Crea tu App para Windows 8 y Windows Phone con AppStudio
Introducción
AppStudio es una herramienta online para desarrollar aplicaciones de Windows 8 y Windows Phone. Gracias a esta plataforma se pueden crear fácilmente aplicaciones sin necesidad de saber programar.
Al principio con AppStudio sólo se podían generar aplicaciones de Windows Phone 8, pero desde el lanzamiento de Windows Phone 8.1 y las Universal Apps en el Build 2014, AppStudio permite crear ya aplicaciones para Windows Phone 8.1 y Windows 8.1.
Primeros pasos
Para empezar a crear aplicaciones con AppStudio debemos acceder a la plataforma con nuestra cuenta Microsoft. Una vez dentro de la plataforma podemos ver nuestros proyectos que hayamos creado. Para crear un nuevo proyecto debemos ir a Start new Project.
Cuando creamos un nuevo proyecto nos permiten elegir una de las plantillas predefinidas. Tenemos dos tipos de plantilla: las que utilizan los componentes que nos ofrece AppStudio y otra de Web App Template que nos permite convertir una página Web a una aplicación. A continuación veremos más en detalles las diferencias.
Para crear una aplicación seleccionamos una de las plantillas existentes.
Conociendo la plataforma
Cuando entramos en la pantalla de edición de la aplicación tenemos 4 pestañas: contenido, tema, tiles e información de publicación. A continuación veremos más en detalle cada una de ellas.
Por otro lado, tenemos a la izquierda una vista preliminar de la aplicación en Windows Phone. Además también disponemos de una vista preliminar de Windows 8.1 ya que ahora se pueden generar aplicaciones para esta plataforma.
Nombre y logo de la aplicación
Lo primero que debemos hacer es indicar el nombre y el logo de la aplicación. Es importante este paso porque la aplicación no pasará la certificación de la tienda sin este logo.
Cuando añadimos una imagen la podemos seleccionar del ordenador, de OneDrive o de las imágenes por defecto de AppStudio. Además siempre se nos indican las características que tienen que tener: formato, píxeles, etc.
Contenido
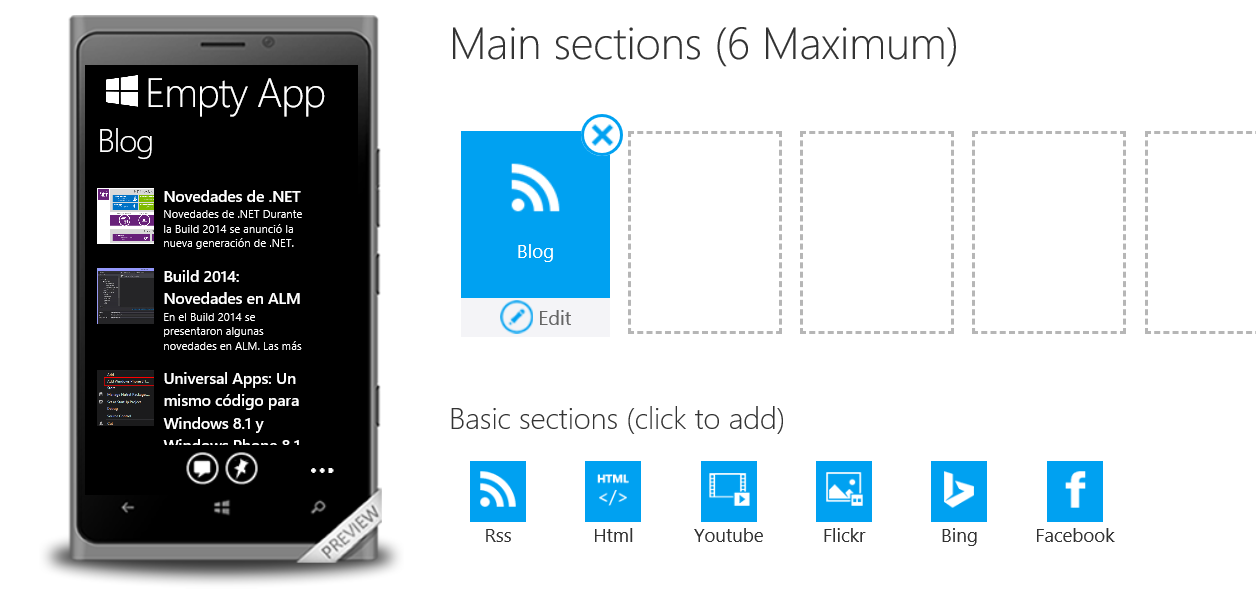
Las aplicaciones que creamos con AppStudio son aplicaciones que tienen un máximo de 6 secciones en la pantalla principal. Además podemos tener menús que nos permitan navegar a otras secciones.
Cuando añadimos una sección podemos configurar algunos aspectos: la maquetación de las vistas, logos, imágenes, etc. Vamos a ver cada una de las secciones que no ofrece AppStudio.
Contamos con 6 secciones básicas y dos avanzadas. A continuación detallamos casa una de ellas y que datos son necesarios para crearlas.
Lector de RSS
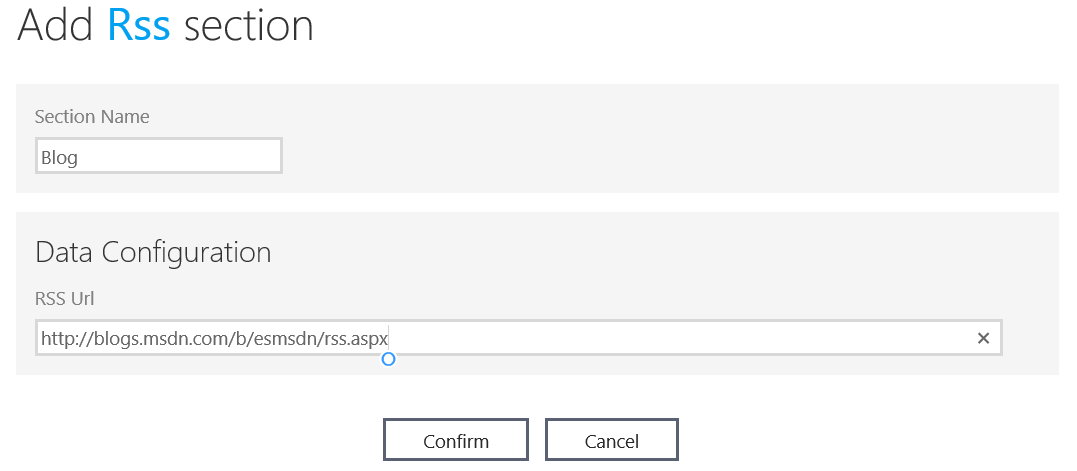
Podemos añadir un RSS a nuestras aplicaciones para poder leer las noticias y artículos. Cuando añadimos una sección de RSS no pide la URL del RSS y el nombre de la sección.
Cuando creamos la sección nos aparece en nuestro listado de secciones. Además nos aparece un botón de editar para poder entrar al detalle de la sección y modificar la configuración. También podemos cambiar de orden las secciones arrastrándolas.
