Internet Explorer 9 (IE9) 的相容性檢視
Internet Explorer 9 (以下以 IE9 稱之)終於釋出正式版本了,只要是使用 Windows Vista、Windows 7 及 Windows Server 2008 的用戶皆可以升級這個最新版本的瀏覽器。
IE9 最大的特色就是開始支援部份 HTML5 及 CSS3 的規格標準,對於網頁開發者來說,除了可以藉用 IE9 來嚐試新的網頁標準之外,更可以拿它來作為與前幾代 IE 的相容性檢查的的工具,一般的使用者也可以利用這個功能來試著瀏覽只能在舊版本 IE 瀏覽的網頁。以下分別為這兩個族群的使用者來簡單介紹一下「相容性檢視」這個功能。
一般使用者
如果開始使用 IE9 之後,發現原本看得好好的網頁版面突然亂掉了,在經過幾次重新整理(按 Ctrl + F5)後還是不見改善的話,可以嚐試使用相容性檢視的功能,如果網址列上出現這樣的圖案:

網址列上的相容性檢視按鈕
那就可以試著按下,看看網頁是不是排版就正常許多了呢。如果你不確定自己現在是用哪一個版本的 IE 瀏覽器來檢視網頁的話,也可以按下鍵盤上的 F12 功能鍵,啟動開發人員工具,這時便可以確定目前是用哪一個模式來瀏覽網頁了。

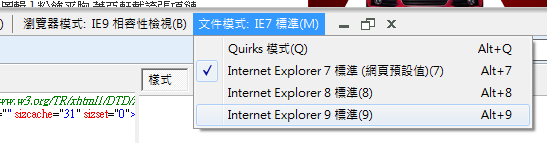
利用開發人員工具切換瀏覽器模式
如此一來應該可以解決許多網頁排版亂掉的問題。而更重要的是,如果已經使用 IE9 了,卻無法瀏覽(或是出現不支援字樣)宣稱利用 HTML5 相關技術的網頁時,也別忘了利用這個工具看看文件模式是否已經切換至「Internet Explorer 9 標準」。
網頁開發者
身為網頁開發者,在知道 IE9 有這樣相容性檢視的功能後,在網頁原始碼中要注意幾個部份,才不會讓使用者使用了錯誤的瀏覽模式來瀏覽網頁。
首先要注意的是,網頁原始碼中,第一行一定要加上正確的 doctype ,否則 IE 會認為這是非常舊時代的網頁,並且會自動以「Quirks 模式」來顯示網頁,這除了會造成版面整個大亂(因為 CSS 計算區塊大小、位移等問題)之外,也會讓一些 JavaScript 物件的數值不如預期。所以網頁一定要根據使用的網頁標準,加入正確的 doctype 宣告。以下是幾個常用的網頁標準:
HTML5
<!DOCTYPE html>HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">XHTML 1.1
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.1//EN" "https://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
這樣就能夠確保 IE 瀏覽器會以標準模式來顯示網頁。
另外,如果網頁原本已經針對 IE7 或是 IE8 而特別調整過,一時之間沒有時間或資源可以重新設計網頁的話,也可以在 <head> 及 </head> 標籤之間,加上:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7">
這可以告訴 IE 瀏覽器使用 IE7 模式來顯示網頁,當然你也可以將它改成 EmulateIE8、EmulateIE9,但不能模擬 IE6 就是了 :P
最後,在設計 HTML5 的網頁時,也別忘了檢查 IE9 的文件模式是不是切換至 Internet Explorer 9 標準模式,否則寫了半天還不能用 <canvas>,<video> 等新標籤,還很難找出錯誤在哪裡呢!
也可參考IE9相容性操作手冊。