AzureLens
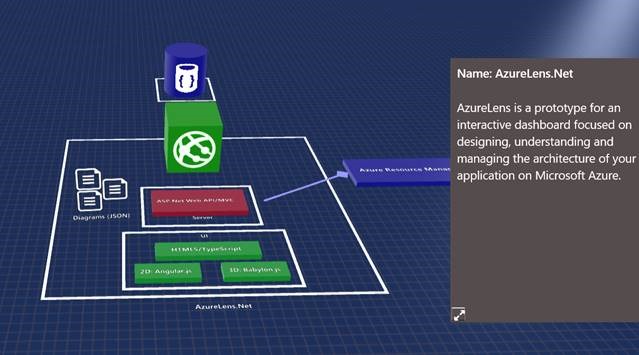
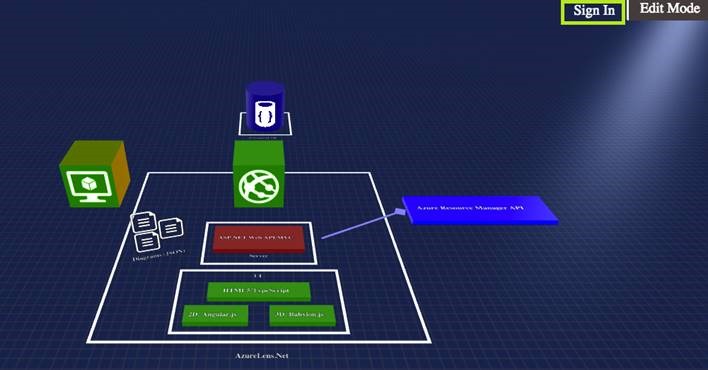
Esta semana estuvo con nosotros Mat Velloso, desarrollador y evangelista técnico de Microsoft en Estados Unidos. Su nombre puede resultar familiar ya que ha creado aplicaciones como twinsornot.net, muymoustache.net y azurelens.net. Durante su explicación de la arquitectura de twinsornot.net descubrimos AzureLens, una herramienta que permite hacer diagramas para representar la arquitectura de una aplicación de forma muy visual y muy sencilla.
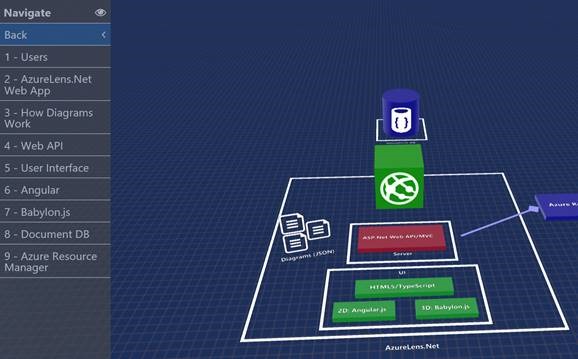
El diagrama se genera a partir de un fichero JSON y es posible navegar por él, acercarse, alejarse y cambiar la perspectiva. Así mismo permite introducir una descripción de cada elemento para que se muestre al pulsar sobre él.
AzureLens tiene tres objetivos específicos:
- Ser un sitio en el que se generen ideas y se diseñen arquitecturas de aplicaciones basadas en Azure. Esto incluye vistas en 3D y 2D y la capacidad de llamar a AzureLens desde un simple hipervínculo.
- Ser un sitio donde se puede diseñar, desplegar y gestionar una plantilla para Azure Resource Manager. Se busca conseguir transformar el boceto de la arquitectura en cosas reales. Esto incluye la posibilidad de desplegar soluciones y de operar con ellas a través de los objetos visuales que aparecen en AzureLens.
- Ser un sitio donde se pueda monitorizar lo que está pasando en tu sistema en Azure de un solo vistazo. Se vinculan los objetos visuales con recursos reales de Azure y se establecen reglas sobre qué indicadores desencadenan cambios en el diagrama (colores, texturas, tamaños…).
Estos son los objetivos que se han propuesto, pero el proyecto aún está en desarrollo. Es posible crear un diagrama a través de un archivo de tipo JSON, ponerlo en GitHub y lanzar AzureLens a través de un hipervínculo que automáticamente carga y muestra el diagrama. Para hacer esto:
- Crear un diagrama. Puedes consultar ejemplos aquí y aquí.
- Guardar el diagrama en un archivo JSON y colgarlo en un repositorio GitHub u otro tipo de repositorio.