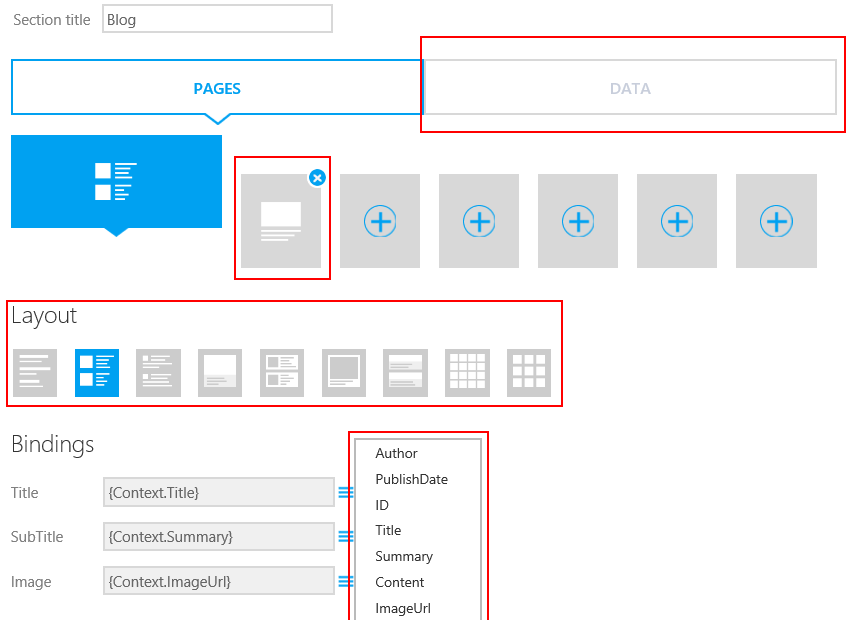
Una vez entramos en la pantalla de edición de una sección podemos hacer varios cambios. Por un lado podemos modificar cómo se ve la sección tanto en su vista general como en su vista de detalle. Además podemos configurar que datos queremos que se muestren en la sección.
Además podemos añadir nuevas vistas, para ver el detalle de varias formas y cambiar los datos de la sección, que en este caso sería la URL del RSS.
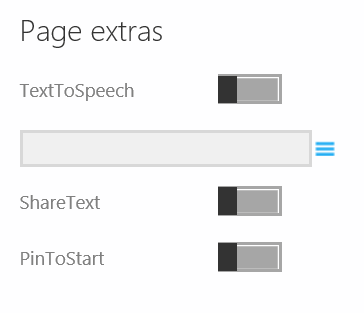
Por otro lado en la vista de detalle podemos añadir las opciones de anclar al inicio y compartir el texto. También podemos indicarle que queremos que el teléfono pueda leernos un campo del detalle de nuestra sección.
El resto de secciones siguen el mismo patrón. Una vez las creamos podemos entrar en el modo edición.
HTML
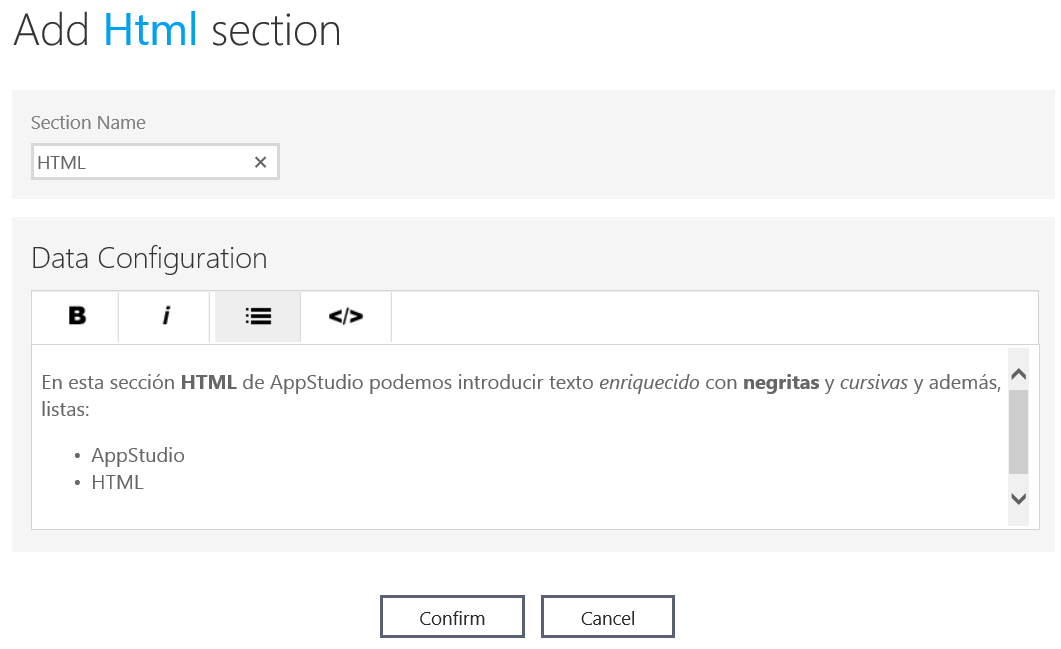
Podemos también añadir una sección de HTML que nos permite crear una pantalla de texto con negrita, cursiva y lista no ordenadas.
Youtube
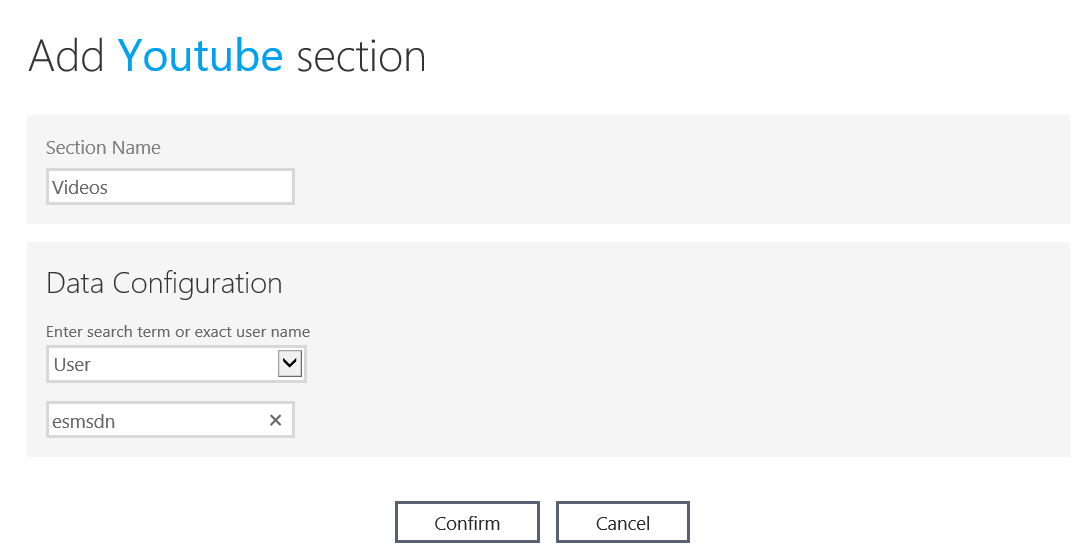
También tenemos disponible una sección de videos. Para crear esta sección debemos indicarle un usuario o una búsqueda de Youtube.
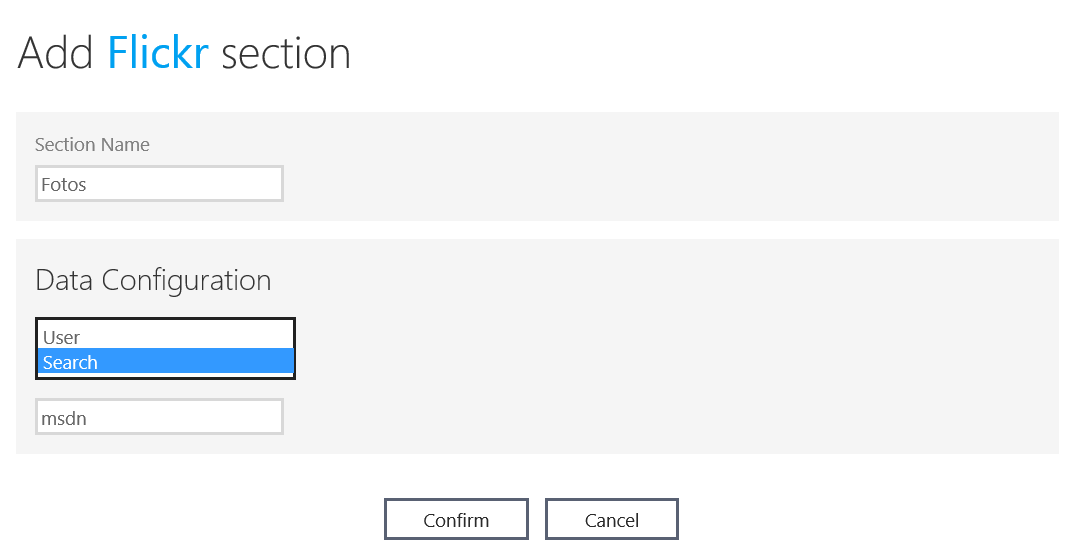
Flickr
También podemos añadir una sección de fotos, en este caso desde Flickr. Al igual que con los videos debemos indicarle el Id de un usuario o un texto para realizar una búsqueda en Flickr.
