Las claves del diseño Windows 8 Style
Cumplir los requisitos esenciales de diseño de una Windows 8 Store App no parece tarea fácil. Hay muchos matices a tener en cuenta como márgenes, dónde colocar los botones, qué hacer con la política de privacidad, etc. Pero nada más lejos de la realidad, a través de esta pequeña guía introductoria vamos a ver los conceptos básicos a la hora de diseñar una aplicación. Son unos patrones muy importantes que se deben aplicar en todas nuestras Windows 8 Store Apps. Es cierto que las plantillas de Visual Studio nos permiten crear aplicaciones que cumplen los requisitos básicos de diseño, pero al final crean la sensación entre los consumidores de que “todas las aplicaciones son iguales”. Para ello, se hace imprescindible ir a la Windows Store y descargar varias aplicaciones para ver realmente como es el nuevo diseño y como se ha reimaginado Windows.
MARGENES
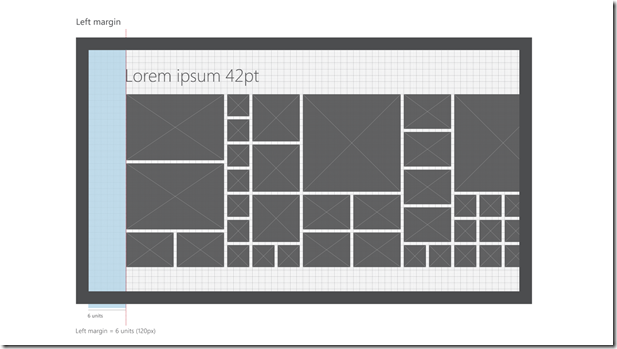
Comenzaremos con los olvidados y discriminados márgenes. Muchas personas no los tienen en cuenta, y pensarán que es un desperdicio de espacio dejar tantos pixeles libres o vacíos. ¡Falso! La nueva interfaz de Windows pretende con los márgenes crear alineamiento visual, estructura y claridad y se hacen imprescindibles.
Cada app es un mundo, pero todas ellas siguen una coherencia respecto a la organización del contenido y esto hace que los usuarios sientan que están en la misma plataforma (Windows 8) aunque estén viendo cientos de aplicaciones diferentes.
Margen izquierdo: 120 px
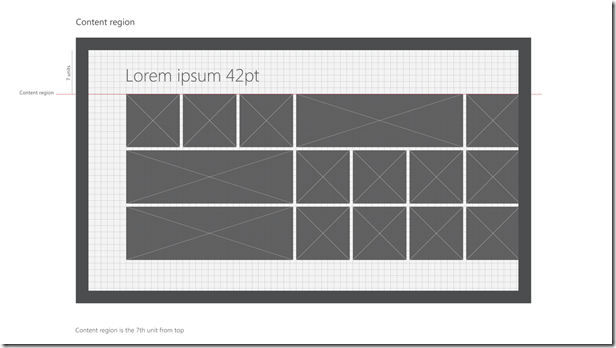
Contenido: Debe empezar a partir de los 140 px comenzando desde arriba (1 unit = 20 px)
Las líneas azules marcan los márgenes.
APPBAR
¡La nueva AppBar! Como habréis notado las aplicaciones de Windows 8 no tienen los menús contextuales a los que estamos acostumbrados. Pero no temáis, si vuestra aplicación requiere de comandos para su funcionalidad (añadir, crear, borrar, play… etc) se colocarán en la nueva AppBar. Hay que comenzar a colocarlos por la derecha y si hay muchos tipos es conveniente agruparlos entre izquierda y derecha dependiendo de su tipo o contexto. La barra puede aparecer arriba, donde si fuera necesario estarían los controles de navegación y abajo, donde estarían los comandos contextuales.
Si la funcionalidad es crítica se permite el uso de comandos en el canvas, pero siempre que esté justificado.No olvidéis diseñar una AppBar para el modo Snap.
