AppStudio: Añadiendo Twitter e Instagram a nuestras aplicaciones
Muchos de vosotros ya conocéis la herramienta de AppStudio, la cual nos permite desarrollar aplicaciones para Windows Phone y Windows 8.1 de una manera rápida y sencilla, todo de manera gráfica y sin necesidad de meterse en el código.
Se trata de una herramienta de la cual ya hemos hablado en anteriores ocasiones, y la cual sigue añadiendo funcionalidades periódicamente. Una de las últimas ha sido añadir la opción de Twitter e Instagram a nuestras aplicaciones. Pero a diferencia de otros elementos previamente disponibles, estos apartados no son inmediatos. Por temas de acceso a las APIs de estos servicios, necesitamos configurar una serie de claves, las cuales os vamos a detallar cómo conseguirlas. El primer paso previo es crear una aplicación dentro de AppStudio y asignarle el nombre final, ya que dicho nombre es uno de los elementos que nos van a pedir en el registro de la aplicación en ambos servicios.
Esta red de microblogging se ha convertido en uno de los medios más populares de internet para compartir información, ya sea a título personal con publicaciones propias, o referentes a algún evento concreto, mediante los denominados hashtags, y que se llevan a cabo mediante los tuits de mucha gente.
Por tanto, es un gran valor añadido a cualquier aplicación que queramos crear.
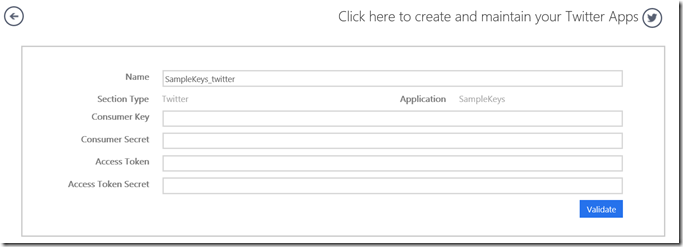
Una vez hacemos clic sobre el símbolo de añadir la sección de Twitter, nos mostrará una ventana emergente con el nombre de la sección y una configuración vacía en el caso de que no hayamos añadido una configuración previa.
Por tanto, ya que nuestro objetivo es que nuestra aplicación esté registrada en Twitter y poder acceder a los servicios que nos ofrece, debemos seleccionar la opción de crear una nueva clave para Twitter.
En este apartado vemos que nos pide una serie de claves, las cuales son Consumer Key, Consumer Secret, Acces Token y Acces Token Secret. Estas claves identifican a nuestra aplicación a la hora de hacer peticiones al servidor de Twitter, y por ahora no tenemos ninguna de ellas ni las conocemos, así que procederemos a registrar la aplicación en Twitter para después volver a este mismo punto.
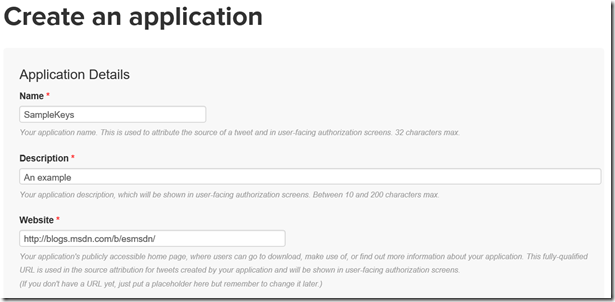
Para registrar nuestra aplicación debemos entrar en https://apps.twitter.com/ y autenticarnos con nuestra cuenta de Twitter (requisito, si no tenéis una deberéis creárosla). Después de eso nos aparecerá una ventana donde registrar nuestro nombre de aplicación y nos pedirá unos pocos datos al respecto.
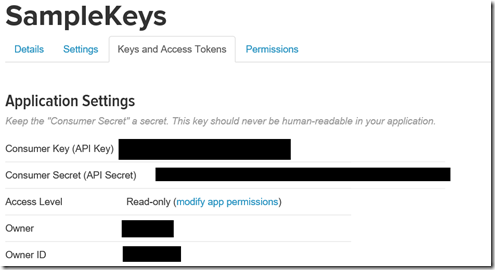
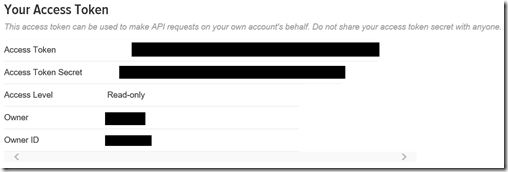
Una vez hemos aceptado estos datos, podemos entrar en la pestaña de Keys and Access Tokens, donde encontraremos los dos primeros elementos que necesitamos, el Consumer Key y el Consumer Secret. Cabe destacar el aviso de que debemos impedir que el Consumer Secrect sea legible en nuestra aplicación, tema del cual AppStudio ya se encarga, pero que siempre se debe recordar cuando desarrollamos una aplicación desde cero.
Tras esto, podemos ver en la misma pestaña que nos ofrece obtener el Acces Token, que es el otro elemento que nos faltaba, por lo que nos disponemos a crearlo.
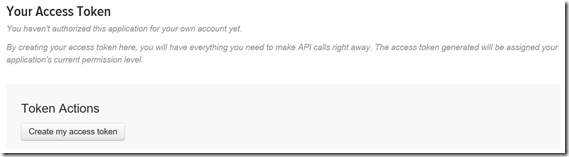
Una vez indicamos que queremos obtener dicho token, de manera automática nos proporciona uno.
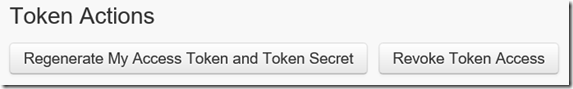
Además, en caso de que queramos cambiar dicho token o queramos eliminarlo, también nos aparece esta nueva opción justo debajo.