Para obtener el Id de un usuario de Flickr debemos consultar alguna web como esta en la que introducimos el nombre de usuario y nos indica su Id.
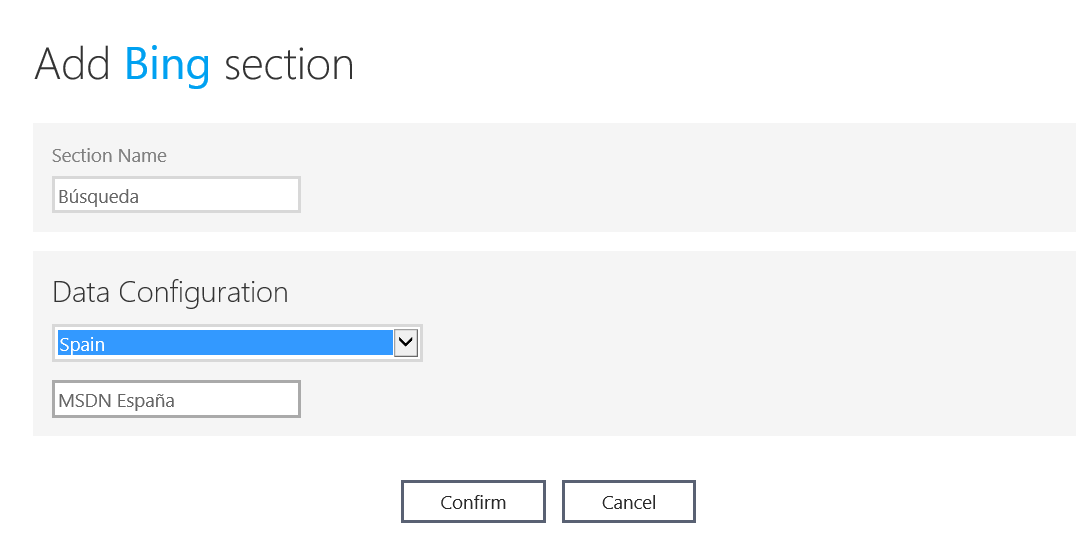
Bing
Otra sección que tenemos disponible es la de Bing. Con esta sección podemos mostrar un listado de las búsquedas en Bing. En este caso debemos indicarle el texto que queremos buscar y el país en el que queremos realizar la búsqueda.
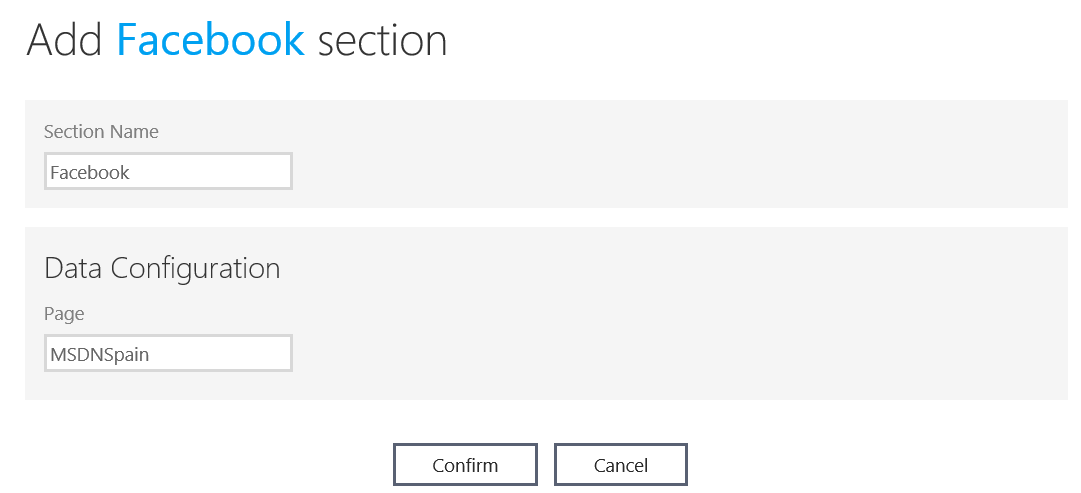
Además con la nueva versión de AppStudio se ha añadido una sección, Facebook. Con esta sección podremos añadir las últimas actividades de una página de Facebook.
Colecciones
Las colecciones son una de las secciones avanzadas. En una colección podemos crear nuestro modelo de datos personalizado y añadirle los datos que queramos.
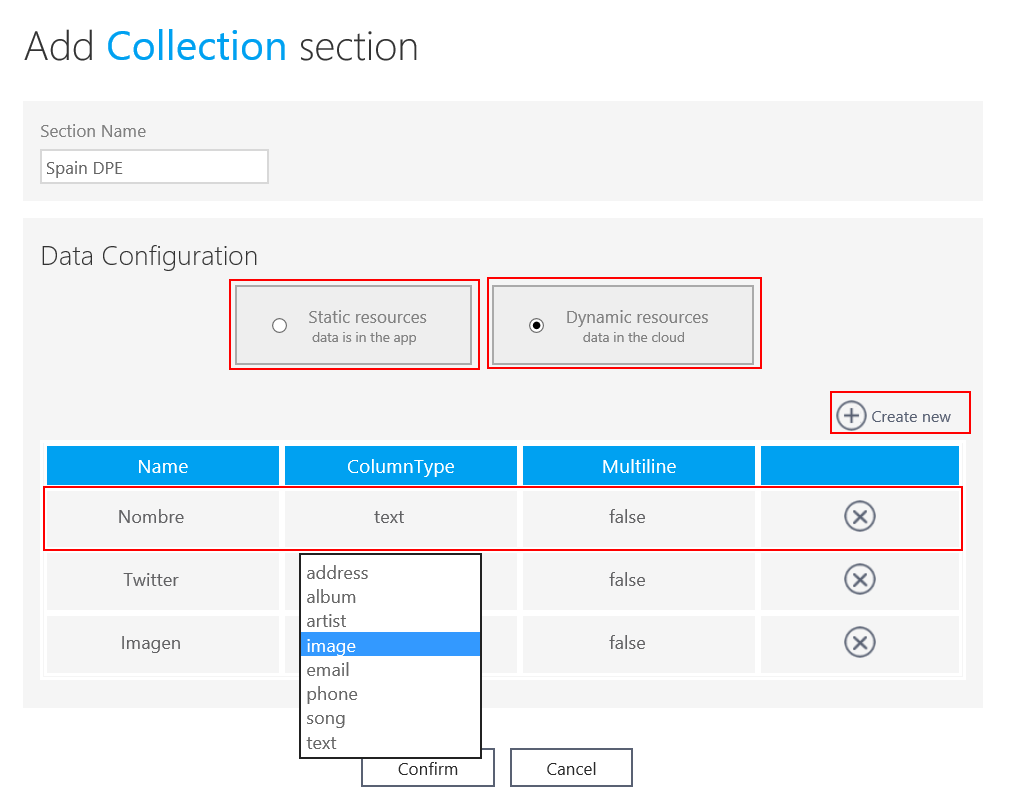
Lo primero que debemos hacer cuando creamos una colección es el modelo de datos. Para empezar debemos decidir si van a ser datos estáticos, es decir, van a estar almacenados en la aplicación, o van a ser datos dinámicos, los tendremos en la nube gracias a Mobile Services y podremos modificarlos sin necesidad de tener que volver a generar la aplicación, simplemente cuando el usuario entre a la aplicación se actualizarán los datos a través de internet.
