HTML5 para Aplicaciones: la cuarta edición de la IE10 Platform Preview
Ya está disponible una edición actualizada de la Preliminar de Desarrollo de Windows para Internet Explorer 10 y se puede descargar aquí . Esta preliminar de IE10 incorpora soporte para una serie más extensa de tecnologías HTML5, lo que permite crear aplicaciones Web más avanzadas con un rendimiento notablemente superior. La aceleración por hardware de IE10 aplicada a tecnologías como SVG, transformaciones y animaciones CSS3 produce una restitución en pantalla más veloz que con otros navegadores, como puede verse en este video (en inglés).
Presentación de algunas novedades de HTML5 y mejoras del rendimiento en IE10.
Con esta cuarta edición de la Platform Preview, los desarrolladores pueden empezar ya a trabajar con más tecnologías HTML5. La lista completa se puede leer aquí en la guía de desarrollo de IE10. Estos son algunos de los aspectos más relevantes:
- CORS (Cross-Origin Resource Sharing), para un uso seguro de XMLHttpRequest entre dominios diferentes.
- Soporte de escritura en la API File para blobBuilder, lo que permite la manipulación de grandes objetos binarios desde el script dentro del navegador.
- Soporte para arrays con tipo en JavaScript, para un almacenamiento y manipulación eficientes de datos con tipos definidos.
- Propiedad user-select de CSS para controlar la forma en que los usuarios finales seleccionan elementos dentro de una página Web o una aplicación.
- Soporte para la inserción de texto en vídeos HMTL5 (captioning), incluyendo las funciones de codificación de tiempos, ubicación y formato de archivo de captioning.
Las capacidades enumeradas son fundamentales para aquellos desarrolladores de aplicaciones nativas que quieran orientarse hacia estas áreas: operación con archivos y datos binarios, control de selección y test de acierto en la interfaz de usuario de la aplicación y entrega de contenidos de vídeo con accesibilidad mediante textos en pantalla. Las funcionalidades presentadas en esta Platform Preview ya están disponibles para su uso en las páginas web y estarán también disponibles en las aplicaciones basadas en la interfaz Metro con Windows 8.
Creación de aplicaciones con HTML5
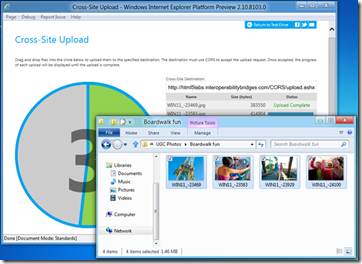
Esta preliminar de HTML5 soporta CORS (iniciales de Cross Origin Resource Sharing) que permite a los desarrolladores utilizar el protocolo XMLHttpRequest de manera segura para solicitar, compartir y transferir datos entre aplicaciones situadas en dominios diferentes. Es un modelo habitual que los desarrolladores utilizan para exponer juntos datos y servicios obtenidos desde distintas aplicaciones en esta demo de Test Drive, se puede ver cómo se utiliza CORS con XMLHttpRequest, la API File y el control de progresión de HTML5 para ofrecer una experiencia fluida en la carga de varios archivos a un servicio ubicado en otro dominio.
Pulsa aquí para ver una demostración del uso de CORS con XMLHttpRequest para cargar archivos entre dominios distintos.
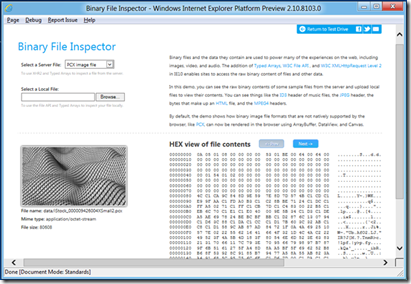
Al tener posibilidad de operar con archivos y datos binarios, los desarrolladores pueden crear nuevas tipologías de aplicaciones y experiencias en la Web. Esta preliminar de IE10 soporta también el uso de blobBuilder desde la API File: Writer para operar con grandes objetos binarios (blobs) y con arrays con tipo desde JavaScript. En esta demo de Test Drive podemos ver cómo distintos tipos de archivo, incluyendo tipos de archivo no soportados de forma nativa en el navegador, como archivos PCX, pueden leerse e incluso mostrarse en pantalla sus contenidos internos.
Pulsa aquí para ver un ejemplo del uso de arrays con tipo en JavaScript junto con la API File para leer y visualizar archivos binarios.
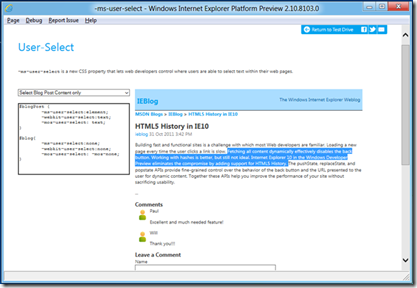
A medida que los desarrolladores crean aplicaciones más sofisticadas en la web, necesitan un control más preciso sobre la manera en que los usuarios finales seleccionan partes de las páginas. Gracias al soporte para la propiedad “user-select” de CSS en IE10, los desarrolladores pueden indicar qué elementos de la página puede seleccionar un usuario final al ejecutar sus aplicaciones. En esta demo de Test Drive se muestra cómo el control de selección se aplica a una aplicación de blog de ejemplo utilizando la propiedad user-select en una regla de CSS.
Pulsa aquí para probar user-select de CSS en el control de la selección de zonas de una página Web.
Mejoras aplicadas al markup de HTML5
Seguimos aportando a los organismos de estandarización de HTML5 nuestros casos de prueba en desarrollo, y hemos remitido 118 tests nuevos con el objetivo de mejorar la interoperabilidad y el funcionamiento del código actual. Se pueden ver también en el IE Test Center. Recomendamos encarecidamente a todos los desarrolladores que adopten los estándares HTML5 encabezando siempre los archivos con la <!DOCTYPE html>.
La IE10 Preview 4 incorpora un modo de compatibilidad “quirks mode ” actualizado, más interoperable y coherente con la forma en que funcionan los modos de compatibilidad con versiones antiguas en navegadores como Firefox, Chrome, Safari y Opera. Este modo de compatibilidad actualizado soporta estilos de presentación de página antiguos y permite el uso de funcionalidades basadas en estándares más actuales, como por ejemplo los elementos HTML5 de audio, vídeo, canvas, etc.
Puedes consultar la lista completa de nuevas funcionalidades disponibles para los desarrolladores en la guía de desarrollo de IE10 aquí . Descarga la Edición preliminar de desarrollo de Windows 8 para actualizar tu navegador a IE10. Esperamos seguir manteniendo vivo el interés de la comunidad de desarrolladores y conocer tus opiniones y experiencias en Connect.
FUENTE: Rob Mauceri - https://blogs.msdn.com/b/ie/archive/2011/11/29/html5-for-applications-the-fourth-ie10-platform-preview.aspx
Saludos,
El equipo de MSDN España