從現代化診所的例子看微軟的開發及雲端技術: (2) 從 Node 應用程式看 TypeScript 以及 Visual Studio 與現代開發工具的整合
此為系列文章,系統架構以及應用簡介請參考第一部份。
系統架構
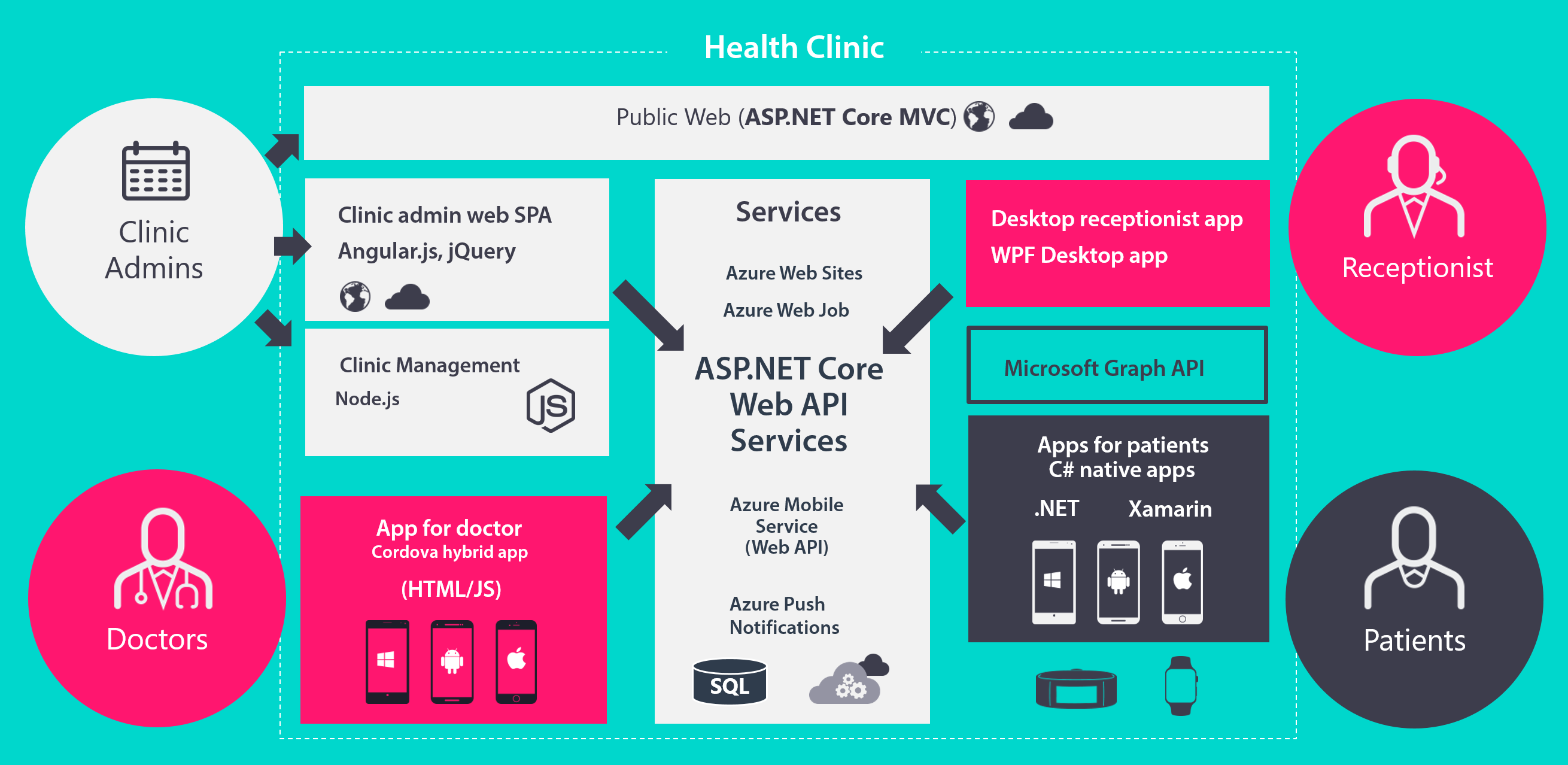
整個 HealthClinic.biz 的設計架構如圖所示:
整個系統後端由 ASP.NET Core 技術處理 Web 以及資料庫的操作,並且部署至 Microsoft Azure 雲端平台;而各個 client 端應用程式搭配不同的使用情境,但都是呼叫系統後端提供的 API 來存取資料。
目錄
這系列會分成 5 個部份來介紹這個範例所展示出來的開發技術
- ASP.NET Core 跨平台的 Web 開發及運行技術
- 從 Node 應用程式看 TypeScript 以及 Visual Studio 與現代開發工具的整合