Una vez seleccionado el tipo de colección debemos crear una tabla, que será la estructura de nuestro modelo de datos.
Cuando añadimos una columna debemos indicar su nombre, su tipo y si es multilínea o no.
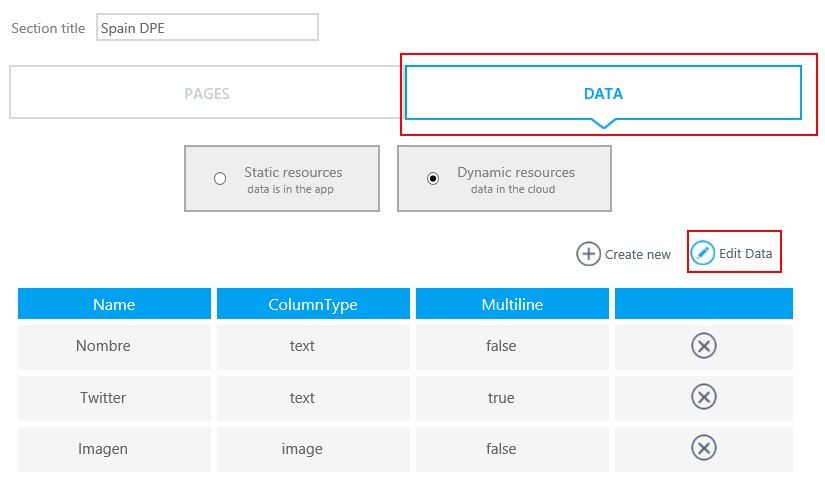
Una vez creamos la sección es hora de añadir los datos. Para ello debemos irnos a la ventana de edición de la sección. Una vez allí seleccionamos la pestaña de Data y hacemos click en Edit Data.
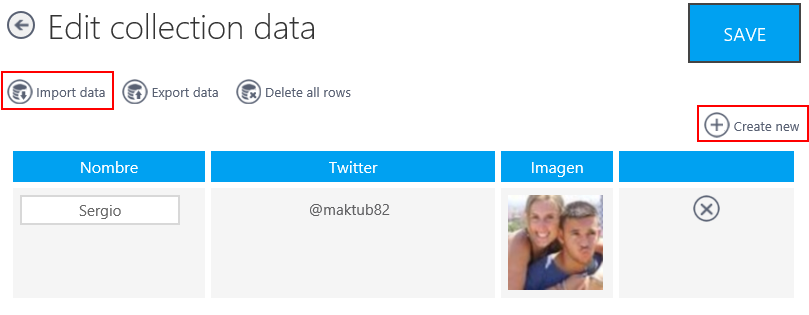
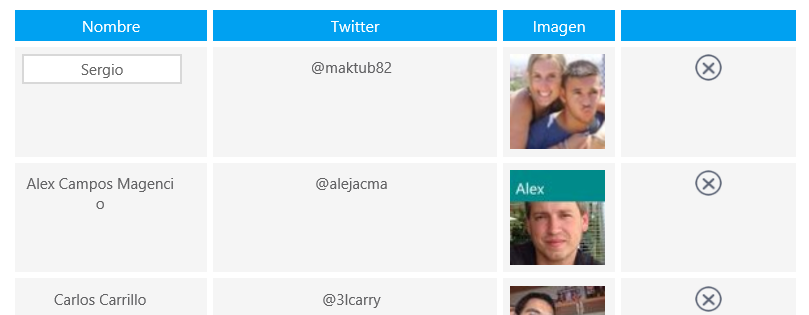
Ahora simplemente hacemos click en Create new y se nos crea una nueva fila que podemos editar.
Además podemos añadir los datos desde un CSV haciendo click en Import Data. Para añadir las imágenes desde un CSV debemos indicar una URL.
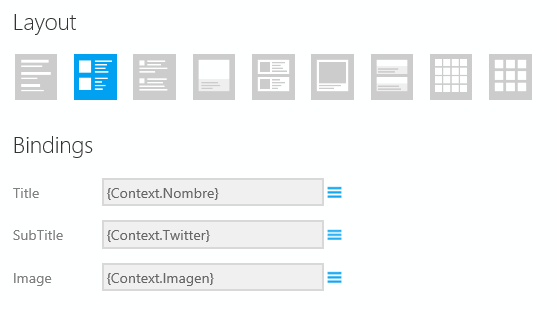
Para cambiar el diseño de la página debemos indicarle que columna de nuestro modelo de datos queremos que se muestre en cada campo.
Menú
La última sección es la del menú, la segunda de las secciones avanzadas. En esta sección podremos añadir una lista de elementos que navegarán a otras secciones o harán una acción concreta.
Cuando añadimos un menú lo único que nos pide para crearlo es el nombre que queremos ponerle a la sección. El contenido se lo añadimos una vez creado.
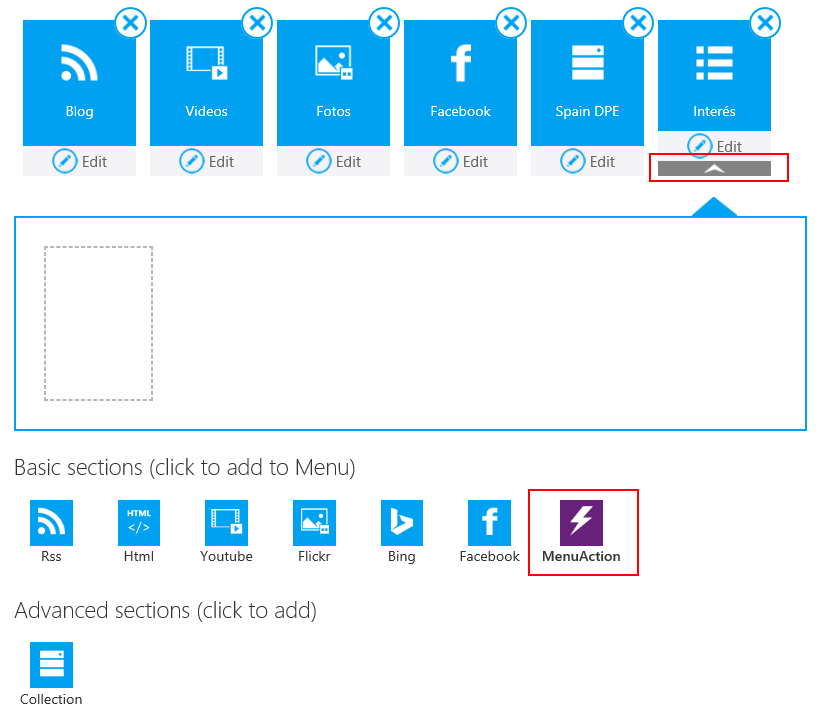
Como podemos ver en la imagen, cuando añadimos un menú podemos desplegar una pestaña donde añadir secciones al menú. Aquí podemos añadir las mismas secciones que en la pantalla principal, excepto otro menú. Pero además podemos añadir un MenuAction, que es un elemento que realiza una acción. A continuación veremos cómo. Además también podemos modificar la sección como las otras para cambiar el modo en el que se ven los elementos del menú.
