IE9 RC: Limpieza y Claridad
Previo > Disponible Internet Explorer 9 RC
En este post cubriremos el tercer gran bloque, el de la limpieza y claridad con los sitios web. Internet Explorer 9 RC incorpora numerosas mejoras a nivel de interfaz de usuario y usabilidad: el onebox, en las descargas, reducción de pixeles en los marcos, pestañas móviles... pero como nos estamos centrando en un contenido más específico para desarrolladores, vamos a entrar más en detalle en la funcionalidad de IE9 RC orientada a que los sitios web sean el centro de atención.
Como comentábamos en el post de introducción, la web va tomando cada vez más un carácter enriquecida e inmersiva y el navegador debe convertirse en una buena sala de cine en la que disfrutar de la experiencia en primera fila.
Desde el punto de vista del desarrollador, además de todas las mejoras de rendimiento, seguridad… queremos que nuestro sitio web tenga protagonismo, que no tenga que ceder espacio a toolbars o que notificaciones del navegador no relacionadas con nuestro sitio rompan la experiencia. Queremos que nuestro sitio sea el protagonista.
En Internet Explorer 9 RC se ha reducido a la mínima expresión los bordes, barras, pestañas… para que realmente el protagonista sea el sitio web que visitamos. Pero además, con el modo anclado se ha conseguido que los sitios web del interés del usuario formen parte de su escritorio, como una aplicación más.
Hasta la llegada al modo anclado, para visitar un sitio de nuestro interés teníamos que realizar varios pasos necesarios: abrir el navegador, teclear la dirección del sitio, ir a la sección que nos interesa y finalmente consumir la información deseada. Vamos a ver el cambio :)
Modo anclado
Con el modo anclado, el desarrollador del sitio web puede facilitarnos que integremos un sitio en la barra de tareas y el menú de inicio, teniéndola disponible en un solo click. Esta integración puede hacerse a diferentes niveles. Desde simplemente tener el enlace a la página en la barra de tareas y menú de inicio, hasta tener un menú de contexto sobre el icono donde podamos escoger la siguiente tarea, recibir notificaciones de la web, añadir botones en la vista previa, etcétera…
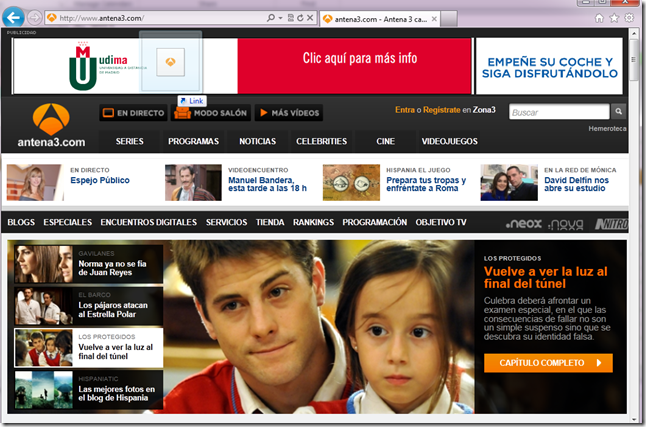
Por ejemplo, la web de Antena 3, si pinchamos sobre la barra de direcciones y arrastramos, vemos cómo nos podemos llevar el icono :
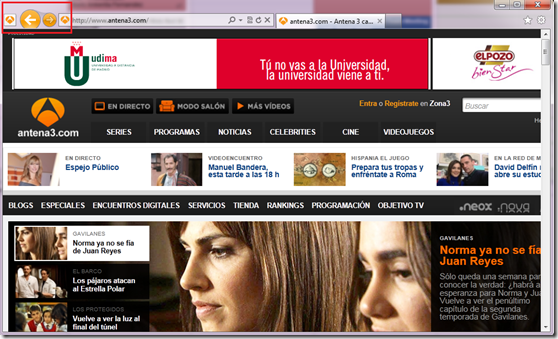
Si lo arrastramos hasta la barra de tareas y lo soltamos, veremos como tenemos el icono del website y cómo podemos también buscarlo en el menú de inicio
 |
Desde que esta el anclado completo, para ir al website solo tenemos que hacer click en cualquiera de estos dos iconos para acceder. Vemos además cómo la ventana ha cambiado ligeramente para adoptar los colores del logo…
Esta experiencia tipo “acceso directo” se puede obtener con cualquier sitio web, todavía no hemos llegado a ver el anclado que ha realizado el equipo de Antena 3 para lograr una mayor integración con el escritorio.
