Using Vorlon to debug Office Apps Javascript
If you have been following Build 2015, you must have heard about the cool new Javascript debugging tool released by Microsoft Open Source - VorlonJS. The steps to install Vorlon are real easy.
- Install Node.js on your system.
- Install Vorlon on your install by the following command in NPM - "npm i -g vorlon"
- Run Vorlon by command - "vorlon".
Vorlon is especially useful in scenarios where an app supports devices of multiple sizes in different environments. Since Office apps (including SharePoint apps) can now run literally anywhere - Web, Windows, Android, iOS - it makes sense to have a tool which helps you quickly debug issues in all these environments without resorting to weird hacks.
In this example, I am going to show you how easy it is to use Vorlon in a Word Task Pane app.
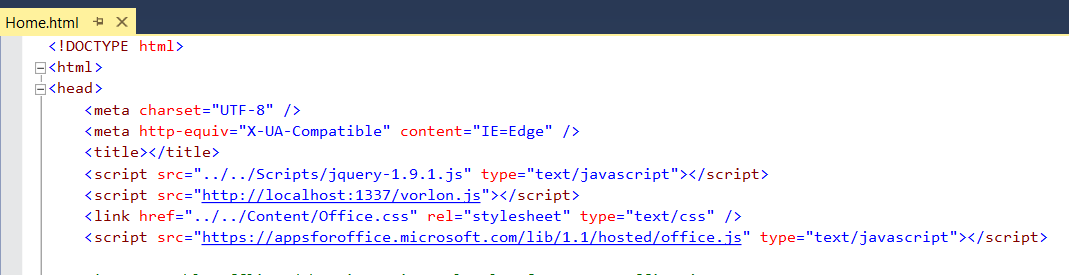
Include a reference to Vorlon in your webpage -
<script src="localhost:1337/vorlon.js"></script>Done!
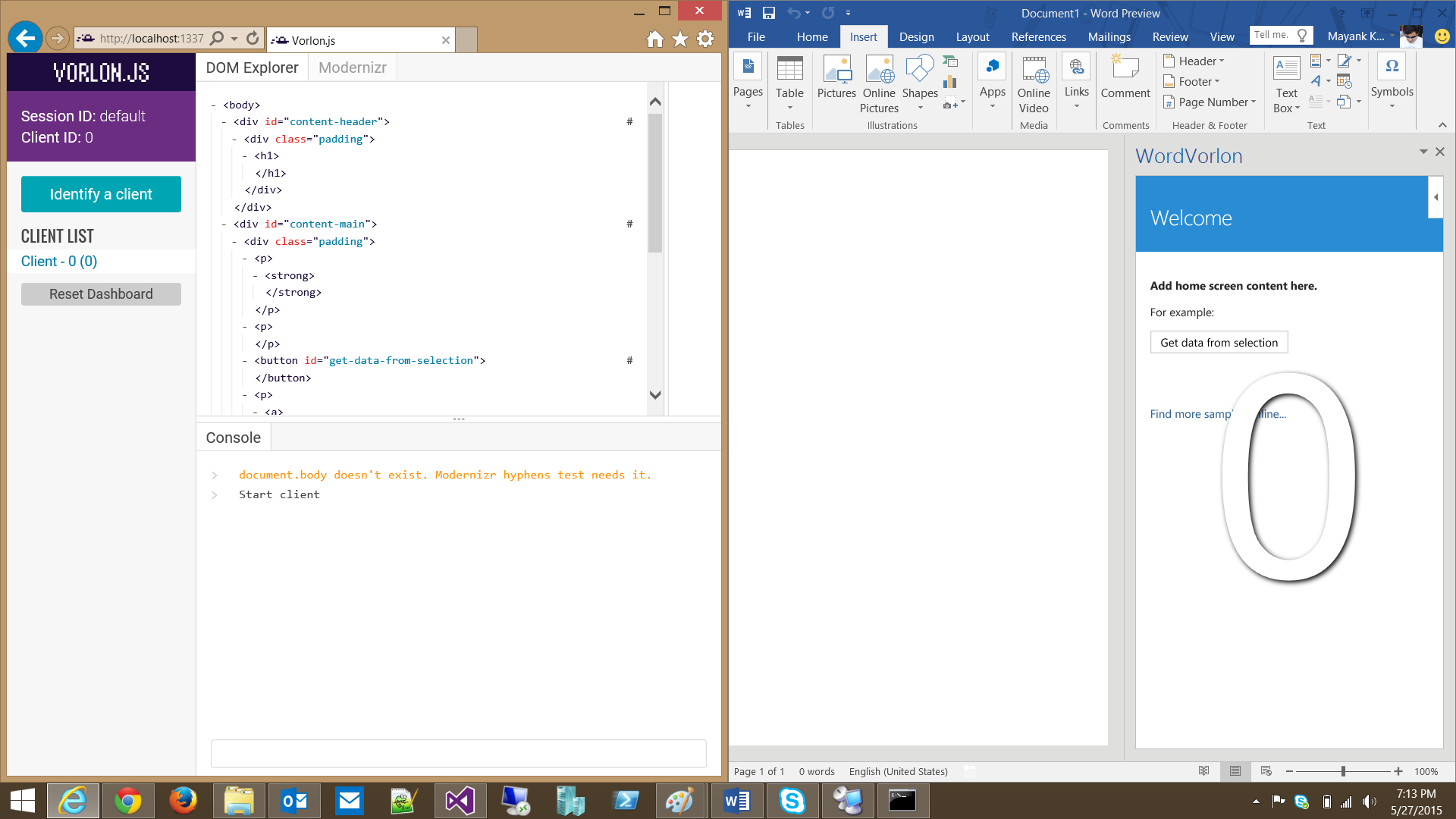
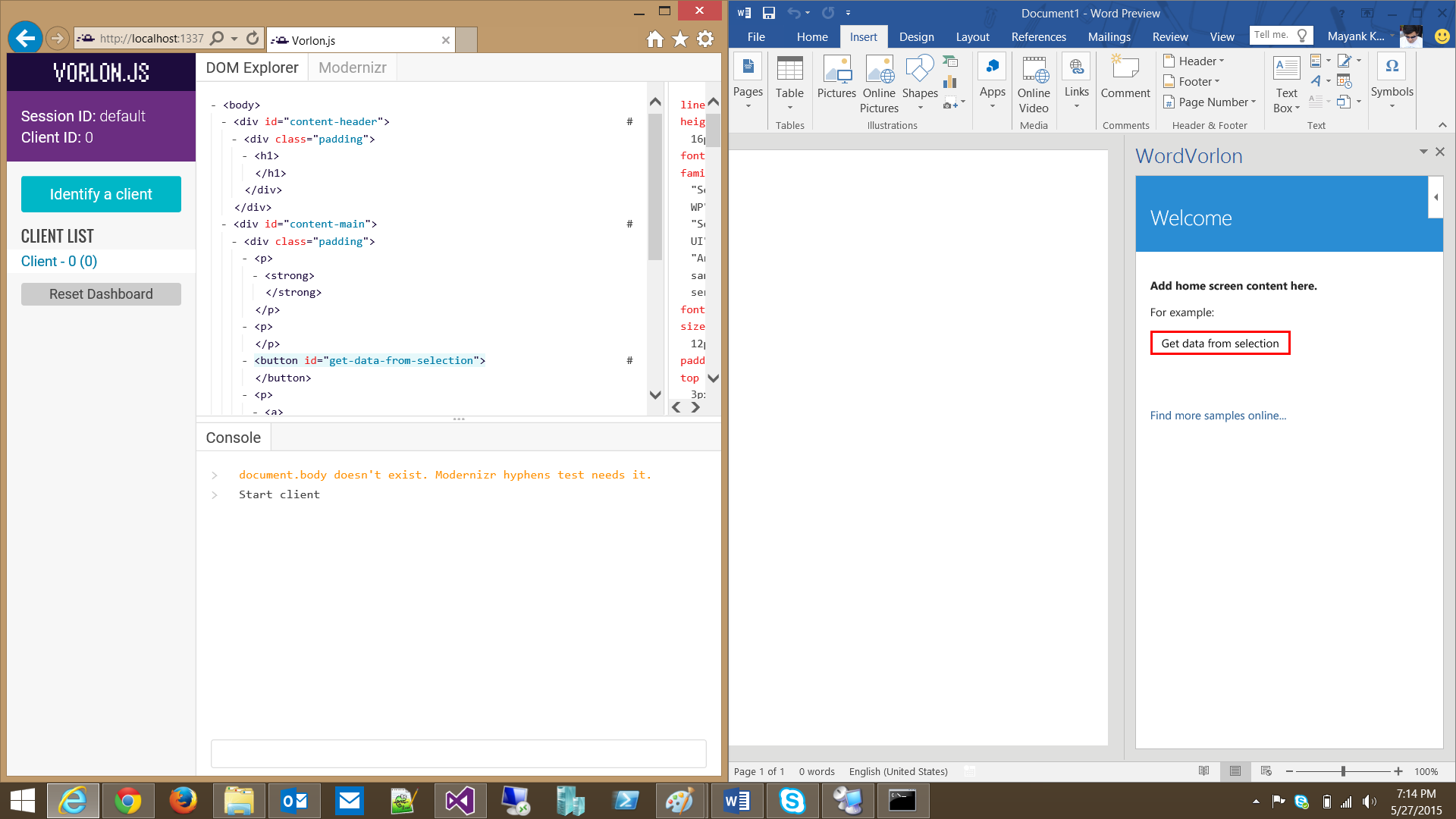
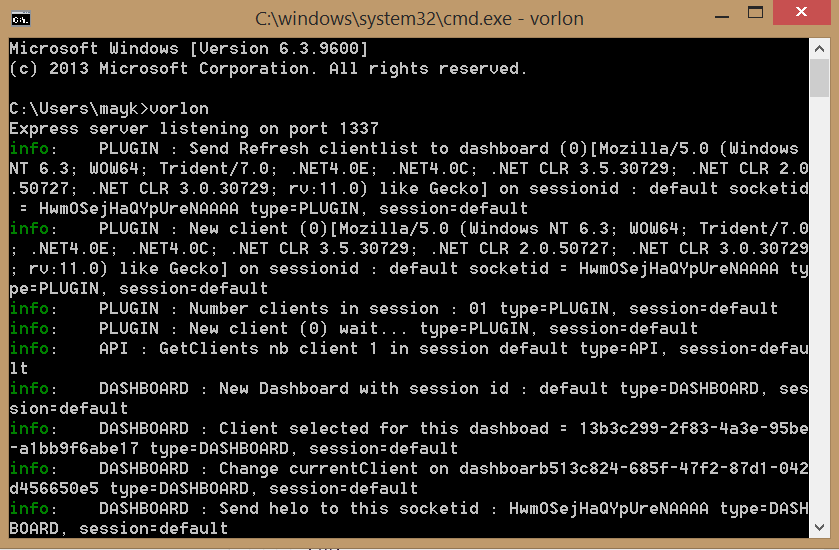
Here are some screenshots (Click for original image size):