Using HTML5 geolocation functionality to build location aware apps

Hi there!
So, you’re wanting to add some geolocation functionality to your web app and not sure how to do it? Well, look no further, I’ll give you a quick reference on it in this blogpost.
I’ll be writing this using HTML5 and Visual Studio Code which is a free, simple code editor that you can use in Windows, on a mac and on Linux. If you haven’t yet tried out Code, I encourage you to do it now!
HTML5 introduces a set of API’s that make your webpages more powerful. The one I am focusing on in this article is the geolocation API, which can be used to determine the geographical position of a user.
Which browsers can I use this with?
The table below shows you the minimum required versions of the leading browsers for the geolocation api:
| Browser | Supported since |
Microsoft Edge |
All versions |
| Google Chrome | 5.0 |
| Internet Explorer | 9.0 |
| Mozilla FireFox | 3.5 |
| Apple Safari | 5.0 |
| Opera | 16.0 |
Most browsers on mobile devices and tablets also support the geolocation API.
Note:
Geolocation can compromise user privacy, so the position will not be available to the user unless he/she approves it.
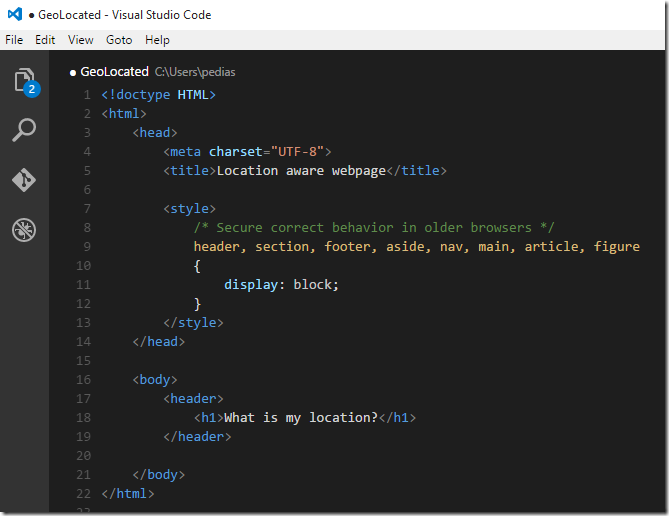
Let’s start with an empty HTML5 webpage:

There is nothing special about this piece of HTML, other than that I’m ensuring that the semantic elements of HTML are rendered properly on older browsers.
Using HTML Geolocation
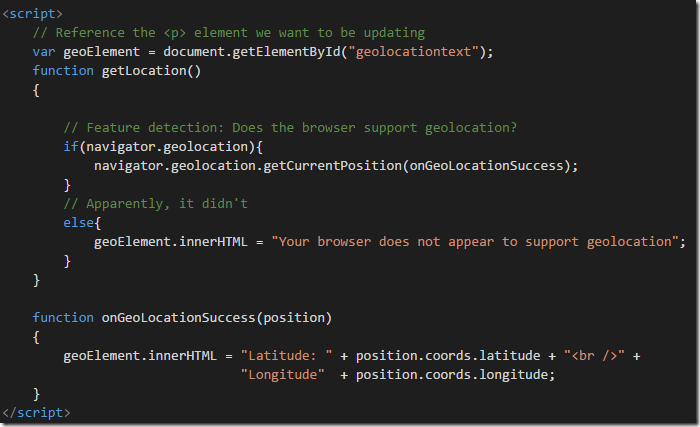
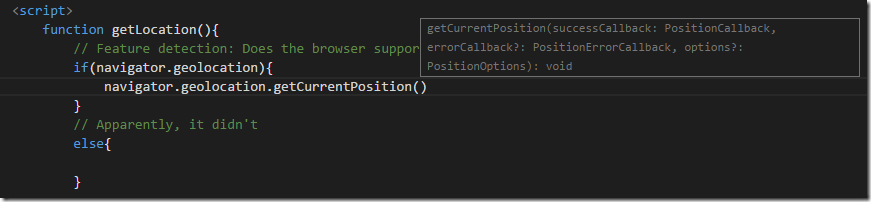
Simply call the GetCurrentPosition() method to get the user’s current position:

