Creación de páginas avanzadas orientadas a textos en IE10
El navegador Internet Explorer 10 que se incluye en la Versión Preliminar de Desarrollo de Windowsincluye dos nuevas funcionalidades de CSS pensadas para facilitar a los desarrolladores la labor de creación de páginas y aplicaciones avanzadas, orientadas a textos. La funcionalidad Regiones de CSS3 proporciona un mecanismo sencillo para mover contenidos entre áreas no contiguas. El soporte de IE10 para la función de Guiones condicionales de CSS3 permite insertar automáticamente los guiones para dividir palabras al final de las líneas en una serie de idiomas que admiten esa práctica.
Estas dos nuevas funcionalidades complementan a otras interesantísimas funcionalidades de CSS3 anunciadas con anterioridadcomo por ejemplo la disposición en rejilla (grid) , la disposición en Caja Flexible, la disposición en múltiples columnas o el posicionamiento de elementos flotantes. Tomados todos estos estándares en su conjunto, suponen para los desarrolladores una nueva familia de herramientas que les van a permitir diseñar excelentes aplicaciones y sitios web con capacidad de escalar en diferentes resoluciones de pantalla y factores de forma.
Regiones de CSS3
Las Regiones de CSS3 son una nueva solución para controlar los desbordamientos de los contenidos. Aparte de los ya conocidos (barras de scroll, recorte de contenido o simplemente permitir que el contenido quede oculto fuera de los límites del contenedor), ahora los desarrolladores pueden enviar los contenidos que rebasan la superficie disponible de un elemento hacia otro utilizando un par de propiedades nuevas de CSS3.
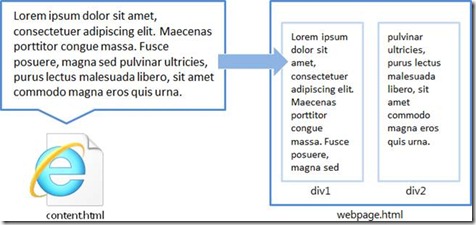
Veamos en este ejemplo cómo se pueden utilizar las regiones de CSS3:
<!DOCTYPE HTML>
<html>
<head>
<style>
iframe {
-ms-flow-into: contentIdentifier; /* causes the iframe to hide */
}
#div1, #div2 {
-ms-flow-from: contentIdentifier; /* causes these elements' content to come
from the iframe with "-ms-flow-into: contentIdentifier" */
width: 120px;
height: 300px;
float: left;
border: solid 2px lightblue;
margin-right: 8px;
}
</style>
</head>
<body>
<iframesrc="content.html"></iframe>
<divid="div1"></div>
<divid="div2"></div>
</body>
</html>
CSS ha sido tradicionalmente un lenguaje de estilos optimizado para restituir los contenidos en páginas Web sin fondo, desplegables en sentido vertical. CSS define propiedades que los desarrolladores pueden utilizar para colocar los contenidos, como por ejemplo, ciertos mecanismos para controlar el desbordamiento (“overflow”), es decir, el manejo de los contenidos que no caben dentro de su espacio contenedor. Con frecuencia las páginas Web resuelven los desbordamientos añadiendo barras de desplazamiento (“scroll”). Los expertos en este tipo de asuntos han criticado con frecuencia el impacto que tienen estas barras en la velocidad de lectura y su comprensión.
Desde siempre ha sido todo un reto el crear diseños complejos para la Web orientados básicamente a la lectura de textos y que sean fáciles de leer (por ejemplo periódicos digitales o revistas), sin tener que depender fuertemente de las barras de desplazamiento.
Hace unos meses Adobe presentó su borrador CSS3 Regions ante el W3C con Alex Mogilevsky, de Internet Explorer, como co-editor. Las Regiones de CSS3 son, para los desarrolladores, una nueva alternativa y una novedad realmente valiosa en la plataforma Web. Internet Explorer 10, incluido en la Preliminar de Desarrollo de Windows, es la primera implementación de Regiones de CSS3 en formato con prefijo de fabricante (-ms-).
Para habilitar escenarios complejos, la especificación CSS3 Regions define además un evento, una propiedad y un método que, combinados, permiten crear y administrar zonas dinámicamente mediante JavaScript. Disponemos ya de una versión inicial con todas estas capacidades en IE10. El borrador actual de la especificación CSS3 Regions de W3Clas describe en detalle.