- 使用 .NET 技術開發原生應用程式:傳統桌面應用程式、Universal Windows Apps
- 跨平台開發 Android 以及 iOS 應用程式:使用 Xamarin 或 Apache Cordova 技術
- 資料處理應用程式
專案角色
這篇文章主要是介紹 HealthClinic 範例中使用 Node.js 技術所開發的網站後台,在系統架構圖的左上角可以看到是診所管理人員(Clinic Management)所使用。
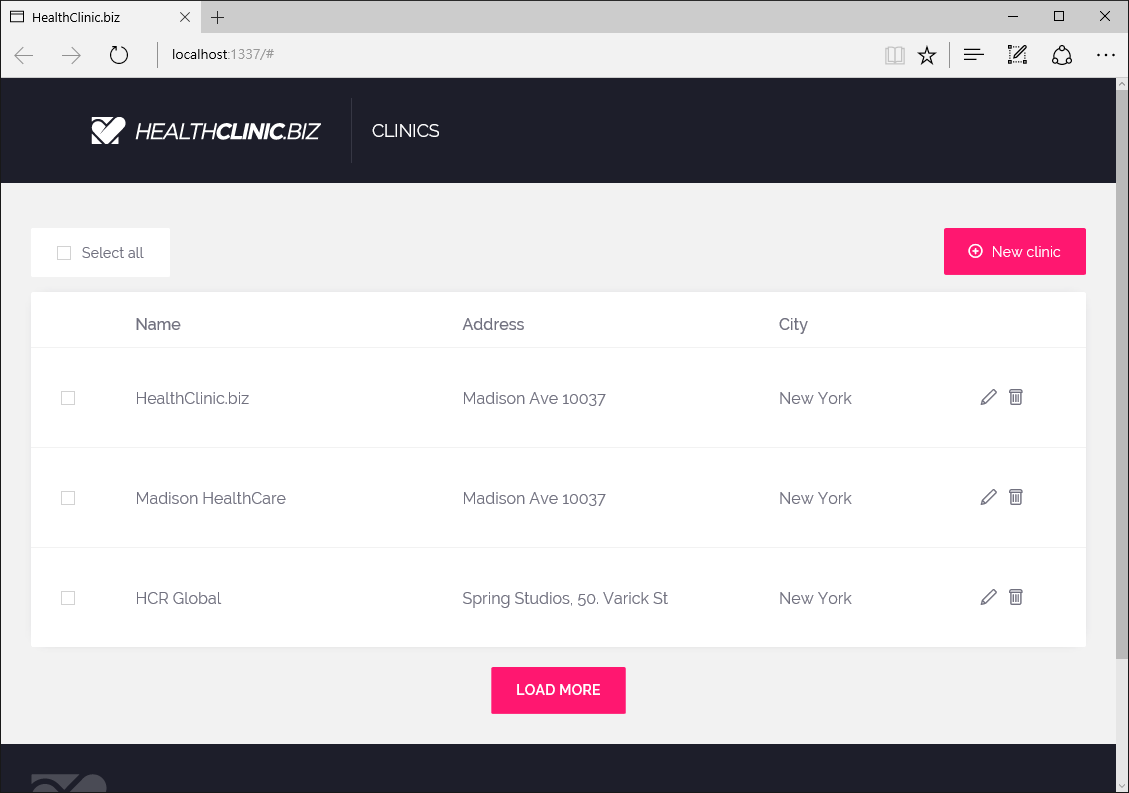
單就網站的功能來說,這個專案的功能與第一部份介紹的 ASP.NET Core 專案的網站後台是相同的,只是這個專案全以 Node.js 技術來實作,也藉此展示 Visual Studio 與 Node.js 開發的整合,以及使用 TypeScript 做為主要的開發語言,可以運用它許多特色來加強 JavaScript 在中大型專案上開發的表現。
