Tips&Tricks: Conoce La Rueda de Color y cómo influye en el diseño de tu App
Como ya os comentamos la semana pasada, estamos realizando una serie de posts de diseño en los que queremos daros algunos trucos para que podáis aplicarlo en vuestra App. En el post de esta semana, refrescaremos algunos conceptos sobre el color y su composición. Los diseñadores gráficos están muy acostumbrados a trabajar con ello constantemente, digamos que es su pan de cada día. Pero los programadores o desarrolladores, no tanto, por lo que repasaremos algunos conceptos para actualizar esos conocimientos.
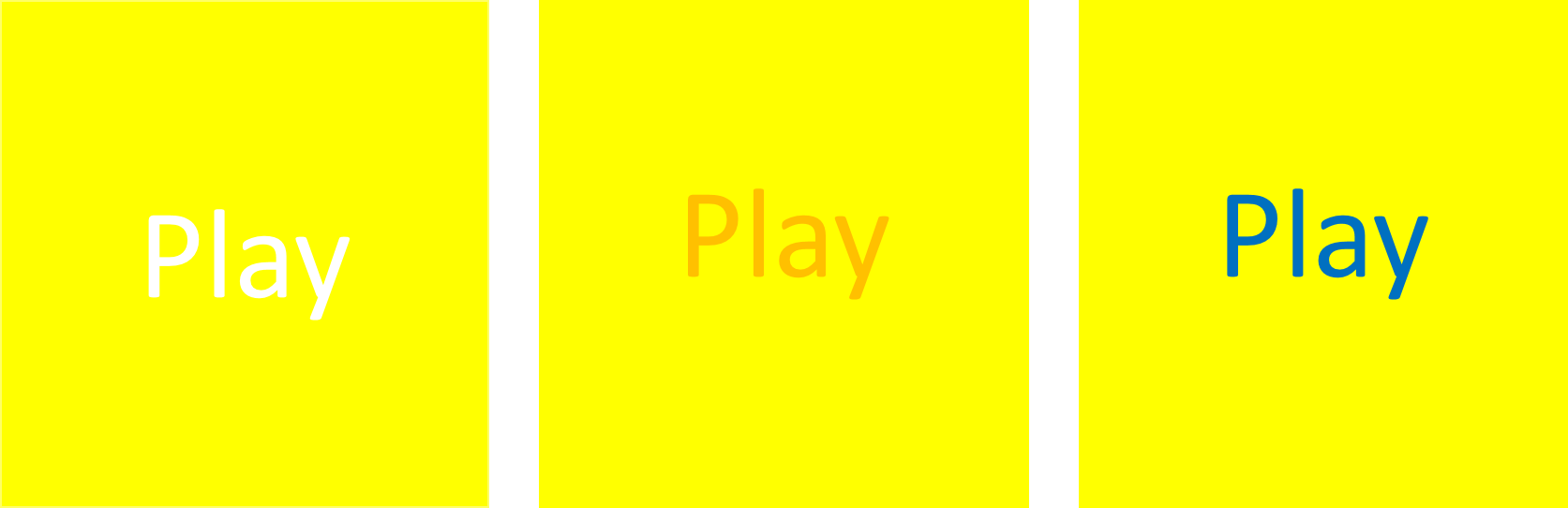
Como ya vimos en el post anterior, es importante trabajar en el diseño de un buen icono para llamar la atención del usuario e incentivar a la descarga, pero recuerda que el resto de la App deberás cuidarla por igual. Es importante que conozcas algunos aspectos básicos sobre combinaciones de colores y en cómo afecta al usuario una decisión u otra. No siempre será suficiente con elegir tus colores favoritos, ten en cuenta la estética, la elegibilidad y la comodidad para el usuario. Observa este ejemplo:
Tenemos un fondo amarillo, que es bastante fuerte y llamativo y domina la escena. En el primer cuadro, hemos utilizado un color blanco para el texto, pero pierde mucha visibilidad e incluso llega a ser muy molesto y difícil de leer. Las alternativas del segundo y tercer recuadro pueden ser más acertadas: el color naranja es análogo del color amarillo y el azul es complementario, ¿verdad que se ve mucho mejor? Los contrastes no siempre tienen porqué ser blanco y negro, el cuadro cromático tiene miles de variantes que podremos combinar como queramos y según nuestros gustos y preferencias.
Pero, ¿qué son los colores análogos? ¿Y los complementarios? ¿Y por qué casan tan bien con un color u otro?
El objetivo de este post es discutir los detalles de la interacción entre los colores, aunque para eso tendremos que retomar unos conceptos básicos para que todos podamos seguirlo desde el principio:
Información sobre el color
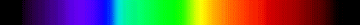
La luz “visible” se puede descomponer en un espectro que va desde el azul al rojo en un arcoíris progresivo:
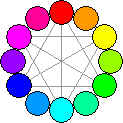
Quizás alguna vez, hayamos visto alguna rueda de color, la cual muestra la forma de llegar a un color en particular mediante la mezcla de 2 o más colores. Esta rueda, es esencialmente, la progresión lineal del color como se ve en el espectro, que conecta los dos extremos: el rojo con el púrpura.
