Primeros pasos dentro de Visual Studio Online “Monaco”
Entre las muchas novedades que se presentaron junto con Visual Studio 2013, una de las grandes novedades fue Visual Studio Online “Monaco”. Para los que todavía no sabéis de qué se trata, es un entorno de desarrollo en la nube que nos permitirá desarrollar desde nuestro navegador. Este entorno de desarrollo está pensado para hacer modificaciones sobre un sitio web corriendo sobre Windows Azure Web Sites, aunque no solo se ha quedado en simples modificaciones si no que se trata de un entorno de desarrollo completamente funcional, en el cual disponemos de la gran mayoría de las funcionalidades que encontramos en nuestra versión de Visual Studio de escritorio.
Para poder arrancar Visual Studio Online “Monaco”, lo primero que necesitamos es tener un sitio web publicado en Windows Azure Web Sites. Para este ejemplo he publicado una aplicación en Node.js de ejemplo que muestra “Hola mundo!!!”.
1: var http = require('http')
2: var port = process.env.PORT || 1337;
3: http.createServer(function(req, res) {
4: res.writeHead(200, { 'Content-Type': 'text/plain' });
5: res.end('Hola Mundo!!!');
6: }).listen(port);
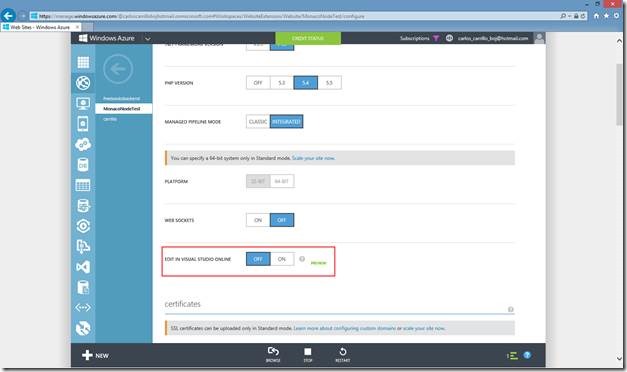
Una vez tenemos nuestro sitio web publicado desde el portal de administración de Windows Azure, en la parte de Windows Azure Web Sites Azure podemos entrar al Visual Studio Online, para realizar nuestras modificaciones. Para ello nos vamos a la configuración del sitio web y activamos la edición mediante Visual Studio Online, ya que por defecto viene deshabilitada ya que se trata de una funcionalidad en pruebas todavía.
Una vez ya la tenemos activada, en el panel ya nos aparece la opción para editar el sitio web desde el Visual Studio Online, para acceder a este nos pedirá usuario y contraseña que es el usuario y contraseña del perfil de publicador. Si por cualquier motivo no nos acordamos de este podemos restablecerlo desde el propio panel con la opción de Restablecer tu perfil de publicador. Una vez hecho esto ya nos carga Visual Studio Online
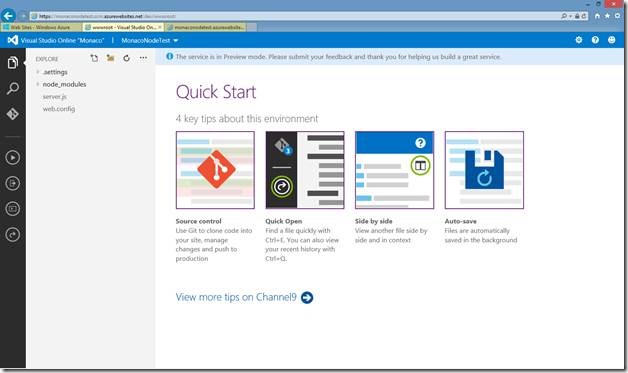
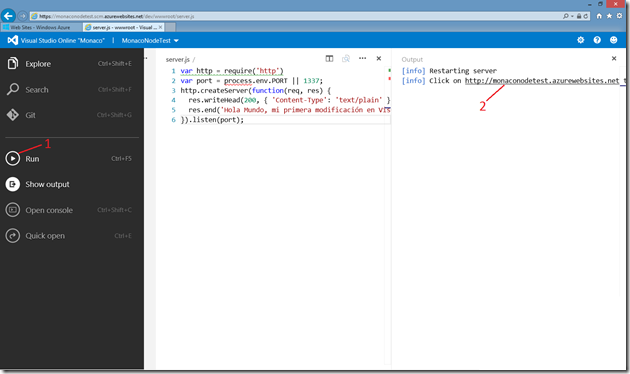
Como podemos ver se trata de una interfaz muy sencilla donde tenemos una barra lateral donde encontramos los diferentes elementos que podemos abrir y las diferentes acciones que podemos realizar como compilar y ejecutar el proyecto. También disponemos de un explorador de ficheros y por último la zona de edición. Aunque a simple vista parece muy simple y que posee pocas funcionalidades en realidad es muy completo.