- Crear un hipervínculo siguiendo el formato: https://www.azurelens.net/?github=URL_FOR_YOUR_DIAGRAM
Por ejemplo: https://www.azurelens.net/?github=BeRoces/AzureLensDemo/master/demo.json
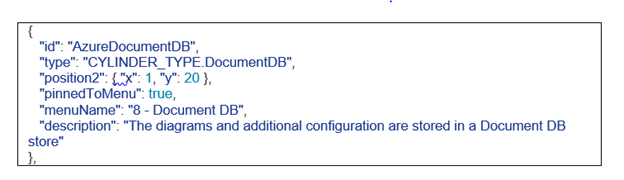
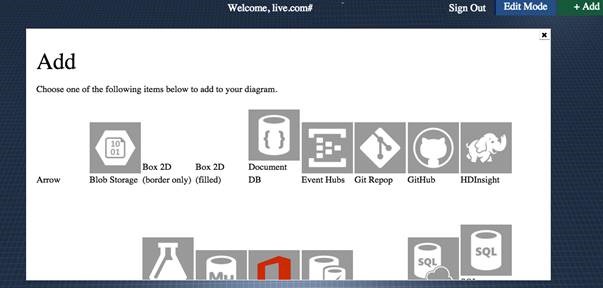
Para crear el diagrama están disponibles todos los elementos de Azure y también se pueden utilizar elementos hechos por uno mismo. Para añadir un elemento de Azure, por ejemplo DocumentDB, podemos poner en el JSON lo siguiente:
En el diagrama el objeto visual será de esta manera:
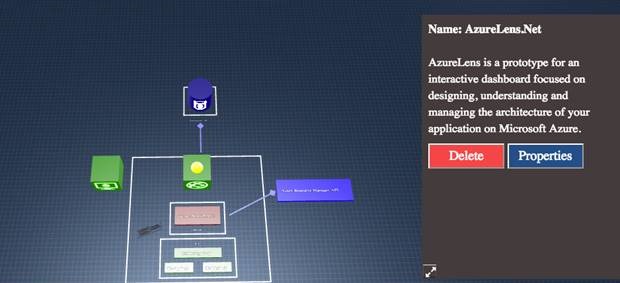
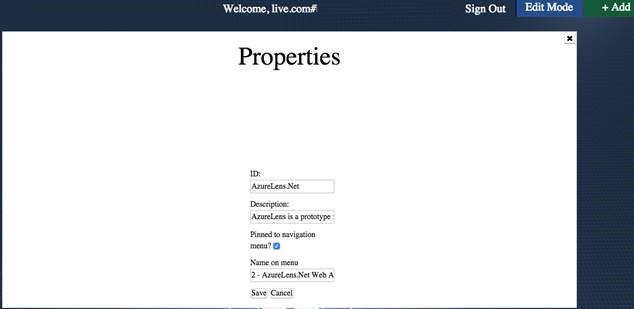
Cada elemento del diagrama tiene un identificador, un tipo, una posición, la posibilidad de anclarlo al menú lateral, el nombre que queremos darle en el menú y una descripción. La descripción es lo que se mostrará cuando pulsemos sobre el objeto visual.
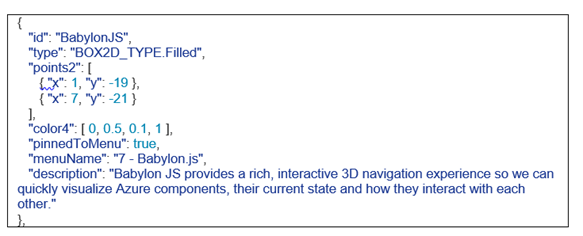
Si queremos poner una caja en el diagrama, que no sea un elemento de Azure podemos hacerlo de la siguiente manera:
En el diagrama el objeto visual quedaría de esta manera:
Es posible crear multitud de tipos de objetos visuales e introducir imágenes.
Para simplificar la creación del diagrama, AzureLens nos permite iniciar sesión con nuestro ID de Azure y editar el diagrama de manera visual.
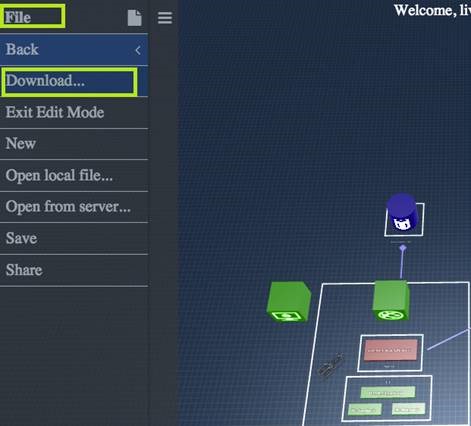
Al iniciar sesión se habilita la opción de “Edit Mode” que nos permite interactuar con el diagrama. Es posible insertar más objetos, cambiarlos de sitio, editar las propiedades y eliminarlos. Toda esta interacción con el diagrama podemos hacerla tanto de manera táctil como con el ratón, ahorrándonos multitud de tiempo.
Una vez creado el diagrama es posible descargar el archivo JSON equivalente, guardarla o compartirla con los demás.
Para más información sobre AzureLens y ejemplos puedes acceder al siguiente repositorio de GitHub o ver este vídeo.
Beatriz García Roces
Technical Evangelist Intern
@BeRoces