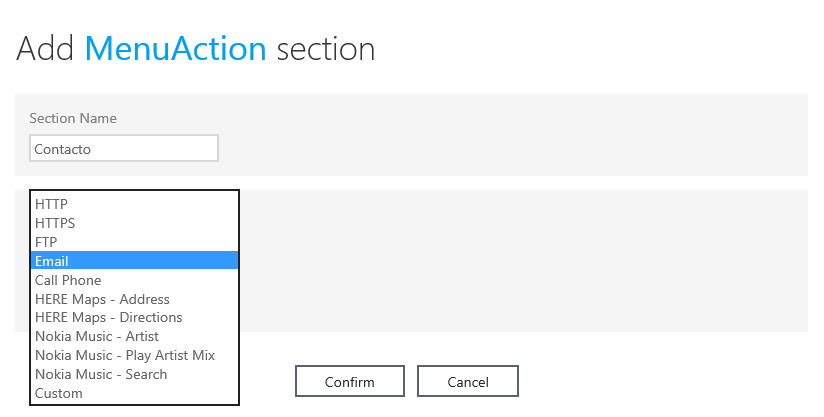
Al añadir un MenuAction podemos indicarle el tipo de acción que queremos que haga. Por ejemplo una llamada, enviar un email, abrir un enlace HTTP, hacer una búsqueda en Nokia Music, etc.
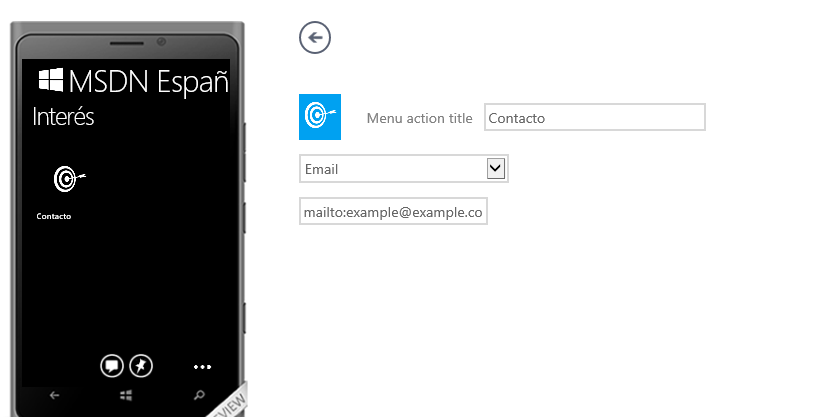
Simplemente debemos indicarle el nombre a mostrar, el tipo de acción y los datos que requiera cada acción.
Una vez creado el ítem del menú nos aparece también la opción de editar el ítem para poder cambiar el nombre, icono o los datos.
Ya hemos visto todas las secciones que nos ofrece AppStudio para incluir contenido en la aplicación. A continuación vamos a ver como editar la presentación de nuestra aplicación.
Web App Template
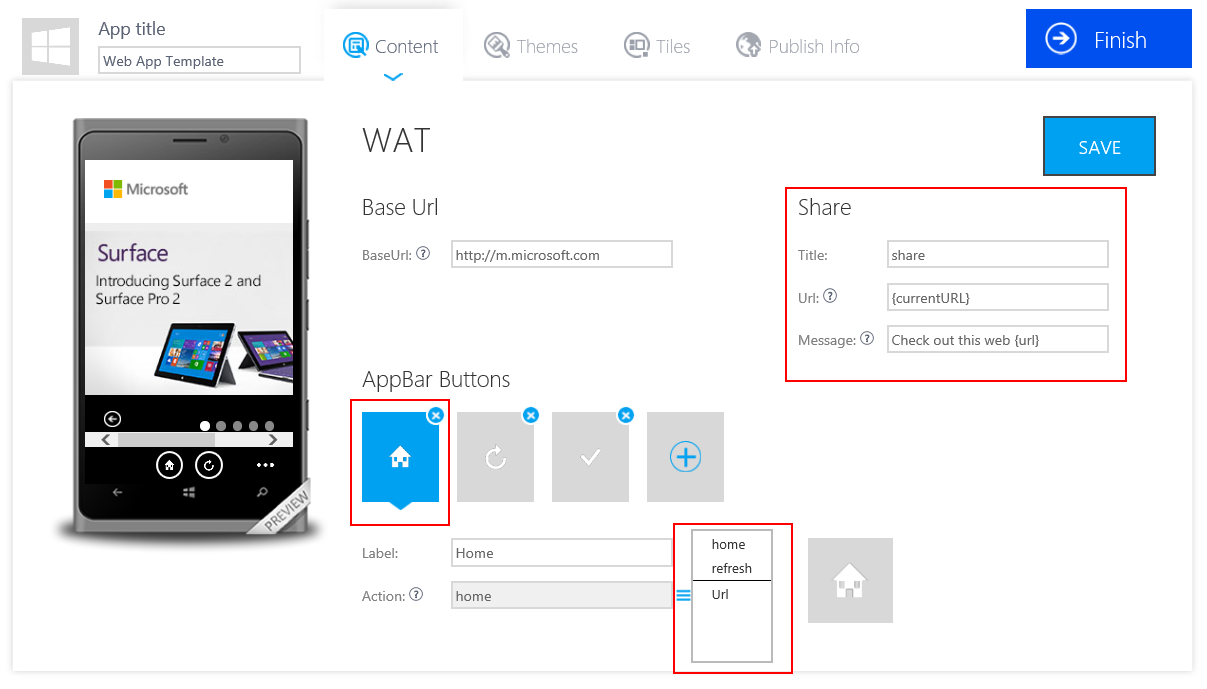
La plantilla de Web App Template es diferente al resto de plantillas. Con las otras plantillas puedes añadir secciones a la aplicación, sin embargo Web App Template convierte una web en una aplicación.
Como podemos ver sólo tenemos una sección que es la propia web. Pero podemos hasta cuatro botones en la barra de la aplicación. Las opciones para los botones son Home, que nos lleva a la página principal, Refresh que recarga la página y URL que nos permite navegar a la URL que queramos. Esto nos sirve por ejemplo para poner la página de contacto en la barra de la aplicación.
Por otro lado también podemos configurar qué información queremos compartir. Podemos editar el título, un texto y la URL.
Las Web App Templates solo se generan para Windows Phone 8.
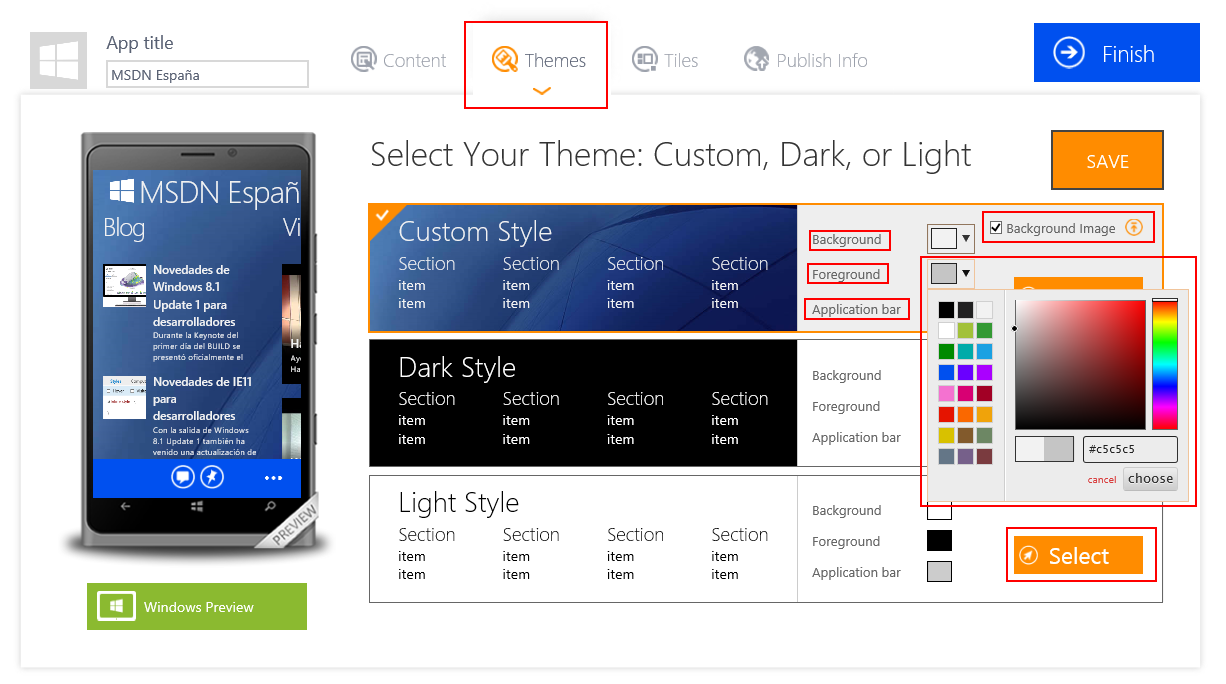
Apariencia
Podemos editar la apariencia de nuestra aplicación, cambiando el fondo y el color del texto y de la barra de la aplicación.