Visual Studio 家族與 Node.js 開發的整合
Node.js Tools for Visual Studio (NTVS)
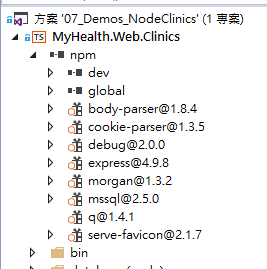
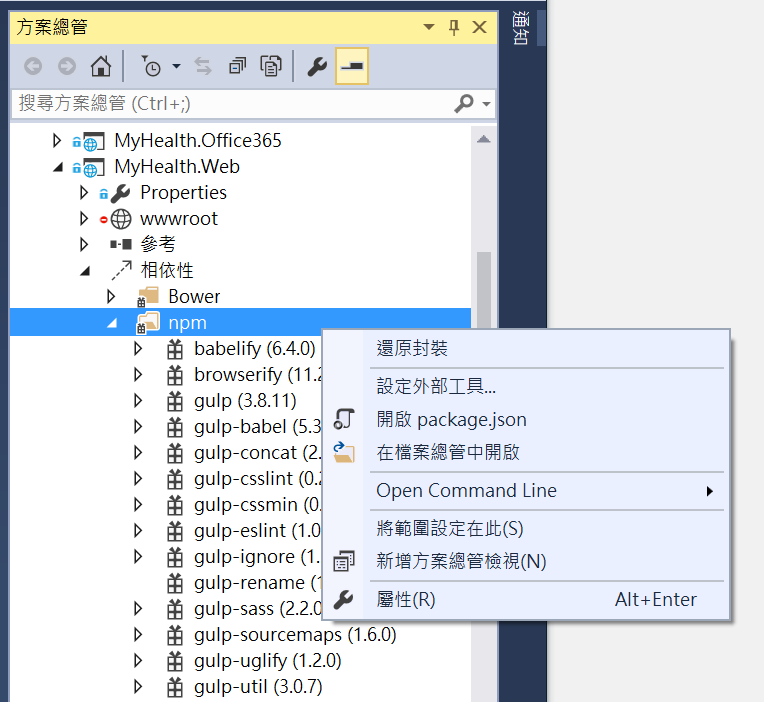
首先以 Visual Studio 來說,只要安裝 Node.js Tools for Visual Studio (NTVS 是一個開源專案,目前支援 VS2012, 2013 以及 2015) 這個套件,就能夠在 Visual Studio 中建立及開啟 Node.js 專案,而在這個範例中就能順利開啟 07_Demos_NodeClinics.sln 專案,而 Visual Studio 會偵測專案中的 package.json 檔案來協助運用 npm 來管理套件,所以你可以在專案視窗中確認 package.json 裡定義的套件是否全部都正確地安裝好了。
