Novedades de IE11 para desarrolladores
Con la salida de Windows 8.1 Update 1 también ha venido una actualización de Internet Explorer 11, la cual también la podremos disfrutar tanto en Windows 7 como en Windows Phone 8.1.
Los usuarios navegamos por la Web cada vez a través de más y más dispositivos, con el ordenador, con el móvil con la Tablet. Con IE11 da igual con que dispositivo estemos ya que se sincronizaran nuestras preferencias tanto entre navegadores de escritorio como con Windows Phone 8.1.
En cuanto a las novedades que nos trae IE11 para desarrolladores podemos ver novedades tanto en las herramientas para desarrolladores como en WebGL.
F12 Developer Tools
Las herramientas para desarrolladores de IE11 se han seguido mejorando para facilitar el desarrollo y la depuración de nuestros sitios web. Entre las novedades de las herramientas para desarrolladores encontramos los siguientes cambios:
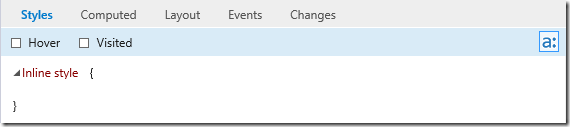
- Mejoras en el Explorador del DOM
Se ha añadido un botón para activar o desactivar estilos cuando un elemento tiene estilos asociados a comportamientos, por ejemplo cuando se trata de un enlace nos permite ver los estilos para cuando ya se ha visitado o cuando pasar el ratón por encima (hover).
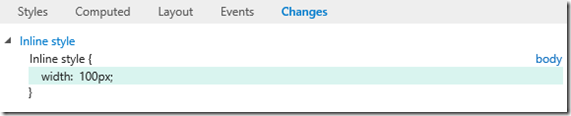
Otra novedad que se ha añadido en este apartado, es la pestaña de cambios en la cual nos aparecen todos los cambios que vamos realizando al CSS durante la sesión los cual nos ayuda tanto a revertir cambios que no nos han gustado como trasladar estos cambios a nuestro CSS final.
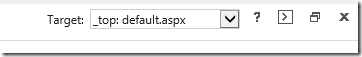
- Mejoras en la Consola
En la consola, ahora podemos elegir donde queremos ejecutar nuestros comandos cuando la página que estamos depurando tienes varios iframes. Esto lo podemos realizar con el nuevo desplegable que encontramos arriba a la derecha:
Además otra mejora muy útil es la posibilidad de los desarrolladores de guardar todos los mensajes de la consola sin necesidad de tener está abierta.
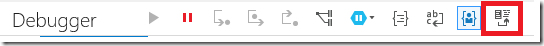
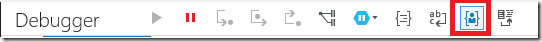
- Mejoras en el Depurador
Se le ha añadido soporte para source maps al depurador de IE11. Esto nos permite, que a la hora de minificar o compilar un fichero a javascript se genera un archivo similar a mifichero.min.js.map en el cual se almacena toda la información para que el depurador pueda mostrar el fichero original a la hora de depurar.
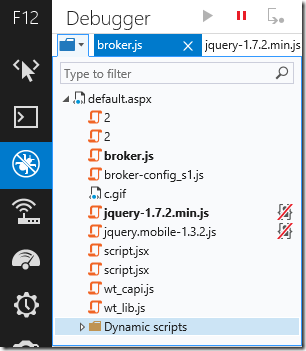
Una opción nueva que también nos aparece durante la depuración es la opción de depurar únicamente nuestro código “Just my code”. Durante la depuración podemos especificar que javascrips son librerías de terceros y de esta forma el depurador no pasara por estas librerías.
En la imagen anterior vemos como jquery y jquery mobile están marcadas como librerías de terceros.
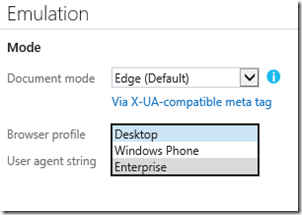
- Mejoras en el diagnóstico de Interfaz Gráfica
Se han incluido mejoras en la herramienta para el diagnóstico de la interfaz gráfica permitiéndonos filtrar por eventos e ir al código fuente del evento para poder ver que estamos realizando.
- Mejoras en el diagnóstico de memoria
Ahora desde el diagnóstico del consumo de memoria de nuestro sitio web, podemos ir al código fuente donde tenemos el objeto e ir directamente el depurador para analizarlo y ver donde tenemos mayores consumos de memoria.
Se ha añadido un nuevo modo en IE11 con el cual los profesionales IT podrán configurar políticas de grupo para configurar dominios específicos donde se utilizara el modo enterprise. Esto da compatibilidad para sitios web realizados para IE8. Las páginas a las que naveguemos con este modo activado, al lado de la URL aparecerá el siguiente icono .
.
WebGL
Con esta nueva actualización se ha actualizado la versión de WebGL que utiliza IE11 a la versión 0.93. Para ver la potencia de esta tecnología se ha creado un benchmark con una interfaz sencilla y pensada para táctil con gráficos 3D alrededor de una pecera FishGL.
Con esta nueva versión de WebGL se ha incluido soporte para las siguientes características:
- Más soporte para GLSL (structs, inout, more constructors)
- Standards derivatives extension
- Floating-point textures and compressed textures
- GLSL point hasta 300 pixeles.
- Non-float vertices
Además se ha actualizado la documentación de las siguientes áreas:
- Errores GLSL en Internet Explorer 11
- Stencil buffers
- Descripción del soporte para alpha y anti-aliasing WebGLContextAttributes
- Descripción del soporte para vertexAttrib commands
- Texturas LUMINANCE, LUMINANCE_ALPHA, ALPHA
Resumen
Como vemos la actualización de IE11 nos trae una serie de mejoras en las herramientas para desarrolladores que nos ayudan mucho durante el desarrollo y depuración de nuestros sitios web. Además de una mejora en WebGL que nos permitirá sacar mayor provecho de nuestro hardware directamente desde el navegador.
Un saludo,
Carlos Carrillo Boj (3lcarry)







![clip_image009_thumb[1] clip_image009_thumb[1]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/40/66/metablogapi/1727.clip_image009_thumb1_thumb_5D0D45C2.png)