TILES
Los tiles son una parte fundamental de las aplicaciones. Son la ventana por la que el usuario echa un vistazo a nuestra App. La presentación de nuestra App al mundo. Por eso debe estar viva y tener actividad, estar en movimiento, ser dinámica. Hay varios tipos de tile a tener en cuenta:
Tiles Básicos: que por defecto son estáticos y que tienen dos tamaños, Wide y Square.
Live Tiles: que se actualizan con plantillas y que pueden contener texto, imagen y una combinación de ambas.
Secondary Tiles: que muestran contenido pineado de nuestra aplicación en nuestra pantalla de inicio.
TIPOGRAFÍA
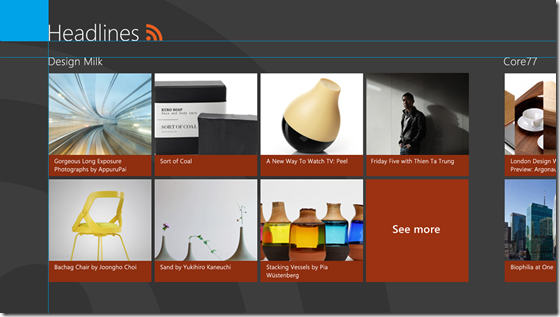
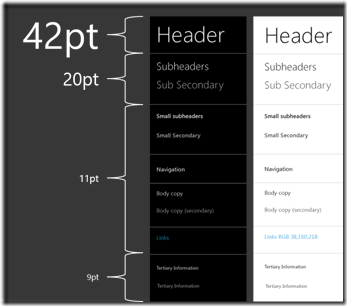
Hemos hablado antes de la organización y la coherencia. Por medio de la tipografía podemos crear la estructura y la jerarquía en nuestra aplicación. Un mismo tamaño, color y tipo de letra crean una sensación de que todo es un bloque de información diferenciado, como por ejemplo una noticia, o un titular. Fijaros en esta imagen, se aprecia claramente a través de la tipografía qué parte es el titular y qué parte es la noticia.
Aquí se ve como simplemente el tamaño de la fuente nos indica la jerarquía en la aplicación. La interfaz Windows 8 está fundada en la tipografía Segoe UI Light, que además es la que nos viene por defecto en las plantillas de desarrollo. Es una tipografía limpia y que da aspecto de claridad y organización. Tened en cuenta que podéis usar la que queráis, pero en caso de duda ésta siempre va a ser adecuada.
CHARMS
Windows 8 incorpora en la barra de Charms una serie de comandos especiales que siempre deben ir colocados ahí. Estos comandos son los de Búsqueda, Compartir, Dispositivos y Settings de nuestra aplicación.
La información de nuestra aplicación así como la política de privacidad debe aparecer en este menú y nunca en otro lado.
DIFERENTES RESOLUCIONES
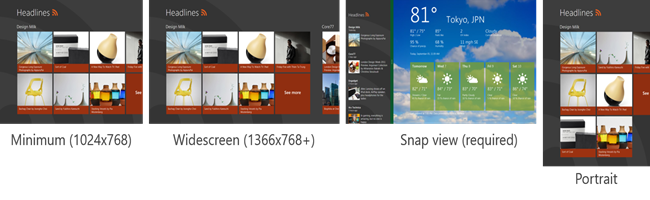
Windows 8 es un sistema que estará disponible en multitud de resoluciones. Por ello nuestro diseño ha de adaptarse a todas ellas. Éstas son las resoluciones más comunes:
•1024px by 768px
•1366px by 768px
Además, nuestra App ha de ser capaz de ser desplegada en los tres modos de interfaz:
•Snap View: 320x768 (se requiere una resolución mínima de 1366x768 para soportar la vista Snap View)
•Full screen landscape / filled: mínimo1024x768
•Full screen portrait: mínimo 768x1024
Si hasta ahora no has empezado a crear tu App de Windows 8 porque temías al diseño, ya no tienes excusa. Con estos sencillos pasos lograrás una App correcta, que cumple los principios de diseño de Windows 8 y que seguramente no tenga problemas para pasar la certificación. A partir de esta sólida base ya sólo debes comenzar a ser original y a aprovechar esta oportunidad para tener tu App en la Windows Store.