I have to hand it to Visual Studio Code here – the IntelliSense is just amazing
One of the things that I want to draw your attention to, is how I’m testing for the feature geolocation. This is considered best practice as opposed to doing browser-detection to figure out if the browser supports a feature or not. I strongly encourage you to get comfy with feature detection, as supporting websites that target features on named browsers and versions is on the way out. Really!
The call to getCurrentPosition() takes 3 parameters:
- The function to call when the method succeeds
- The function to call if the method fails
- Options that you can send
Completing this is as simple as the following:
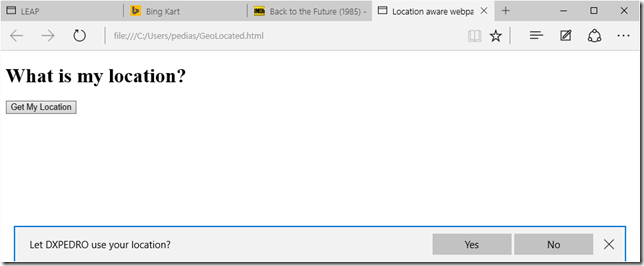
We also need something to trigger this function, so I’ve added a button that calls into the getPosition() method.
Running it
The first time I start this webpage, my browser (here, Microsoft Edge) will ask me if I trust this webpage enough to share my geoposition.
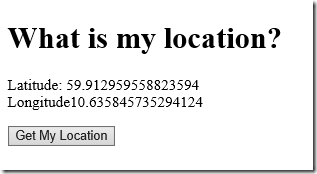
Once confirmed, I get the results that I am interested in:
Great stuff, but what if things go wrong?
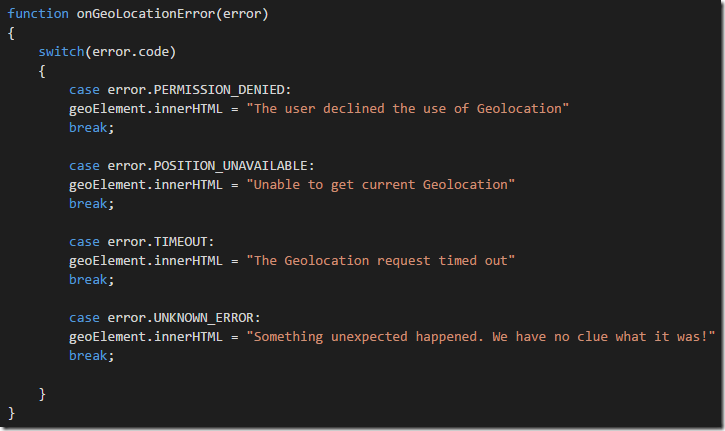
The above was the sunshine example of using the geolocation API. You need to check for several things other than if geolocation is available. Typically, you should add an error-checking method as well in order to deal with what went wrong:
Is that it then? Is getting positions all I can do?
Of course not – the object returned when the getCurrentPosition() method is called successfully returns other properties as well:
| Property | Description |
| coords.latitude | The latitude as a decimal number |
| coords.longitude | The longitude as a decimal number |
| coords.accuracy | The accuracy of the position |
| coords.altitude | The altitude (in meters) above sealevel |
| coords.altitudeAccuracy | The altitude accuracy of the position |
| coords.heading | The heading (degrees clockwise from North) |
| coords.speed | The speed you’re moving (meters/second) |
| timestamp | Date/time of the response |
There are also some other methods in the geolocation object that may intrigue you:
watchPosition()
Returns the current position of the user and continues to return an updated position during movementclearWatch()
Stops the watchPosition() method
What about the third parameter – the options?
The last and final parameter for the getPosition() method is the PositionOptions. It contains three properties that you can set:
| Property | Type | Description |
| enableHighAccuracy | true|false | Tells the application to use the best possible results. Might result in slower response times and/or increased power consumption |
| timeout | long | Allows you to specify how long you want to wait for the getCurrentPosition() or watchPosition() before calling the errorcallback |
| maximumAge | long | This allows you to specify, in milliseconds, how long the response from the getCurrentPosition() method should be cached. |
Is that it then?
Yup, that’s it! Hopefully, you’ll agree that adding geolocation to your webpage is fairly trivial, and embedding that functionality is pretty straight forward. Just be sure to handle errors decently, in order to secure the best possible experience for your users.
If you want to try our the tiny bit of code that I wrote for this, you can find it here:
https://jsfiddle.net/digitaldias/b15oqdqk/3/
For reference, here is the W3C documentation on the geolocation api:
dev.w3.org/geo/api/spec-source.html
And finally, if you want to learn more about developing HTML5 with JavaScript and CSS3, make sure to check out our free training course on
Microsoft Virtual Academy
The world is digital!
Pedro