Sombreado de textos en IE10
IE10, en la versión Preliminar de Desarrollo de Windows presenta como novedad el soporte para la función Text-shadow de CSS3con aceleración por hardware. El sombreado de texto es una de las funciones más solicitadas por los desarrolladores Web y nos permite crear efectos con el texto que anteriormente eran imposibles o excesivamente complicados de conseguir de una manera razonablemente compatible con los estándares sin tener que recurrir a la conversión de los propios textos en imágenes
Como su nombre indica, text-shadow es una propiedad de CSS que dibuja una sombra por detrás de un texto

Ejemplo de sombra morada detrás del texto
Se utiliza para fijar la atención del lector en ese texto y darle cierta sensación de profundidad. En algunas ocasiones, sobre todo cuando se trata de textos sobre imágenes o sobre fondos con color, el sombreado se utiliza para aumentar el contraste y mejorar la legibilidad. Puesto que IE10 y otros navegadores soportan este estándar de sombra de texto, cuyo formato no lleva prefijo de vendedor, los sitios web que utilizan la función text-shadow ahora también van a funcionar bien en IE10. En atención a nuestro compromiso por conseguir calidad basándonos en estándares, hemos remitido 10 casos de prueba al CSS3 Text Test Suite con una tasa de aceptación de 9/10.
 |
 |
Ejemplo: una sombra sutil aparece debajo del texto cuando se navega en Twitter en IE9 (izquierda) y en IE10 (a la derecha)


Ejemplo: diferencias en el sombreado de texto cuando se visita un sitio Web de autoservicio con IE9 (superior) y con IE10 (inferior)
IE10 es compatible con la misma definición de <shadow> tanto para sombras de contenedores (box-shadow) como para textos, tal y como se indica en la especificación text-shadow: “<shadow> se define de la misma manera que la propiedad ‘box-shadow’ excepto en que no se admite la palabra clave ‘inset’. Esta definición incluye el valor de color más otros cuatro parámetros: desplazamiento x, desplazamiento y, nivel de difuminado y tamaño de la sombra. A día de hoy solamente IE10 soporta el parámetro de tamaño de sombra o “spread” (lee la parte “El parámetro “spread” y la interoperabilidad” más adelante).
Cómo se utiliza Text-Shadow
La sombra de texto más básica solo requiere indicar los valores de desplazamiento x e y:
.shadow1 { color: black; text-shadow: 2px 2px; }
Casi siempre vamos a tener que indicarle también un color para la sombra:
.shadow2 { color: black; text-shadow: #87CEEB1px 3px; }
El parámetro de color se puede colocar al principio o al final de la definición de sombra. Podemos también indicar el valor de difuminado (el parámetro de radio), que se aplica como radio de difuminado a un algoritmo gaussiano:
.shadow3 { color: black; text-shadow: 1px 3px 3px rgba(135, 206, 235, 1); }
La extensión de la sombra (“spread”) también se puede indicar. Un valor positivo indica el tamaño en píxeles en que se expande la sombra, y un valor negativo indica la cantidad en que se contrae:
.shadow4 { color: black; text-shadow: skyblue0px 0px 0px 4px;}
El efecto que se consigue con valor spread positivo también se puede conseguir dibujando suficientes sombras con valor 0 de spread. No obstante, el código que necesitamos para conseguirlo es más complicado y puede ocasionar un peor rendimiento y un resultado de peor calidad:
.shadow4_nospread {
color: black;
text-shadow: skyblue 0px 2px, skyblue 2px 0px, skyblue -2px 0px, skyblue 0px-2px, skyblue -1.4px-1.4px, skyblue 1.4px1.4px, skyblue 1.4px-1.4px, skyblue -1.4px1.4px;
}
El parámetro de extensión nos facilita mucho las cosas. Además podemos utilizarlo para generar efectos que de otra forma son imposibles, empleando valores negativos:
.shadow5 { text-shadow: 5px 5px 2px -2px #9966CC;}
Estos cinco parámetros que aparecen aquí describen a una única sombra. La propiedad text-shadow soporta una lista de sombras, apiladas de arriba hacia abajo. A continuación mostramos una sombra de texto con una sombra blanca parcialmente transparente dibujada sobre una sombra amarilla, que cae encima de otra de color naranja y que a su vez, está puesta por encima de una sombra roja:
.shadow6 {
text-shadow:
rgba(255, 255, 255, .5) 1px 1px,
yellow 2px 3px,
rgba(255, 153, 0, .7) 3px 6px,
rgba(255, 0, 0, .5) 4px 8px;
}
El parámetro ‘spread’ y la interoperabilidad
En este momento solo IE10 soporta el parámetro de tamaño de la sombra. Esta falta de soporte puede atribuirse en parte a ciertas implicaciones contradictorias en la especificación del W3C, donde se indica que el valor computado es “un color más tres longitudes absolutas” pero también afirma que “<shadow> es la misma propiedad definida para la propiedad ‘box-shadow’ excepto que no admite la palabra clave ‘inset’”. En la especificación box-shadow se define a <shadow> como “especificada por 2-4 valores de longitud [y] un valor de color opcional”.
Cuando nuestro objetivo es la interoperabilidad, debemos tener en cuenta que el uso de text-shadow con un parámetro de tamaño podría evaluarse como incorrecto en ciertos navegadores que no lo soportan. Nuestro código debe incluir, por tanto, una versión de fallback para la propiedad text-shadow sin ‘spread’ si tenemos intención de seguir utilizando el último parámetro, ya que de lo contrario no aparecerá ninguna sombra en los navegadores que no soporten este parámetro.
.shadow7 {
color: black;
text-shadow: #99FFCC 0px 0px 10px; /* for browsers without spread distance */
text-shadow: #99FFCC 0px 0px 10px 10px; /* for browsers with the full spec */
}
El uso del parámetro “spread” nos permite jugar con muchos más efectos, como el resaltado de textos (el que se muestra aquí arriba), una sombra difusa y más oscura, o una sombra más creativa. Agradecemos vuestras opiniones con respecto al parámetro ‘spread distance’ y por nuestra parte seguiremos insistiendo ante el CSS Working Group para clarificar las dudas surgidas alrededor de esta propiedad en la especificación CSS Text.
Mejorando con respecto al pasado
En las versiones anteriores de Internet Explorer, los filtros propietarios DXImageTransform.Microsoft.Shadow, DXImageTransform.Microsoft.DropShadow, DXImageTransform.Microsoft.Glow y DXImageTransform.Microsoft.Blur se utilizaban con frecuencia para generar el efecto de sombra de texto que ahora ya está soportado en IE10 mediante la propiedad text-shadow de CSS3. En lugar de utilizar los filtros DXImageTransform para lograr un efecto de sombreado, utiliza la propiedad text-shadow con IE10. No solo vas a conseguir ese sombreado de una manera compatible con estándares e interoperable, sino que la aceleración por hardware que provee IE10 supondrá una notable mejoría en el rendimiento en comparación con alternativas anteriores.
Empleo de soluciones de fallback
Los sitios que utilizan actualmente text-shadow degradan su comportamiento de manera transparente cuando han de restituir el texto sin sombras. En muchos usos de text-shadow que se ven en la Web hoy en día, la sombra del texto es una decoración sutil que le añade cierta profundidad o perspectiva. No obstante, también se puede utilizar text-shadow para obtener efectos visuales más creativos.

