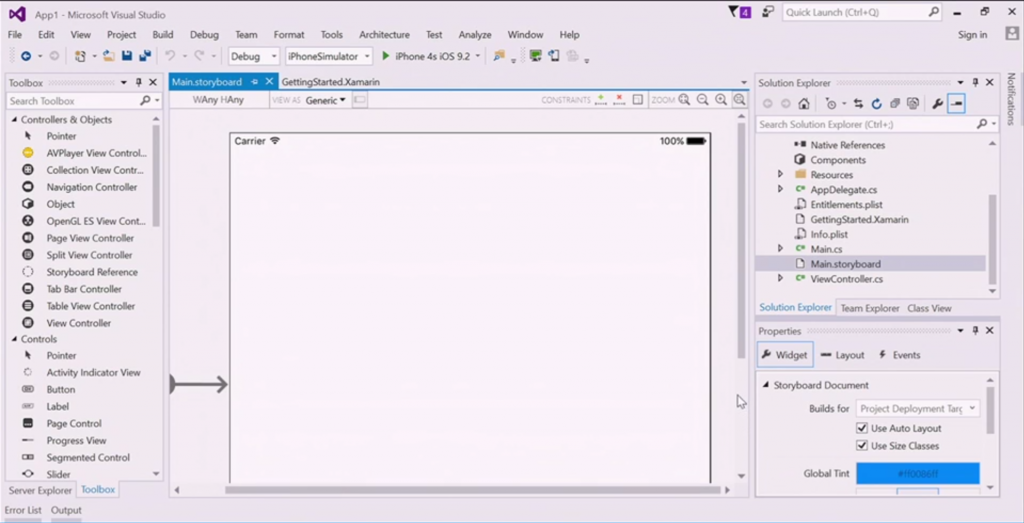
Miguel se puso manos a la obra creando una aplicación para iPhone desde Visual Studio utilizando una de las numerosas plantillas existentes. Nos mostró cómo es posible editar la interfaz de usuario de una aplicación iOS desde el mismo IDE, arrastrando elementos del toolbox al espacio de trabajo.
Todos los elementos de la interfaz de usuario son accesibles desde el code behind, permitiendo acceder a todas sus propiedades en C# tal como se accederían con sus APIs nativas, aprovechando toda la potencia y facilidades que nos proporciona Visual Studio a la hora de escribir código.
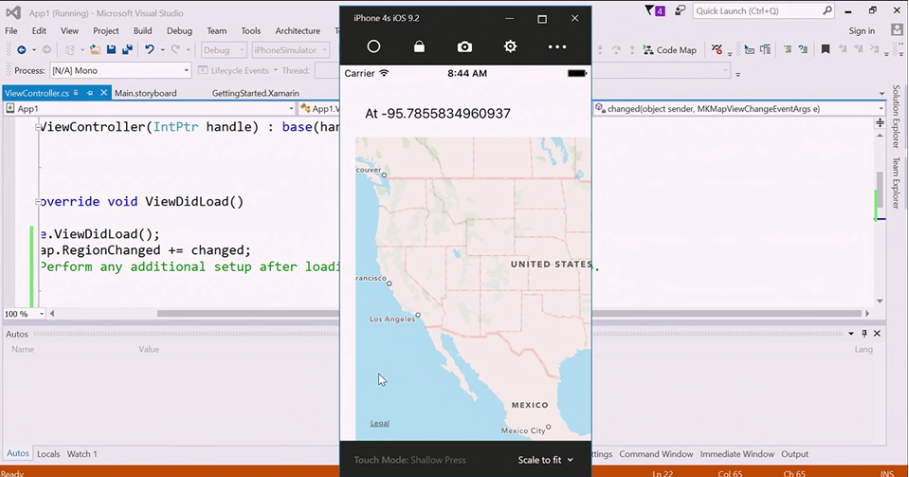
A la hora de compilar el proyecto, Miguel comentó que anteriormente tendría que cambiar su PC por un Mac, algo que ya no es necesario porque desde ayer mismo se presentó el simulador de iOS en Windows 10. Además, dado que estaba utilizando una Surface, podía utilizar sus dedos para manejar el simulador, y realizar gestos típicos (como el famoso “pinch”) que lanzaran eventos propios de una interfaz táctil, algo que hasta ahora no se podía realizar en ningún simulador de iOS.