La demo de ietestdrive.com llamada Hands On: CSS3 Regions nos ofrece un ejemplo interactivo de Regiones CSS3 en acción (se necesita Internet Explorer 10 en la Preliminar de Desarrollo de Windows).
Mientras las aplicaciones Web basadas en HTML5 siguen evolucionando, esperamos que los desarrolladores se interesen por las Regiones CSS3 y puedan crear diseños de texto complejos que se adapten de manera fluida a distintas resoluciones de pantalla y factores de forma.
Guiones condicionales de CSS3
La segunda funcionalidad desvelada en la Preliminar de Desarrollo de Windows es la llamada CSS3 Hyphenation. El soporte nativo en el navegador para CSS3 Hyphenation es una solución de altas prestaciones y calidad profesional para la ruptura condicionada de palabras dentro de los párrafos.
A lo largo de los últimos años, los hábitos de los usuarios y la plataforma Web han evolucionado notablemente. Cada vez más, los usuarios consumen contenidos Web desde una amplia gama de dispositivos, donde predominan ya los teléfonos, tabletas y netbooks. En estos dispositivos cabe menos texto en la pantalla y aparecen ciertos problemas con la tipografía, como por ejemplo, los “rios en blanco” , especialmente complicados de tratar.
Al mismo tiempo, algunas novedades de CSS3 como la presentación Multi-Columna, las Regiones o el posicionamiento de elementos flotantes han hecho su aparición en la Web. Estas funcionalidades nos permiten crear contenidos complejos orientados principalmente a textos, pero también suelen recortar el tamaño horizontal de las líneas, lo que aumenta la probabilidad de verse afectados por los problemas de tipografía más habituales.

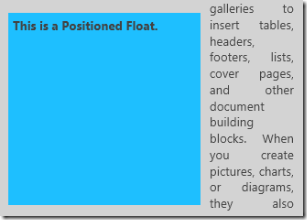
Una columna de texto estrecha flotando alrededor de un elemento flotante posicionado sin aplicar el guion condicional de CSS3
Si queremos crear sitios y aplicaciones visualmente atractivos que hagan uso de las nuevas construcciones disponibles ya en CSS3 y que además sigan viéndose correctamente en una amplia gama de dispositivos, conviene disponer de una potente solución de ruptura de palabras e inserción de guiones en la plataforma Web.
A partir de la experiencia de Microsoft adquirida durante años de resolver la aplicación de guiones en textos en Microsoft Office, Internet Explorer 10 ahora soporta esta función en 18 de los idiomas más utilizados del mundo, como son el catalán, Checo, Danés, Holandés, Inglés, Francés, Alemán, Italiano, Noruego (Bokmål y nynorsk), polaco, portugués, portugués brasileño, ruso, español, sueco y turco (y también las variantes más comunes de estos idiomas, como el inglés de Reino Unido y EE.UU, por ejemplo).

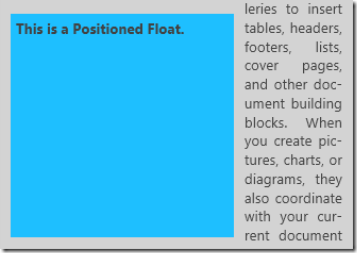
Una columna de texto estrecha flotando alrededor de un elemento flotante posicionado, después de dividir las palabras mediante guiones
Visita nuestra demo Hands On: Multi-column Layout en la web ietestdrive.com si quieres practicar con la implementación CSS3 Hyphenation (necesitarás Internet Explorer 10 en la versión Preliminar de Desarrollo de Windows).
Qué cosas podemos hacer
Esperamos con gran interés ver pronto sitios web y aplicaciones creadas por vosotros utilizando las regiones y guiones de CSS3, y también las otras nuevas funcionalidades que incluye IE10. Si tenéis la oportunidad de probar todo esto, por favor enviadnos vuestros comentarios aquí, al IEBlog, o a https://connect.microsoft.com/ie/ .
FUENTE: Christian Stockwell - https://blogs.msdn.com/b/ie/archive/2011/10/10/building-rich-text-centric-pages-in-ie10.aspx