Novedades en IE 11: RemoteIE, EcmaScript 6 y APIs
Con la nueva versión para la preview de Windows 10, llegan varias novedades en Internet Explorer 11 en las que podemos ver la continua evolución del explorador colaborando en que la web simplemente funcione, implementando los estándares y aportando herramientas que ayuden a los desarrolladores para poder trabajar en su día a día, dejando atrás el concepto de navegador viejo que tiene IE y entrando de lleno en el grupo de navegadores modernos.
Cómo pudimos ver en el artículo 'Living on the Edge' del blog de IE, gracias a estas actualizaciones cada vez nos preocupamos menos sobre en qué navegador se va a ver la web y nos podemos acostumbrar ad vez más a tener una versión de la web que se vea de la misma manera i funcione igual de bien en todos los navegadores modernos que cumplen los estándares.
RemoteIE
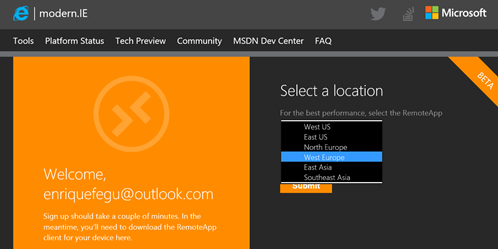
Una de las novedades más importantes, ha sido la salida de la beta para RemoteIE de manera totalmente gratuita. [LGG1]
Gracias a esta herramienta, cualquier desarrollador puede probar y testear su proyecto en la última versión de IE en una máquina con Windows 10. Además va a poder hacerlo desde cualquier sistema operativo, solo es necesario tener la app de Mac, iOS, Android, Windows Phone o incluso Windows.
iOS Android
Nos despedimos del ‘document mode’
Otros de los pasos que se han tomado para ayudar a la globalización de la web ha sido descontinuar el ‘document mode’ y a partir de IE11 se ignorará si un sitio intenta mostrar contenido exclusivo para IE, de manera que la experiencia web sea la misma en todos los navegadores modernos.
Puedes encontrar más información sobre la compatibilidad del ‘document mode’ en el siguiente enlace
EcmaScript 6
También se ha actualizado el soporte a EcmaScript 6 con las siguientes funcionalidades:
- Classes: Nueva sintáxis para declarar clases.
- Promises: Se ha añadido el soporte de promises para agilizar la programación asíncrona.
- Iterators: Habilitando la iteración sobre cualquier objeto que sea iterable.
- Arrow function: La función arrow nos permite trabajar de una manera parecida a si tuviéramos lambdas.
- Math, Number, Object, String: Se añaden muchas funcionalidades nuevas.
- Spread: El operador spread con el que podemos convertir expresiones iterables en argumentos individuales.
- Template Strings: Ahora se pueden utilizar plantillas.
- Symbols: Permiten hacer variables únicas y añadirlas a los objetos, a las que no se puede acceder externamente.
- Proxies: Para notificar que una propiedad de un objeto ha sido modificada.
Si quieres conocer todas estas novedades y más que trae ES6 puedes consultar el siguiente github ES6.
Apis y otras características
Ahora IE11 soporta las siguientes APIs de EcmaScript 6.
- Gamepad API: La mejor manera de ver esta api es entrar al github gamepad api con tu mando de la XBOX enchufado.
- WAV Audio: Ahora en el elemento <audio> se soportan archivos de tipo .wav
- Selection API: Por fin una manera muy sencilla de saber el texto seleccionado dentro de una página window.getSelection().toString();
- CSS Preserve-3D: Preservando la composición en animaciones 3D de CSS.
- Content Security Policy 1.0: Para preservar la seguridad y la inyección de código desde sitios externos, cumpliendo con la especificación de la W3C.
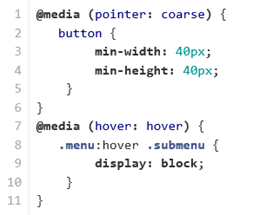
- Media Queries (Level 4): Adaptando la UX a los tipos de input, por ejemplo pointer coarse, pointer fine o incluso detectar la capacidad de hacer hover en elementos.
Características experimentales
Han llegado las características experimentales a Internet Explorer, solo tienes que ir a about:flags y empezar a experimentar.
Entre otras podremos tener un custom user agent o activar las características experimentales que vayan surgiendo.
Y por supuesto no olvides que al igual que en otros programas de Microsoft, se ha habilitado la opción de dar feedback para conocer la opinión y sugerencias de los usuarios.

Quique Fernández
Technical Evangelist Intern