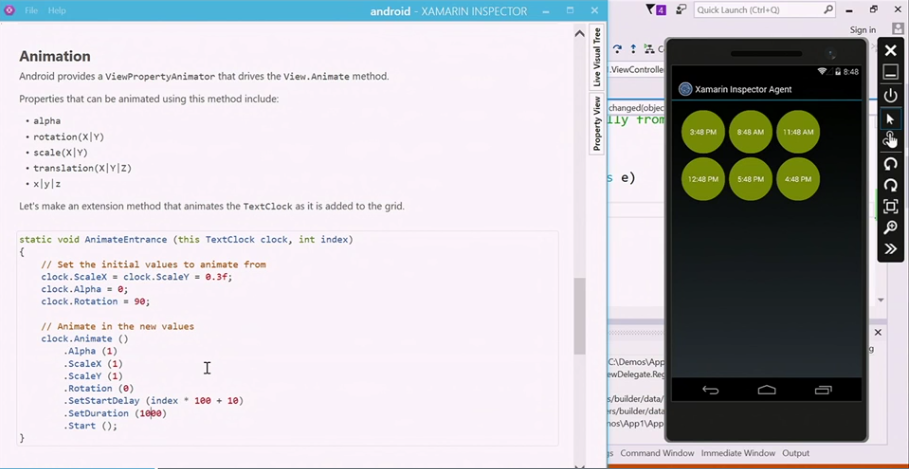
Para poder facilitar el aprendizaje de APIs de las plataformas móviles, nos mostró cómo podemos utilizar Xamarin Inspector, que ofrece tutoriales interactivos y nos muestra piezas de código para enseñar cómo realizar diferentes cosas. No obstante, una de las partes más interesantes es la posibilidad de realizar cambios a esas piezas de código del tutorial, y la posibilidad de ver reflejados esos cambios en un emulador según realizamos cambiamos el código, algo que aporta comodidad y nos permite aprender fácilmente cómo funcionan las propiedades de los elementos de la interfaz de usuario.
Tras la demo, se anunció la integración de Xamarin en Visual Studio de manera totalmente gratuita, tanto en sus versiones Professional y Enterprise como en su versión Community, dando a todos los desarrolladores la oportunidad de comenzar a desarrollar con Xamarin y realizar aplicaciones para todas las plataformas móviles disponibles. Para aquellos usuarios que desarrollen en Mac, habrá disponible una versión de Xamarin Studio gratuita, Xamarin Studio Community Edition, con todas las características disponibles.
Además, al igual que se ha hecho con .NET, se anunció la liberación del código fuente del runtime de Xamarin, pasando a ser open source y a formar parte de la .NET Foundation, junto a nuevos miembros como Unity, JetBrains y RedHat.
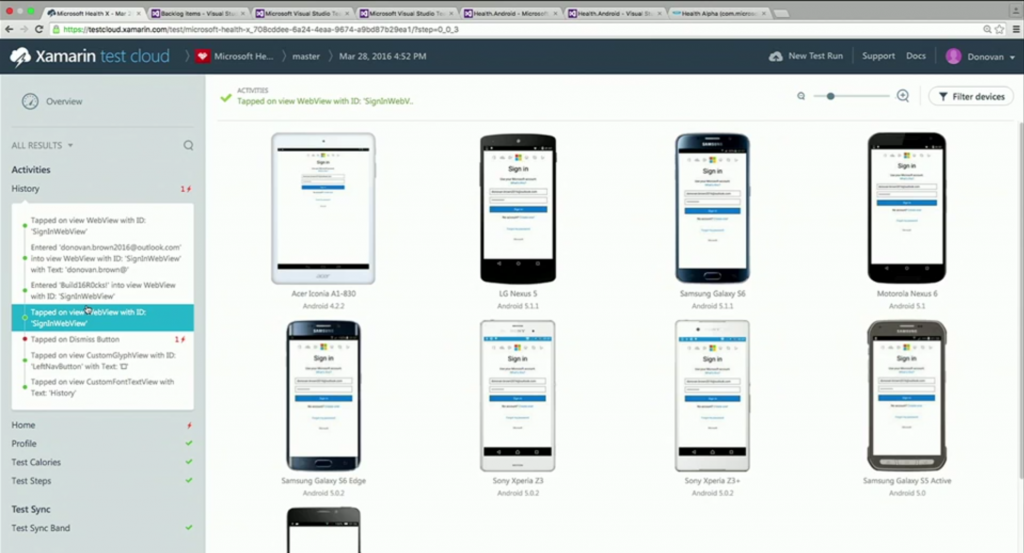
Para continuar, Donovan Brown nos mostró una demo de la integración de Xamarin Test Cloud con Visual Studio Team Services, que, junto a HockeyApp, pretende formar una plataforma completa de DevOps, que nos ayude a realizar tareas de testing en el Cloud y desplegar nuevas versiones en todos los dispositivos.
Con todas estas novedades, cualquiera puede ponerse manos a la obra para comenzar a realizar aplicaciones móviles cross-platform más fácil que nunca, con toda la potencia de un lenguaje como C# y las facilidades de Visual Studio. ¿Quiere saber más acerca de Xamarin? Echa un vistazo al siguiente vídeo:
Para estar informado de todas las novedades que se están anunciado estos tres días puedes seguir Build en directo desde Channel 9.
Daniel Escribano García
@daesgar90
Technical Evangelist Intern