Øk trafikken på nettstedet ditt med 5 minutters innsats!
Med Internet Explorer 9 kan du la brukerne feste nettstedet ditt til oppgavelinjen i Windows 7, såkalt site pinning. Da fremstår nettstedet mer som en applikasjon, med høyreklikkmeny, snarveier, ikon og farger. Erfaringer fra internasjonale nettsteder som Livestrong.com og Huffington Post (artikkel her) viser at brukere som har tilgang til disse nettstedene fra oppgavelinjen returnerer 3 ganger oftere og bruker 50% lenger tid på nettstedet. Stadig flere brukere laster ned IE9, så ta i bruk disse funksjonene i dag!
Du trenger bare noen få linjer kode for å implementere site pinning, og vi viser deg hvordan.
Hva er Site Pinning?
- Lar deg feste vinduet til oppgavelinjen
- Gir en mer applikasjonslignende opplevelse
- Snarveier inn i siten gir kortere vei til innholdet. Disse kan være både statiske (kategorier) og dynamiske (siste artikler).
- Øker bruk av siten: 50% lenger – 3 ganger oftere!
Slik kommer du enkelt i gang
1. Installer jQuery og ie9ify fra <ie9ify.codeplex.com/> - eller enda enklere, bruk Package Manager i Visual Studio: “install-package jquery.ie9ify”
2. Inkluder scriptfilene for jQuery og ie9ify på siden, og kall ie9ify():
<script src="Scripts/jquery-1.5.1.js" type="text/javascript"></script>
<script src="Scripts/jquery.ie9ify.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function () {
$('head').ie9ify();
});
</script>
3. Kjør siden og “pin” i vei!
Slik får du maks utbytte av site pinning
<script src="Scripts/jquery-1.5.1.js" type="text/javascript"></script>
<script src="Scripts/jquery.ie9ify.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function () {
// Vi kaller ie9ify og spesifiserer farge på navknapper, vindusstørrelse og seksjoner vi linker til
$('head').ie9ify({
navColor: 'DarkBlue',
window: 'width=1280;height=800',
startUrl: ',
tasks: [
{
'name': 'Biler', // Visningsnavn
'action': '/HTML5/biler.html', // URL
'icon': '<global.msads.net/ads/abuimg/da-dk/icons/bandi4.ico'> // URL til ikon
},
{
'name': 'Fly',
'action': '/HTML5/fly.html',
'icon': '<global.msads.net/ads/abuimg/da-dk/icons/bandi4.ico'>
}
]
});
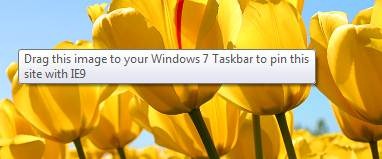
// Vi gjør så elementet med id "tulips" (et bilde) kan trekkes til oppgavelinjen
$('#tulips').ie9ify('enablePinning');
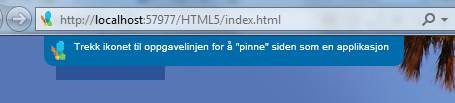
// Vi viser en teaser øverst på siden som informerer om at den kan trekkes til oppgavelinjen
$('#teaser').ie9ify('pinTeaser', {
addStartLink: false,
icon: '<global.msads.net/ads/abuimg/da-dk/icons/bandi4.ico'>,
pinText: 'Trekk ikonet til oppgavelinjen for å "pinne" siden som en applikasjon'
});
});
</script>
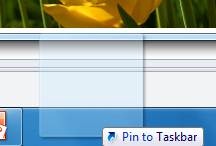
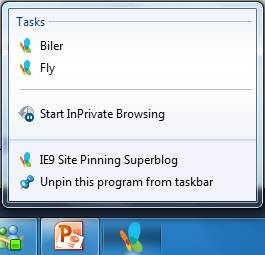
Slik ser det ut

$('#teaser').ie9ify('pinTeaser', {
addStartLink: false,
icon: '<global.msads.net/ads/abuimg/da-dk/icons/bandi4.ico'>,
pinText: 'Trekk ikonet til oppgavelinjen for å "pinne" siden som en applikasjon'
});

$('#tulips').ie9ify('enablePinning');

Brukeren trekker ikon eller bilde ned på oppgavelinjen for å pinne.

Når siten er pinnet vises valgt ikon og farger på nav knapper.

Høyreklikk på ikonet viser snarveier til seksjoner vi har definert.