事實上在 Visual Studio 2015 中,只要你在專案中加入了 package.json 檔案(不限專案),Visual Studio 就會在專案結構中加入 npm 套件管理的部份,以前一部份的 ASP.NET Core 專案為例,它會自動去讀取專案中 package.json 檔案的內容來產生結構化資訊整理這些套件,你也可以在方案總管中處理安裝或移除的操作,這些操作也會自動更新 package.json 檔案內容。

圖: ASP.NET Core 專案中讀取 package.json 所產生的 npm 套件管理結構
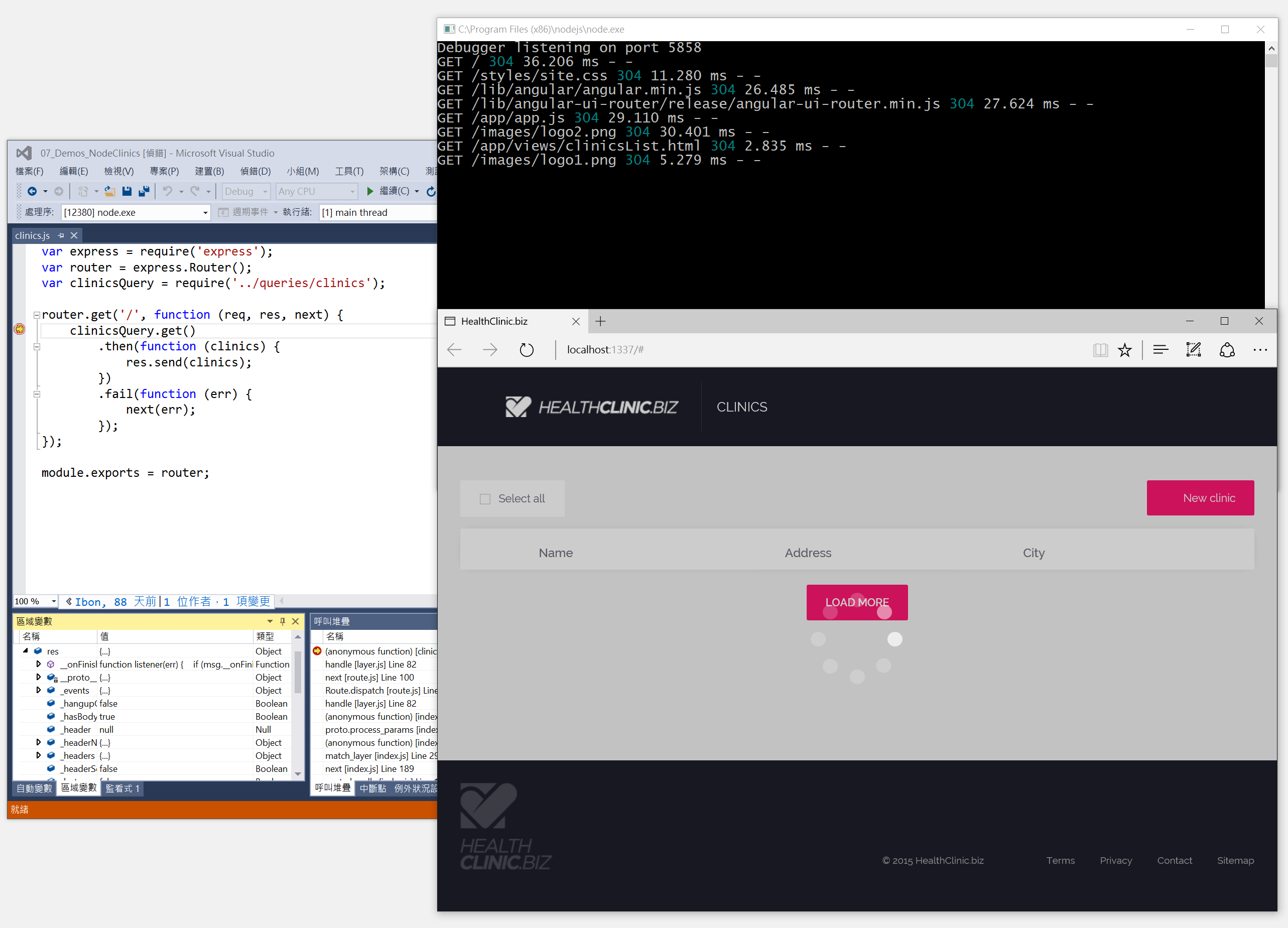
除了套件管理、程式碼編輯之外,也可以直接在 Visual Studio 中啟動瀏覽器來測試這個 Web 專案,並且在 Visual Studio 中進行除錯的工作。