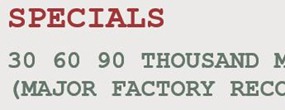
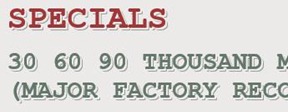
Ejemplo de uso de text-shadow con una mala resolución del fallback, tal y como se ve en IE9 (superior) y en IE10 (inferior)
Si necesitamos que nuestras páginas sean compatibles con navegadores que no soportan text-shadow, debemos utilizar la detección de funcionalidad para textShadow en el CSSOM y cambiar de forma condicional el color del texto cuando queramos tomarnos estas licencias artísticas.
Para detectar la funcionalidad:
if (typeof document.body.style.textShadow == 'undefined') {
// text-shadow is not supported
document.body.style.color = 'black';
}
else {
// text-shadow is supported
document.body.style.color = '#FFFFCC';
document.body.style.textShadow = 'turquoise -2px -2px, black 2px 2px';
}
Probemos la sombra de texto
Hoy mismo puedes probar a ponerle sombras a tus textos. Si ya lo haces, intenta conocer las nuevas posibilidades que te ofrece el parámetro “spread” en IE10. Añade varias sombras y prueba cambiando todos los parámetros, para generar otros efectos realmente interesantes.
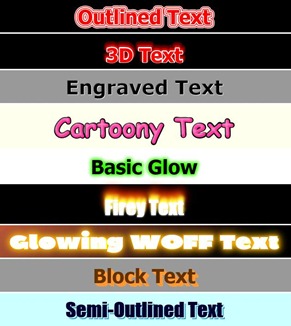
Aquí os enseño mi galería de efectos conseguidos con text-shadow:
Pulsa aquí para ver esta galería directamente en otra ventana
Como se puede ver, text-shadow se puede utilizar también con fuentes WOFF y elementos de formulario, así como combinado con las Transformaciones y Animaciones de CSS3. Si dispones de un navegador que soporte la propiedad text-shadow y las Transiciones y Animaciones CSS3, visita mi galería de creatividades en una ventana independiente para ver todas estas funcionalidades juntas en acción. Puedes utilizar la opción e Ver Código Fuente o las herramientas de desarrollo del navegador para revisar el código HTML y CSS necesario.
Pon a prueba tu creatividad y experimenta con el sombreado de textos en IE10 en la Preliminar de Desarrollo de Windows. La demo de IE Test Drive llamada Hands On: text-shadow nos ofrece una opción interactiva para experimentar con las sombras de texto. ¡Ahí podrás ver lo fácil que es darle vida a las palabras!
FUENTE: Jennifer Yu- https://blogs.msdn.com/b/ie/archive/2011/09/29/css3-text-shadow-in-ie10.aspx
Saludos,
El equipo de MSDN España