IE9 RC: Velocidad
Previo > Disponible Internet Explorer 9 RC
En el equipo de Internet Explorer tenía muy claro que para estar a la altura de las necesidades de la nueva web, los navegadores tienen que mejorar el rendimiento y la velocidad con la que muestran las páginas. Para mejorar, primero había que entender las necesidades y las inversiones actuales de tiempo durante la navegación e identificar cuáles de esos consumos podrían convertirse en cuellos de botella en la nueva web. También se ha realizado un trabajo importante en proporcionar las herramientas necesarias para que los desarrolladores puedan optimizar sus sites para tener un mejor rendimiento.
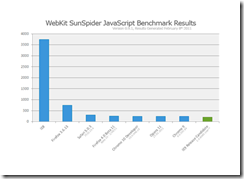
Como resultado de todo este trabajo, IE 9 RC ha resultado un 32% más rápida que IE9 Beta, es la versión de navegador con el motor de Javascript más rápido (según benchmark sunspider Feb 2010) e IE 9 es el primer navegador en incorporar aceleración por hardware completa, creando así un nuevo espacio de trabajo para los fabricantes de navegadores.
¿cómo se ha conseguido?
1- Acelerando el navegador
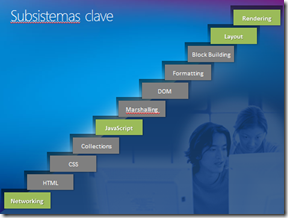
Para tener una foto inicial sobre la que comenzar a trabajar, monitorizaron el consumo de tiempo de los diferentes subsistemas del navegador (los diferentes módulos que lo forman) mientras se navegaba por los sitios web más populares entre los internautas. Sitios de noticias, Facebook, Hotmail, Gmail…
 |
 |
el resultado de los estudios concluyó que los principales focos de trabajo deberían ser los subsistemas de rendering, layout, javascript y networking.
Rendering & Layout
Para empezar a trabajar, el equipo dio un paso atrás y miró en qué contexto se estaba ejecutando el navegador. A través del estudio de Windows Experience Index el equipo pudo saber la media de las características de los PCs de los usuarios de Windows Vista y Windows 7 y descubrió que la mayoría de los PCs tienen varios núcleos, que tienen unidad de procesamiento gráfico (GPU)… de modo que se comenzó a trabajar en hacer que el navegador sacase partido de los recursos de la máquina y de la aceleración por hardware. Delegar a la GPU determinadas tareas hace que la navegación sea mucho más fluida, que las imágenes puedan presentarse con mayor calidad, que la reproducción de video sea más suave, etcétera… acelera la experiencia web completa, ya estemos visitando una página web HTML5 que use video y canvas, o una página HTML4.01 con imágenes.
Javascript
El segundo gran bloque de mejoras comprende lo relacionado con Javascript. En el subsistema de Javascript ha habido un cambio radical resultado de la introducción de un nuevo motor, llamado Chakra. Que a diferencia de los motores tradicionales, aprovecha para compilar a código máquina el código Javascript para optimizar la ejecución del mismo
Además de otros cambios, como por ejemplo el aumento del número de callbacks posibles por segundo de 64 a 250. IE9 RC aparece como el navegador con el motor Javascript más rápido en el test de SunSpider desarrollado por Apple https://ie.microsoft.com/testdrive/benchmarks/sunspider/default.html.
Networking
Y el cuarto subsistema, en el de networking… se ha ampliado el tamaño de la caché de red de 50 a 250 Mb y se han mejorado las heurísticas. Así, durante la navegación, el navegador podrá alojar más contenidos localmente para no tener que bajarlos en diferentes peticiones, además, con la mejora en las heurísticas, el algoritmo que conserva o borra los elementos descargados localmente es más eficiente.
Algunos ejemplos
Dentro de la página de TestDrive hay una sección dedicada a demostraciones de velocidad, os recomendamos dar un paseo y probarlas. Por destacar un par de ellas, entre las más impresionantes se encuentran el SpeedReading y Galactic ![]()
2 - Ayudando a acelerar las aplicaciones
La velocidad del navegador para mostrar las páginas y mantenerlas activas es muy importante, pero no lo es menos que los desarrolladores nos centremos en hacer las páginas lo más óptimas posibles. IE9 RC incorpora dos bloques para facilitar estas tareas.
window.performance
Microsoft está trabajando con el W3C en una forma interoperable para medir contadores de rendimiento durante la carga de una página web. Ya no serán necesarios trucos de carga de javascript para ver lo que tarda la página en cargarse. Con la nueva API la información de carga del DOM está disponible y puede ser fácilmente accesible cuando la página ha sido cargada. Por ejemplo:
|
Podemos ver una demo de window.performance en Test Drive
Herramientas para el desarrollador - F12
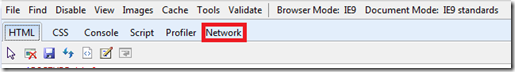
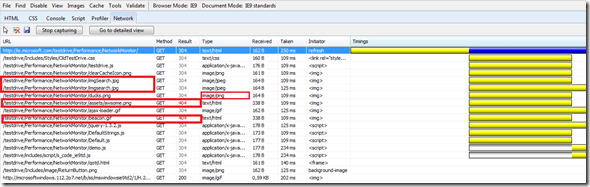
Se continúa y mejora el esfuerzo iniciado con las herramientas para desarrolladores incluidas en Internet Explorer 8. Además de las ya existentes se incorporan nuevas herramientas al F12 ( pestaña de consola, selector de UA, SVG como miembro del DOM…) pero posiblemente la más destacada es la pestaña de Red.
Casi todos los desarrolladores web conocen Fiddler, un sniffer HTTP que permite ver cuáles son las peticiones HTTP que se realizan y por lo tanto identificar de un vistazo errores 404, peticiones duplicadas, problemas de canonicalización, etcétera…
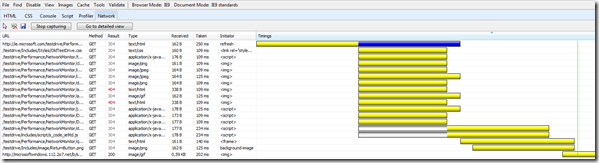
Esta funcionalidad se encuentra ahora disponible dentro de la pestaña de Red. En la siguiente imagen podemos ver qué tipo de información se muestra en una captura.
Esta captura puede ayudar a un profesional del desarrollo web a identificar varios problemas de una sola pasada y corregirlos en unos minutos.
Esta captura ha sido realizada en el sitio web de pruebas del Network Monitor en Test Drive. Puedes probarlo tu mismo :)
¡¿¡Qué mas?!?
Esperamos que esta información relativa a las mejoras en rendimiento y velocidad del navegador os haya resultado de interés :) En el próximo post veremos la Limpieza / Claridad con los sitios web
Saludos,
El equipo de MSDN España - @esmsdn