圖: 在 Visual Studio 中偵錯 Node.js 的應用程式
Visual Studio Code 天生支援 Node.js 開發
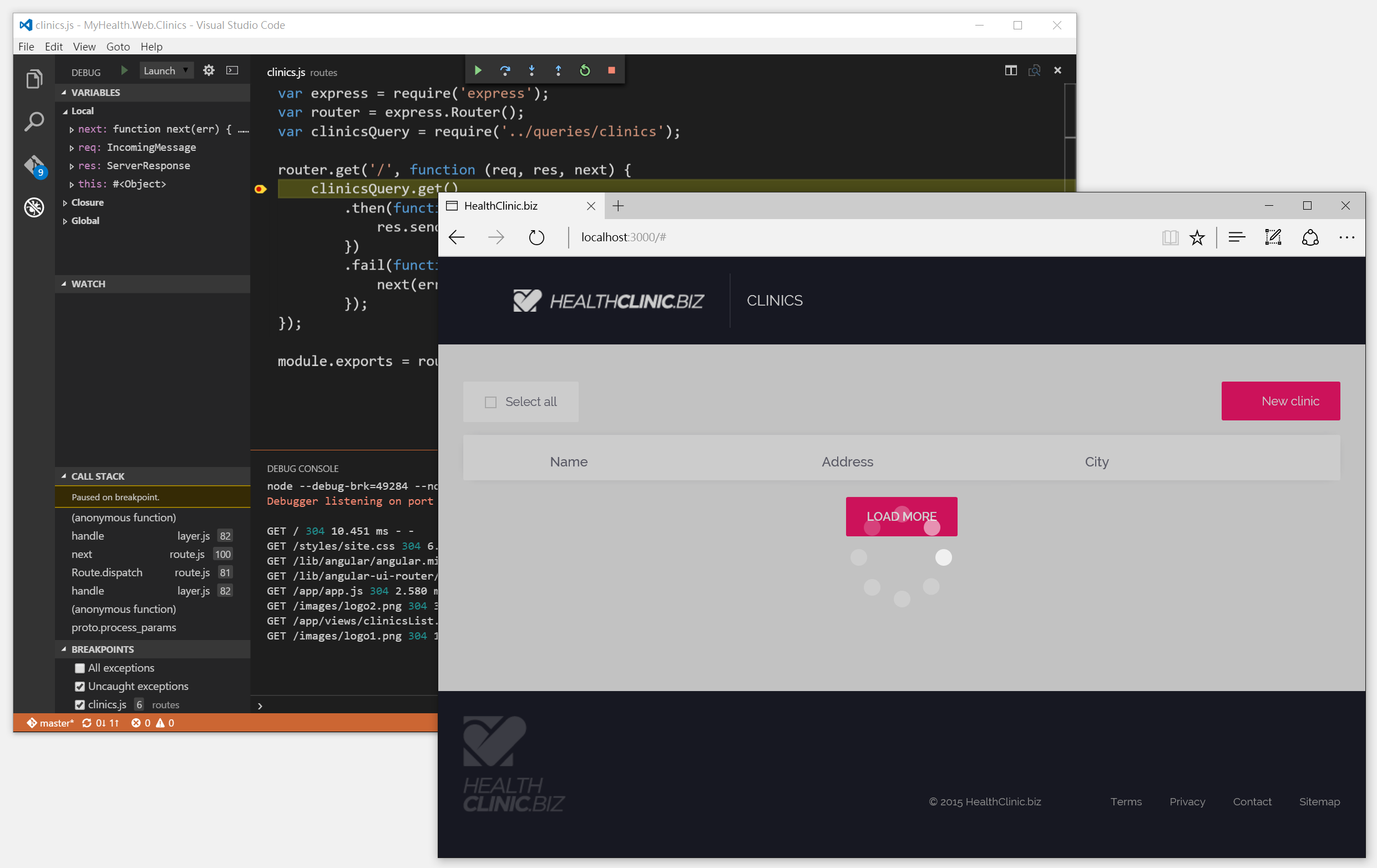
Visual Studio Code 雖然是一個編輯器,但是它對於 Node.js/JavaScript 程式碼的編寫做了一些優化(像是語法提示等),所以在開發 node.js 專案也可以利用到這些好處,而且,您還能使用 Visual Studio Code 直接執行並除錯 node.js 的應用程式,想像一下雖然在非 Windows 的環境沒有 Visual Studio 這麼功能完整的 IDE,也可以在 Visual Studio Code 中享受到這些輔助開發的工具。

圖: 使用 Visual Studio Code 偵錯 node.js 應用程式
