Animar Splash Screen en Windows 8 con Blend
Hay ciertas aplicaciones de Windows 8 que al ser iniciadas muestran la Splash Screen como si estuviera animada.
Un ejemplo para que podáis ver el efecto:
¿Cómo podemos conseguir este efecto tan chulo? En este post veremos lo sencillo que es. La clave consiste en “engañar” visualmente al usuario creando una animación que se solapa inmediatamente después de la imagen fija de la Splash Screen original.
Paso a paso:
1. Abrimos nuestro proyecto en Visual Studio o en Blend.
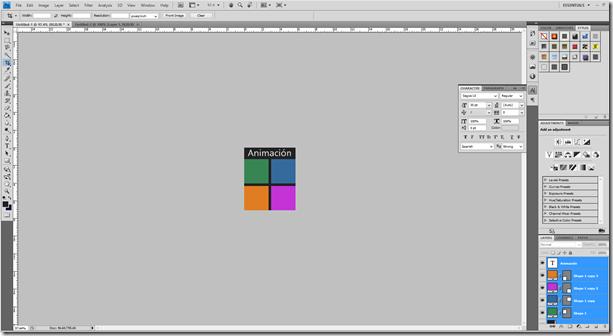
2. Creamos la imagen que queremos que salga en la Splash Screen de nuestra aplicación (o ya podemos tenerla creada) con el programa que deseéis. En mi caso he creado un sencillo logotipo de ejemplo en Photoshop. Tened en cuenta que ésta va a ser la imagen definitiva que aparecerá en el Splash Screen, así que recordad que como por defecto ésta debe tener unas dimensiones de 600 x 320, no debéis excederos de este tamaño para vuestro logo.
El logotipo también será la referencia para crear la animación, ya que para que se solapen bien ambas cosas deben tener exactamente el mismo tamaño.
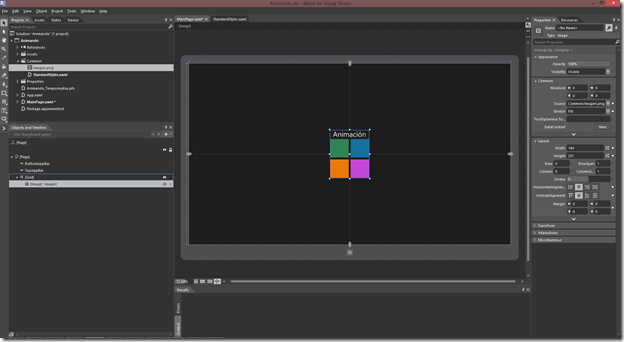
3. Importamos la imagen al proyecto en Blend, lo posicionamos exactamente en el centro de la pantalla y lo colocamos dentro de un Grid. El Grid debe ser exactamente del mismo tamaño de nuestra imagen
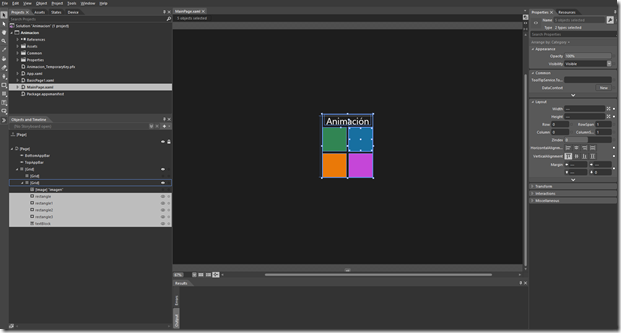
4. Esta es la imagen de referencia, a partir de la cual vamos a crear la animación. Vamos a dibujar los cuatro cuadrados y el Textblock justo encima. Podéis ir ocultando y mostrando la imagen a medida que vais dibujando los elementos.
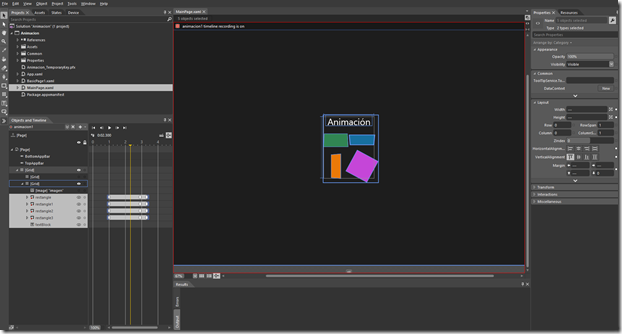
5. Animamos los elementos a nuestro gusto. Pinchamos sobre el botón de + en la pestaña de Objects and Timeline y creamos un nuevo Storyboard que en nuestro caso hemos llamado animacion1 al que luego llamaremos desde el código.
En el ejemplo la animación que hemos creado es muy sencilla, simplemente los elementos giran sobre diferentes ejes. Debéis tener en cuenta el potencial que tiene este efecto sobre vuestras Apps y las complejísimas e impresionantes animaciones que podéis crear.
6. Una vez terminada la animación, vamos a Visual Studio y con el siguiente código vamos a hacer dos cosas:
- Llamar a animacion1 para que se reproduzca inmediatamente al inicializarse la aplicación, es decir, después de la Splash Screen.
- Crear un evento para cuando termine la animación naveguemos a una página, que será la página principal de nuestra App. En ésta página debemos esconder o eliminar el botón de navegación “atrás” ya que nos llevaría a la animación.
public MainPage()
{
this.InitializeComponent();
animacion1.Completed += animacion1_Completed;
animacion1.Begin();
}
void animacion1_Completed(object sender, object e)
{
this.Frame.Navigate(typeof(BasicPage1));
}
PASO A PASO VISUAL:
Ésta es la Splash Screen de imagen fija Al terminar entra la animación…
…que da paso a nuestra pantalla principal.
Como véis con sólo unos sencillos pasos podéis darle un toque que diferencie vuestra App sobre las demás y la haga destacar entre todas las aplicaciones de la tienda. Hay un infinito mundo de posibilidades, ¡sólo tenéis que explorarlas!
Si tienes alguna duda, recuerda que tienes a tu disposición el foro de desarrollo de aplicaciones para Windows 8 en castellano, donde podrás compartir tus conocimientos con la comunidad de desarrolladores y encontrar ayuda para resolver tus dudas técnicas, y una Introducción al desarrollo de aplicaciones para Windows 8.
También puedes estar al día de todas las novedades a través de nuestros rincones en las redes sociales:
Un saludo,
Yalda Pourian (@TenienteYaldo)