Para ello nos vamos a la segunda pestaña, la de Themes.
Aquí podemos seleccionar uno de los dos temas predefinidos, oscuro y claro, o podemos crear nuestro propio tema. Podemos seleccionar un color o una imagen de fondo.
Tiles
Desde la pestaña de tiles podemos configurar como se van a ver los tiles de nuestra aplicación. Además podemos modificar también la pantalla de bloqueo y la Splash Screen de nuestras aplicaciones.
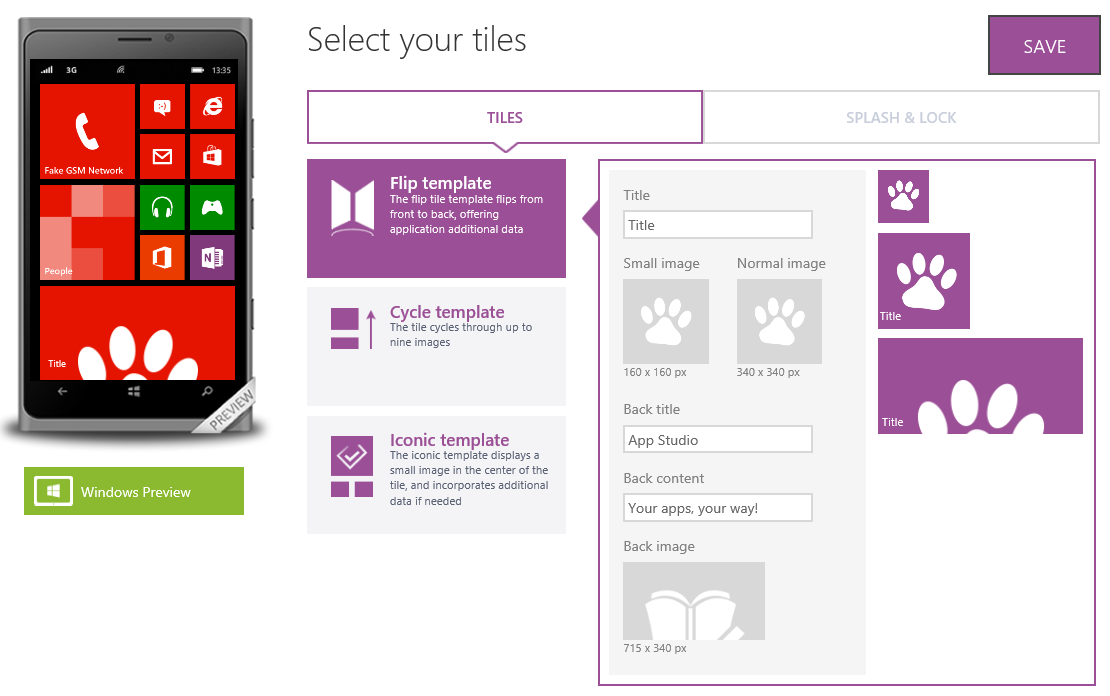
Editar los Tiles
Existen tres plantillas para los Tiles: Flip, Cycle o Iconic.
Con Flip tenemos un tile que gira entre la cara frontal, con el nombre y el icono, y la de atrás donde podemos incluir más contenido.
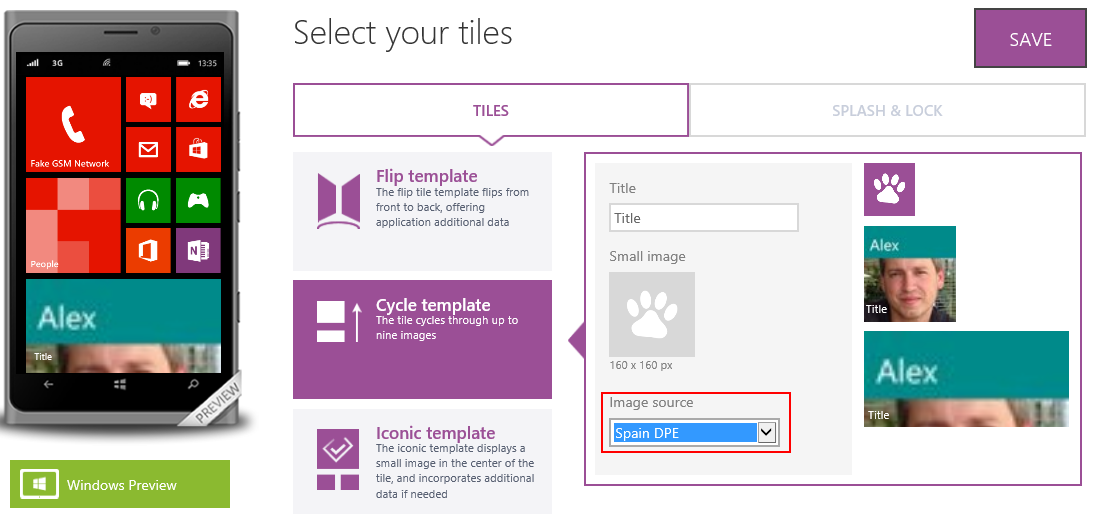
Con la plantilla de Cycle obtenemos un Tile con varias imágenes que van cambiando. Estas imágenes deben estar en una colección de datos. Es decir, debemos tener alguna sección de tipo colección donde tengamos un campo de tipo imagen.
Y por último podemos seleccionar la plantilla Iconic que nos ofrece hasta tres líneas de texto en el Tile alargado, mostrando el icono pequeño a la derecha.
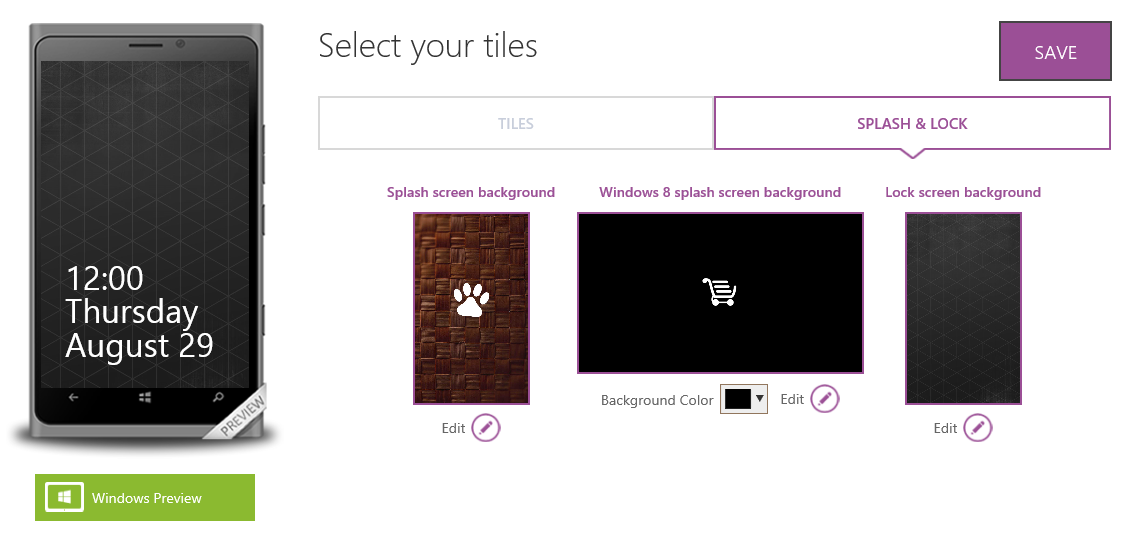
Editar la Splashscreen y la pantalla de bloqueo
También podemos modificar tanto la pantalla de bloqueo como la Spashscreen de Windows 8 y Windows Phone.