Más allá del anclado básico
El equipo de Antena3 ha querido ofrecer funcionalidad extra en el anclado por defecto para que los usuarios tengan acceso directo a diferentes partes del sitio.
Lo primero es añadir un mínimo de información relativa a la página que se está anclando, con unas pocas etiquetas (añadidas a la página o a través de Javascript)
<meta name="application-name" content="Pinned Name" /> <meta name="msapplication-tooltip" content="Start Site" /> <meta name="msapplication-starturl" content="https://host/page.htm" /> <meta name="msapplication-window" content="width=1024;height=768" /> |
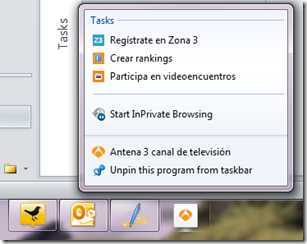
Podemos indicar el nombre, un tooltip, tamaño de la ventana… etcétera… Esta primera declaración es más estética que funcional, pero complementa la foto total del anclado. Para ver de forma práctica qué podemos hacer desde un punto de vista más funcional, vamos al icono de Antena3 sobre la barra de tareas y hacemos click con el botón derecho. Vemos que se despliega un menú de contexto diferente al habitual:
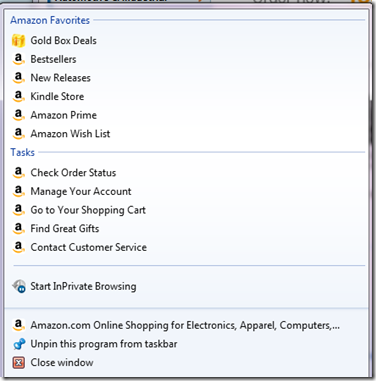
Estas tareas organizadas en listas ( tasks en JumpList) se pueden añadir bien con etiquetas meta o a través de Javascript, y permiten al desarrollador poner a disposición del usuario las operaciones más habituales. Si bien el equipo de Antena3 ha sido conservadores con la implementación, hay otros como el de amazon, que han incorporado mayor rango de opciones para sus usuarios habituales
Podríamos decir que las tareas y las JumpList son el nivel mínimo de personalización necesario para diferenciar un site. Solo con el anclado no tenemos más que un acceso directo, nos facilita un acceso rápido al site, pero no nos ‘engancha’ a zonas.
Además de las JumpLists, tenemos un montón de opciones para integrar aun más el sitio web… JumpList dinámicas, mostrar notificaciones al usuario o incorporar botones en la previsualización.
Ok, ¿cómo se añade una JumpList?
Es tan sencillo como añadir una etiqueta Meta por acción, si se prefiere, también se puede hacer programáticamente desde Javascript, pero para mostrar la versión más simple posible.
|
name: Indica que queremos añadir una nueva tarea a la JumpList
content: La descripción de la tarea
action-uri: la acción que queremos que se ejecute
icon-uri: el icono específico de la tarea
sencillo, ¿verdad? Para ver más información sobre tareas, Jumplist, etcétera, os recomendamos:
Este post de Alejandro Hidalgo de su blog intensifica tu explorer
También tenemos un par de videos relacionados en channel9Spain: IE9 SiteMode 1 e IE9 SiteMode 2
Esperamos que os animéis a experimentar con el modo anclado para vuestros sitios web, es muy sencillo! :)
En el próximo artículo de la serie de IE9…. Interoperabilidad!
Saludos
El equipo de MSDN España ( @esmsdn )
Enlaces relacionados > IE9 RC: Velocidad
Algunos sitios con Modo Anclado para experimentar:
https://antena3.com - https://softonic.com - https://amazon.com - https://linedin.com …