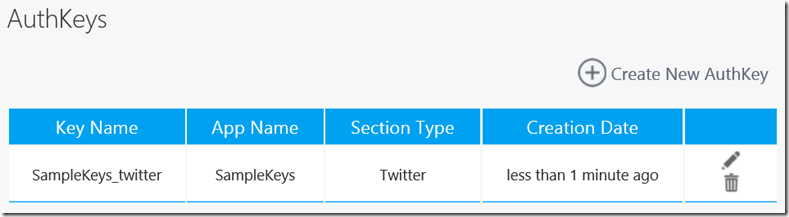
Una vez tenemos ya todos estos elementos, nos dirigimos al punto inicial donde nos solicitaban dichas claves, las introducimos y nos creará el programa una clave de autenticación para Twitter, la cual podremos emplear a la hora de crear la sección correspondiente.
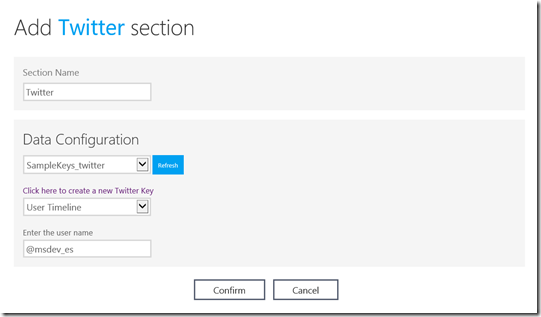
Una vez hemos llevado a cabo estos pasos, cuando vamos a añadir una sección de Twitter nos aparecerá la configuración creada, además del elemento que queremos añadir, ya sea el timeline de un usuario concreto, el cual indicamos en el siguiente campo, el timeline propio, que en este caso será el timeline del usuario logueado al principio en el paso de registrar la aplicación, o buscar un hastag concreto, el cual también debemos especificar.
Con estos sencillos pasos ya disponemos de una sección dentro de nuestra aplicación en la cual se nos muestra un timeline concreto de manera rápida.
Se trata de una red social en la cual los usuarios comparten sus fotografías, lo cual siempre aporta un toque visual a nuestra aplicación.
Una vez tratamos de añadir la sección de Instagram vemos que los datos que nos solicita varían respecto de la sección de Twitter, y en este caso solo nos pide un Client ID, pero el proceso es similar al anterior.
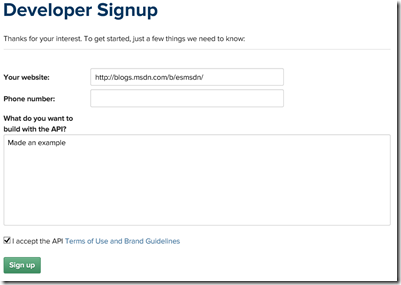
Empezamos accediendo a la página de desarrolladores de Instagram. En ella, nos pides que entremos con nuestra cuenta de Instagram y rellenemos una serie de datos personales, nada referente con la aplicación en concreto.
Una vez ya estamos añadidos como desarrolladores para Instagram, accedemos a una página donde nos permite administrar nuestros clientes, lo que es equivalente a administrar nuestras diferentes aplicaciones.
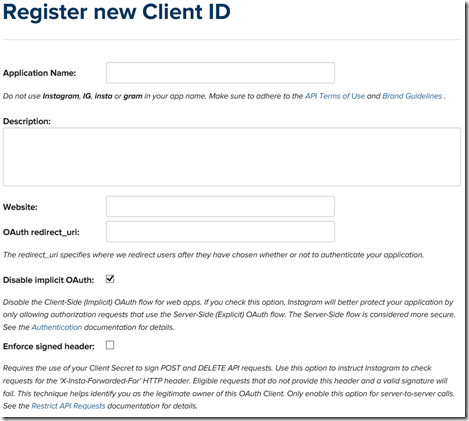
Procedemos a darle a registrar un nuevo cliente y ahí sí nos pedirá los datos de nuestra aplicación, donde debemos incluir nombre, descripción, website o la URL de redirección.
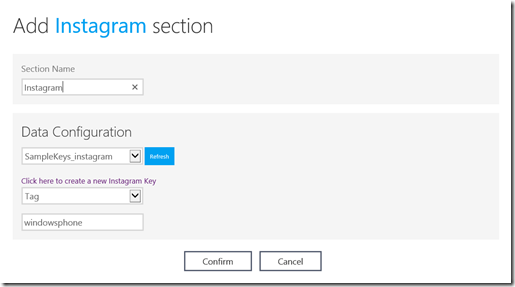
Una vez hecho esto, ya dispondremos de la Client ID que necesitábamos, por lo que la añadimos en los datos que nos solicitaba AppStudio y se nos creará ola configuración correspondiente. Ahora ya podremos añadir la sección de Instagram, donde podremos buscar imágenes por tag o todas las de un usuario concreto.
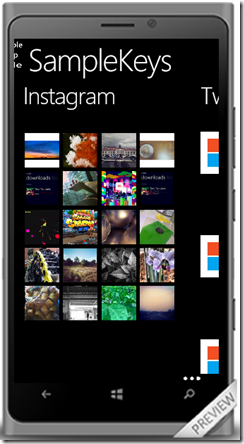
Una vez le damos a añadir, se nos queda la nueva sección tal como en la foto.
Para finalizar Podemos ver que el servicio de AppStudio va avanzando y añadiendo cada vez más funcionalidades, las cuales nos permiten realizar aplicaciones de una manera rápida y sencilla, y aportando cada vez más valor a los potenciales usuarios.
Un saludo,
José Vicente Agulló (@josevi_7)