En Windows Phone podemos hacer que nuestra aplicación modifique la pantalla de bloqueo. AppStudio nos permite que nuestra aplicación cambie el fondo de esta pantalla de bloqueo.
Además podemos modificar las Splashscreens de Windows Phone y Windows 8, que son la pantalla que se muestra se lanza la aplicación.
Información de publicación
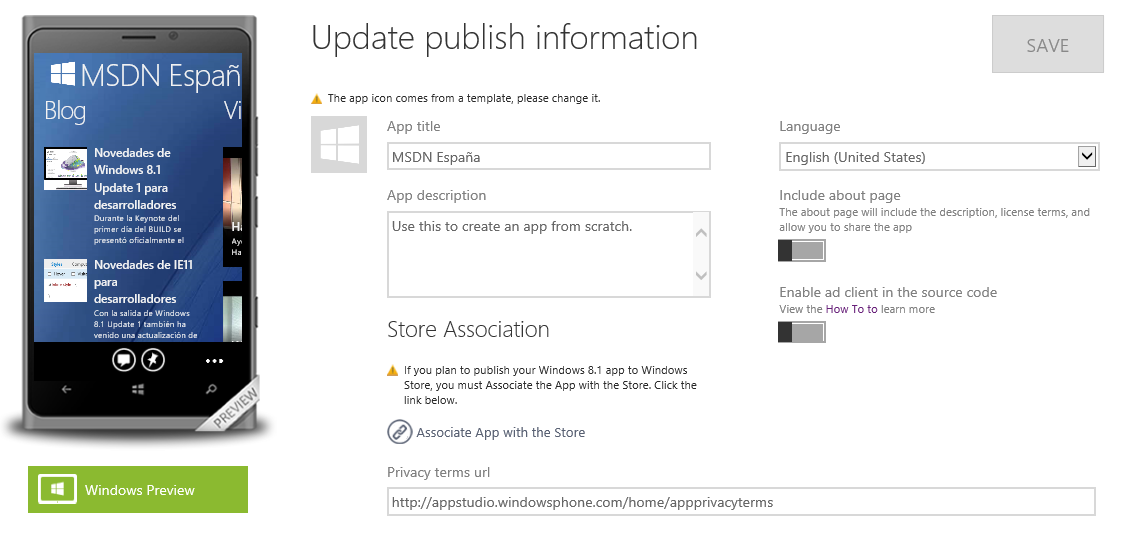
El último paso antes de generar la aplicación es rellenar la información de publicación. Debemos indicar el nombre y el logo de la aplicación, si no lo hemos hecho aún, la descripción y el idioma. Además debemos indicar la URL de la política de privacidad.
También nos ofrece la posibilidad de incluir una pantalla de about con información de la licencia y que nos permite compartir nuestra aplicación.
Si queremos podemos habilitar la aplicación para poder incluir publicidad. Y simplemente deberemos modificar el código fuente de la aplicación incluyendo nuestras credenciales del Pubcenter.
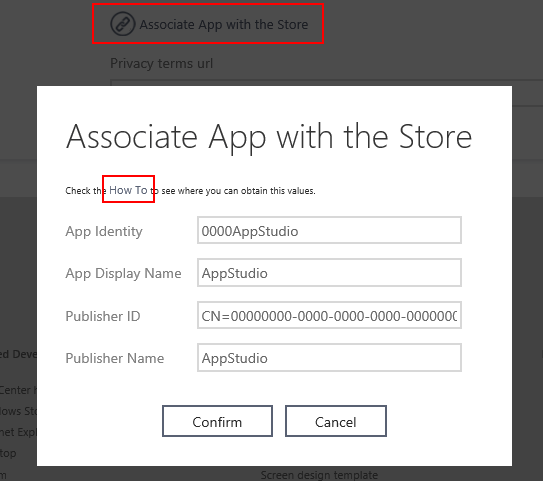
Además si queremos publicar la aplicación para Windows 8.1 sin necesidad de generar el paquete con Visual Studio debemos asociar la aplicación con nuestra cuenta de desarrollador. Para ello hacemos click en Associate App with the Store.
En el How To nos indican exactamente cómo obtener los datos necesarios.
Generar la aplicación
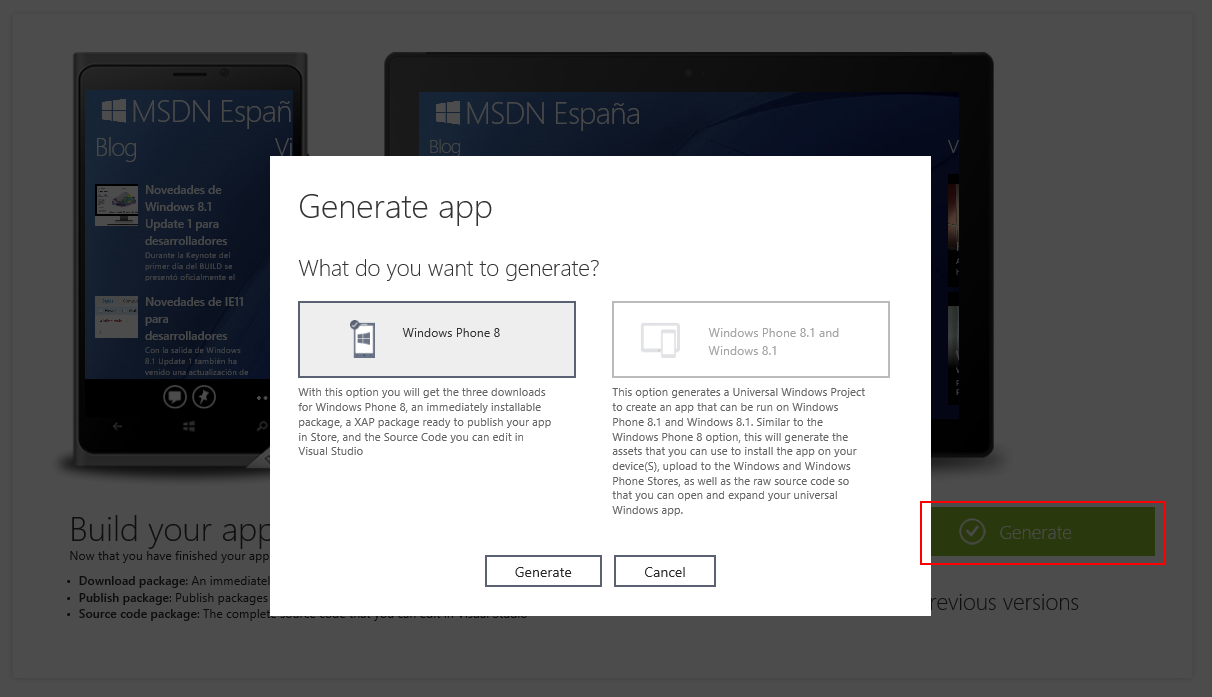
Una vez hemos terminado la aplicación vamos a generarla. Para ello hacemos click en Finish. Nos parecerá una vista previa de cómo se verán las aplicaciones en Windows 8.1 y Windows Phone.