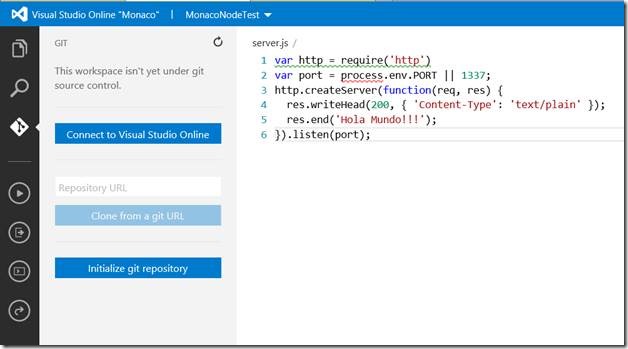
Como podemos observar podemos integrar Visual Studio Online con un repositorio Git y clonar cualquier repositorio o para subir nuestros cambios a cualquier repositorio. Esto puede resultar muy útil ya que podemos montar un sitio web en Azure rápidamente como un entorno de preproducción y desde este ya publicar a nuestro servidor de producción, pudiendo arreglar cualquier fallo en línea sin necesidad de hacer varias publicaciones al servidor de preproducción.
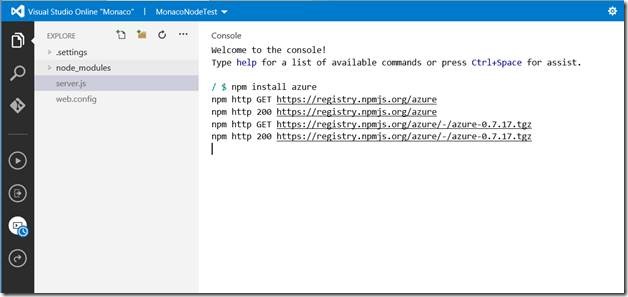
También disponemos de una consola de comandos para realizar la instalación de cualquier paquete, ya que esto es una aplicación Node.js podríamos instalar cualquier paquete mediante el comando npm por ejemplo vamos a instalar las herramientas de Azure para Node.js
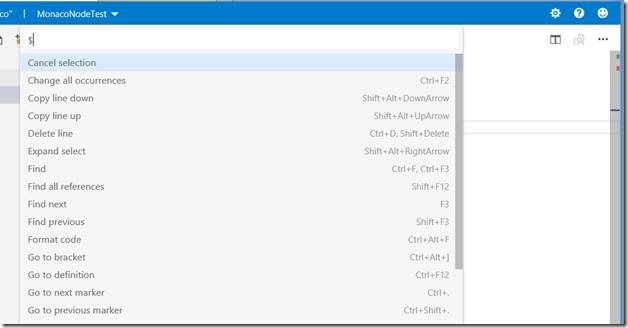
Por último el editor de texto también es muy completo y nos permite realizar muchas opciones como la versión de Visual Studio de escritorio. Podemos ver una lista de todos los atajos y todos los comandos disponibles en el editor desde el editor en Más opciones -> Mostrar comandos de editor
Como vemos son los mismo atajos que en la versión de Visual Studio de escritorio como por ejemplo ir a una definición de un método mediante Ctrl + F12.
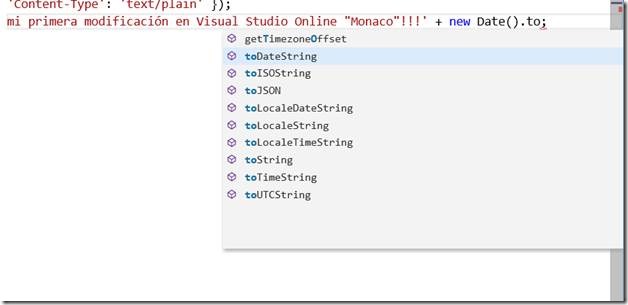
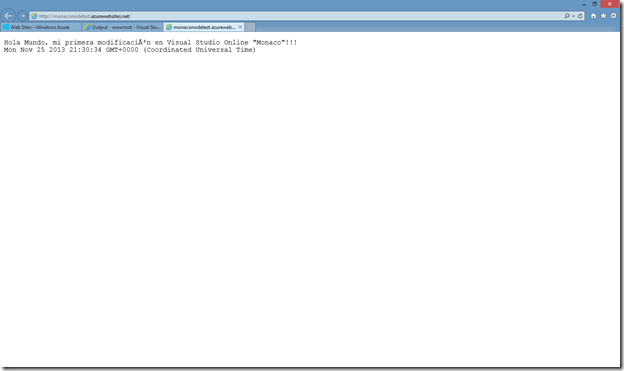
Ahora ya nos queda jugar con el código, podemos cambiar el mensaje de “Hola Mundo!!!” por “Hola Mundo, mi primera modificación en Visual Studio Online “Monaco”!!!” que como vemos no tiene ninguna dificultad ya que simplemente es cambiar una cadena de texto. También podemos añadir la fecha actual, y de esta manera podemos probar el Intellisense.
Por último, solo nos queda ver que los cambios que hemos realizado funcionan correctamente. Para ello simplemente tenemos que darle al botón de Play para que vuelva a publicar la aplicación y ya podemos ir a nuestra web para ver que todo funciona correctamente.
Para concluir
Como hemos visto Visual Studio Online “Monaco” es una herramienta muy útil para todo desarrollador web, ya que nos permitir arreglar errores que se nos puedan escapar y llegar a producción directamente desde la nube.
Puedes encontrar más recursos explicando más detalladamente cada uno de los aspectos de Visual Studio Online “Monaco” en channel 9
Un Saludo
Carlos Carrillo Boj (3lcarry)

![clip_image002[5] clip_image002[5]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/40/66/metablogapi/3755.clip_image0025_thumb_625440AC.jpg)