使用 TypeScript 開發
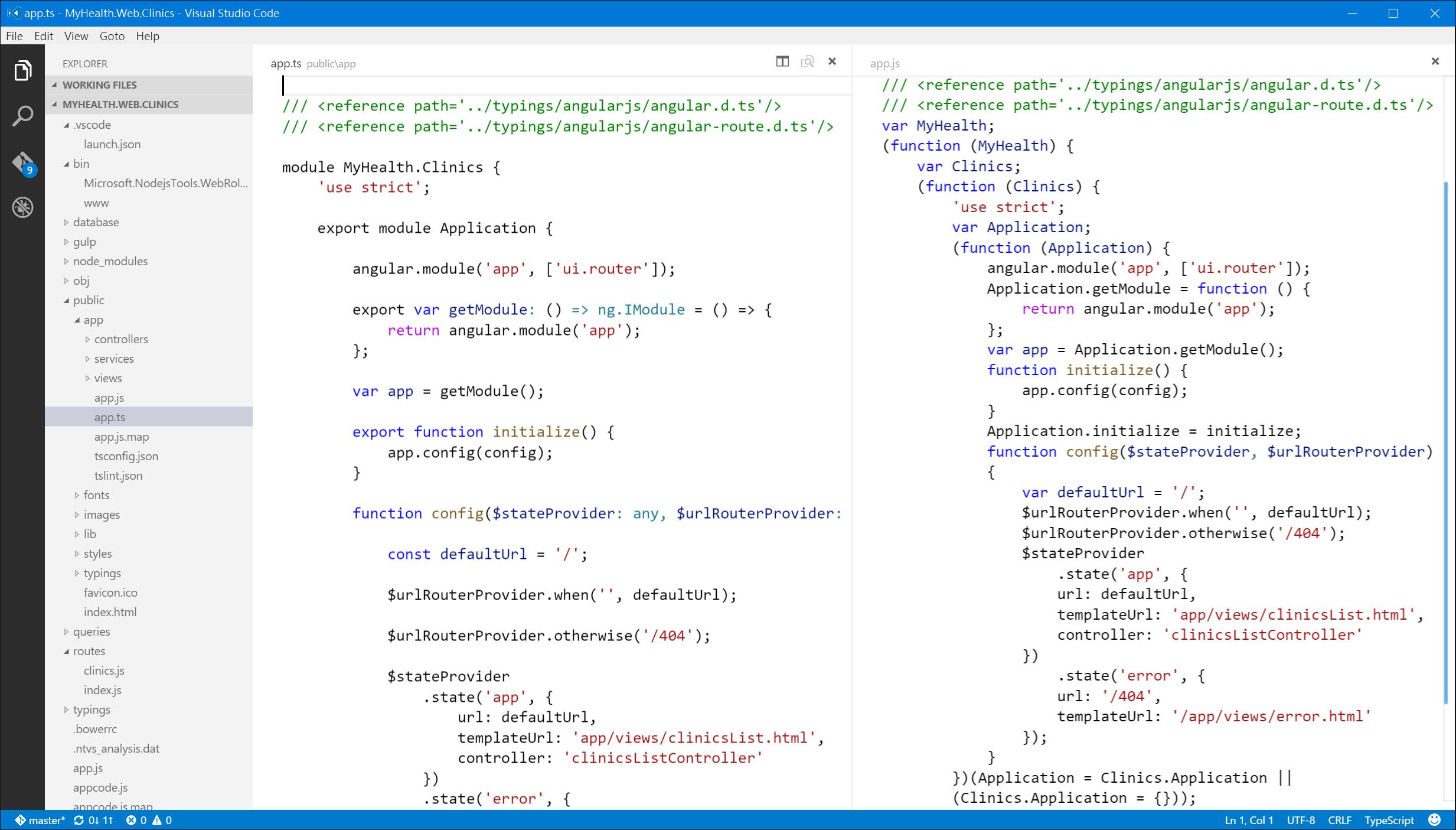
如果你仔細看 HealthClinic.Web.Clinics 專案的內容,你會發現前端頁面的部份(原始碼在 public/app 目錄下)主要是以 TypeScript 所寫成,由於 TypeScript 是 JavaScript 的超集合(superset),所以只是在原本的 JavaScript 語法中加入一些更明確定義資料型態等等的語法,你還是可以按照原本寫 JavaScript 的方式來寫程式,而這個專案用 TypeScript 開發的前端頁面會在建置時轉成瀏覽器看得懂的 JavaScript 語法(可以定義要轉成 ES3, ES5 或 ES6 的語法)。在這個範例中例用 gulp 定義了一個工作 ts: 透過 gulp-typescript 來進行程式碼轉譯,ts 這個工作順利結束後便會在 public/app 目錄下產生轉譯完的 JavaScript 檔案。