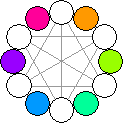
La Rueda de Color
Una rueda de color, por lo general incluye 12 colores distintos, como se muestra. Si bien los aspectos importantes de la rueda de color y la teoría del color son bien conocidos por los diseñadores, podrían no ser del todo apreciados por los desarrolladores, ya que no están acostumbrados a trabajar con ello, lo cual, podría darnos algún que otro quebradero de cabeza.
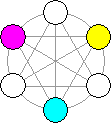
Colores Primarios
Por definición, los colores primarios son colores fundamentales que se pueden combinar en determinadas cantidades para llegar a cualquier otro color. Para poder identificarlos, primero tendrás que definir qué color medio estas utilizando. Todos hemos aprendido que los colores primarios son el rojo, amarillo y azul. Sin embargo, en las pantallas de color (como la de tu ordenador, televisión o móvil) los primarios son el rojo, verde y azul (RGB).
Si tienes una impresora de inyección de tinta a color, abre la tapa y comprueba los cartuchos. ¿Ves el rojo, azul y verde? Por supuesto que no. Verás el magenta, cyan, amarillo y negro. Los colores son diferentes porque el monitor de la pantalla de tu ordenador, utiliza el color aditivo, mientras que la impresora el sustractivo. El monitor emite luz de color, mientras que la tinta del papel absorbe el color de la luz que refleja. Pero realmente, no queremos profundizar en este post sobre ello, no es la intención. Nos centraremos en el modelo RGB.
Colores Secundarios
Para construir nuestra rueda de color, lo próximo que haremos será identificar los tres colores que se obtienen mediante la combinación de los dos colores primarios adyacentes: serán los secundarios cyan, magenta y amarillo. ¿te suenan? Si, los colores secundarios del mundo aditivo son los mismos que los colores primarios del mundo sustractivo. Como se puede concluir a partir de esto, los colores secundarios del mundo sustractivo, son los colores primarios del mundo aditivo.
Colores Terciarios
El paso final en la construcción de nuestra rueda de color, es encontrar una vez más los colores intermedios entre los colores que actualmente ya están presentes en nuestra rueda. Afortunadamente, estos colores coinciden tanto en el modelo aditivo como en el sustractivo. Ahora que hemos definido los colores, podemos hablar de las relaciones de los colores entre sí.
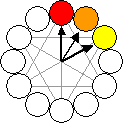
Colores Análogos
Son los colores que están justo al lado de un color. Si comienzas con el naranja, quiere decir que sus dos colores análogos son el rojo y el amarillo. Una combinación de colores que utiliza colores análogos, ofrece una armonía y combinación similar a la que podrías encontrar en la naturaleza.
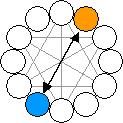
Colores Complementarios
También se conoce como “contraste de colores”. Los colores complementarios son directamente opuestos entre sí en la rueda de color . Esta selección es útil cuando se desea que los colores resalten y sean aún más vibrantes. (Recuerda el ejemplo del botón play al principio de este post)
Dividir colores complementarios
Esta composición se basa en dos o tres colores. Selecciona un color, encuentra su color complementario al otro lado de la rueda y después utiliza el color (o colores) a cada lado de ese color complementario.
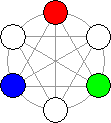
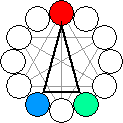
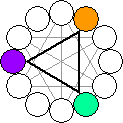
Colores de la triada
Son colores equidistantes en el círculo cromático. Cuando se utilizan colores de la triada en un esquema de color, suelen presentar una tensión al espectador, ya que todos son colores de contraste. Los conjuntos de colores primarios y secundarios son dos triadas.
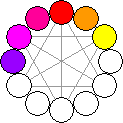
Colores Cálidos
Los colores cálidos se componen de los colores como el rojo, naranja y amarillo. Dan sensación de calidez, confort y energía para la selección de color.
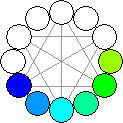
Colores Fríos Los colores fríos, provienen de las tonalidades azules, como el cian o el verde. Se estabilizan y “enfrían” el esquema de color. Son muy buenas para utilizar como fondos de página.
Es importante tener en cuenta que es posible que todos estos ejemplos y grupos de colores los encuentres con otros ejemplos tantos en webs de referencia como en libros, pero si entiendes los principios básicos, no tendrás problema.
Como ves, el color tiene un lugar muy importante y su elección no suele ser casual. Seguro que has podido tomar algunas ideas que, esperamos en breve, puedas volcar y probar en tu App. Juega, experimenta y atrévete a mejorar tu aplicación simplemente cambiando y combinando colores. Seguro que el resultado te sorprende.
Te dejamos una serie de recursos que te pueden ser de utilidad si decides seguir explorando:
The Safety Palette Color Picker
Infografía sobre teoría del color
Infografía sobre la psicología del color
Infografía sobre cómo el color influye en nuestras compras
¿Después de todo esto, aún piensas que la elección del color es algo casual?
¡A ponerlo en práctica!
Hasta pronto,
Saludos,
Equipo MSDN