Podemos elegir generar la aplicación para Windows Phone 8 o para Windows Phone 8.1 y Windows 8.1. Esto es así porque para generar las aplicaciones de Windows Phone 8.1 y Windows 8.1 se utilizan un proyecto de las nuevas Universal Apps.
Generando para Windows Phone 8
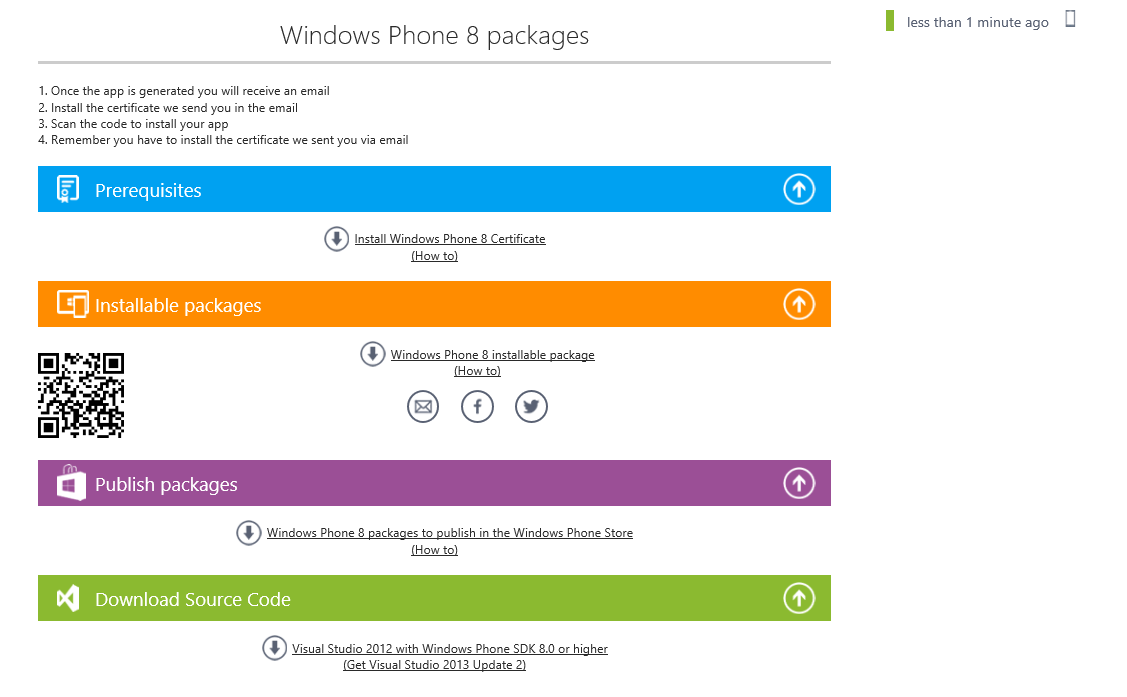
Al generar para Windows Phone 8 nos aparece la siguiente información. Lo primero es un certificado que debemos tener instalado para probar la app en nuestro teléfono. El certificado se muestro como un código QR para instalarlo de forma más sencilla, aunque nos ofrece la opción de descargarlo. A continuación nos aparece otro código QR para instalarnos la app directamente, además podemos compartirla a través de un correo, Facebook o twitter.
Además podemos descargarnos el paquete de la aplicación listo para subir a la tienda así como el código fuente de la aplicación por si quisiéramos realizar algún cambio o por ejemplo incluir las credenciales del Pubcenter para incluir la publicidad.
Generando para Windows Phone 8.1 y Windows 8.1
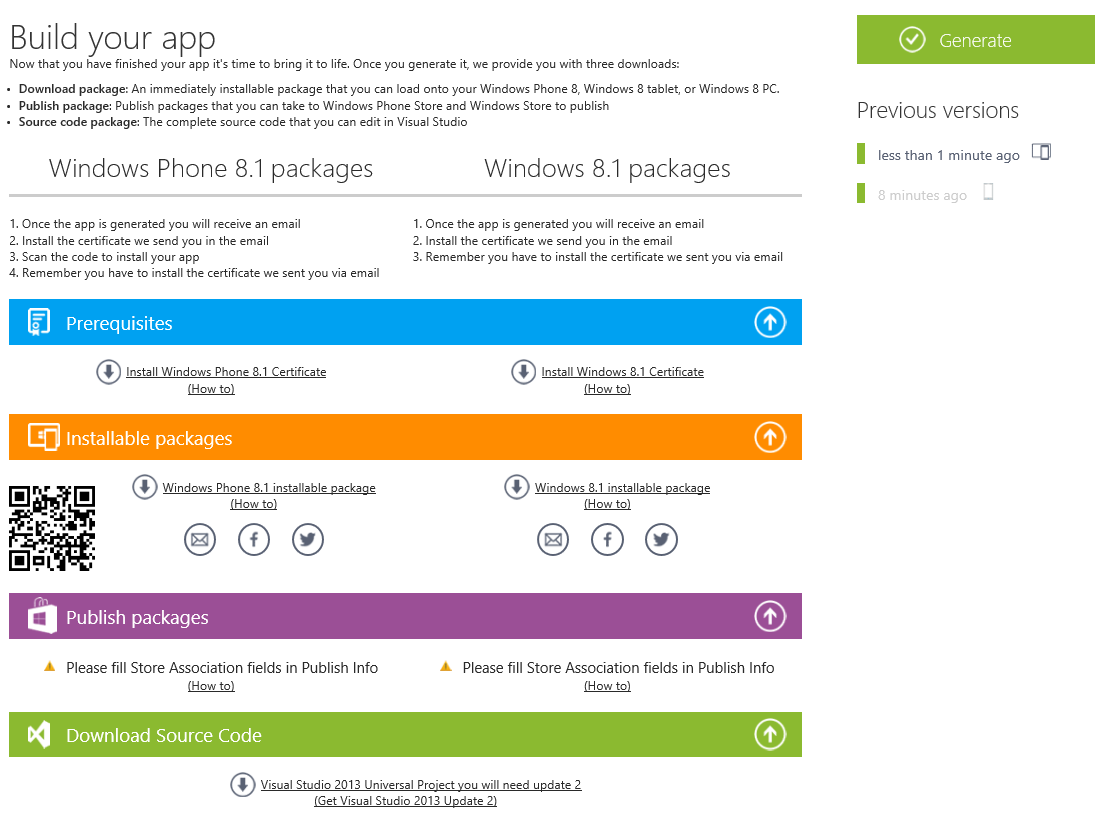
Al igual que cuando al generar la aplicación para Window Phone 8 nos aparecen los certificados necesarios para instalar las aplicaciones tanto en el móvil como en nuestro PC o tablet, además de los paquetes de instalación y el código fuente.
Por otro lado si en el paso de rellenar la información de publicación asociamos la aplicación con nuestra cuenta en la tienda nos generará también los paquetes necesarios para subirlo directamente a la tienda tener que generarlos con Visual Studio.
Subir la aplicación a la tienda
Ya hemos terminado nuestra aplicación y la hemos generado. El siguiente paso es subirla a la tienda, para ello contamos con casi todo lo necesario. Únicamente nos faltan las capturas de pantalla. Para ello podemos descargarnos el código y ejecutar el emulador tanto de Windows 8.1 como Windows Phone 8.1 o podemos instalar las aplicaciones en nuestros dispositivos y capturarlos desde ahí.
Si además hemos asociado nuestra App con la cuenta de la tienda directamente ya tendremos el paquete preparado para subirlo a certificar.
Referencia
Si quieres saber más en detalle cómo realizar alguno de los pasos puedes consultar la documentación oficial de AppStudio donde explican más en detalle cómo instalar los certificados, cómo asociar la aplicación con la cuenta de la tienda, cómo añadir las credenciales del Pubcenter, etc.
Un saludo.
Sergio Gallardo Sales (@maktub82)