圖: 左邊是 TypeScript 的原始碼,右邊則是轉譯後的 JavaScript 程式
與前端工具結合
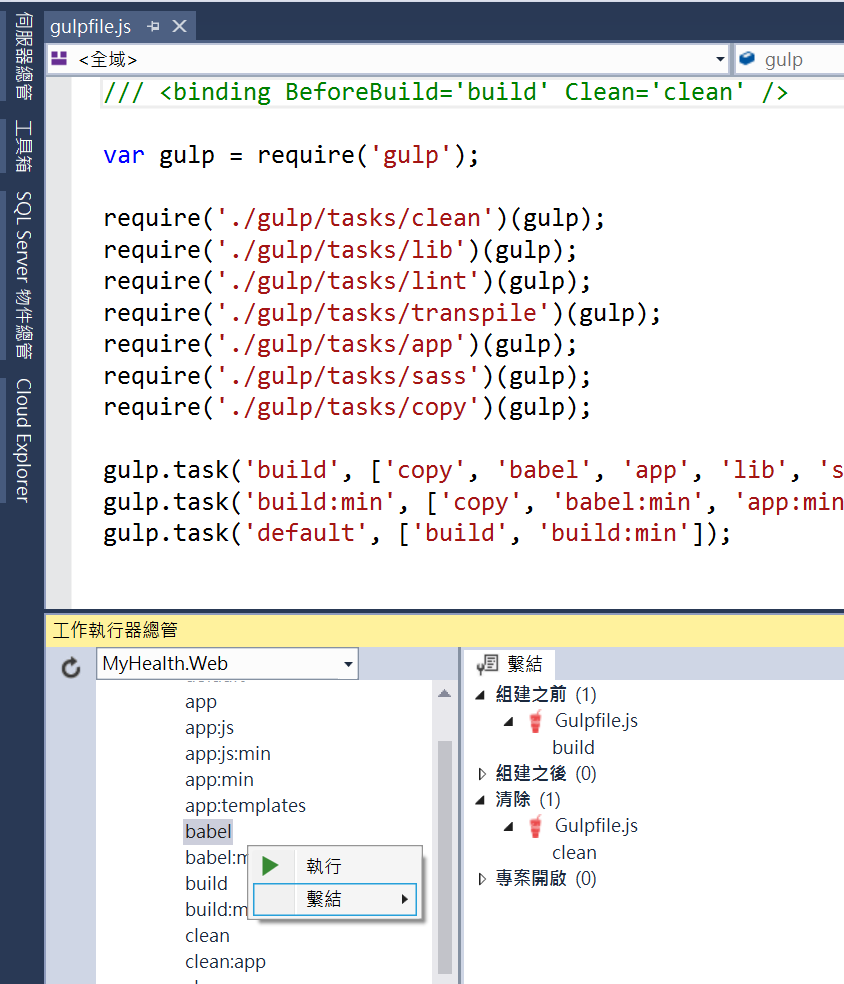
在 Visual Studio 2015 中,只要你透過 npm 套件安裝了 Grunt 或是 Gulp 後,Visual Studio 的工作執行器(Task Runner)就會解析專案中的 gruntfile.js 或 gulpfile.js 檔案,然後建立這些建置工作的 UI 操作介面,像在 HealthClinic.Web.Clinics 專案中使用了 Gulp 作為工作執行指令,於是 Visual Studio 的工作執行器就把 gulpfile.js 裡定義的工作拆解出來,你就可以在工作執行器總管中來執行它們。
關於工作執行器的介紹可以參考 MSDN 台灣部落格上的這篇文章。