Visual Studio Tipps & Tricks, Teil 4: Color Themes & Theme Editor
Mit dem Release von Visual Studio 2012 hat Microsoft das Farbschema überarbeitet. Vielleicht habt Ihr mitbekommen, dass vom ersten RC von VS 2012 bis zur finalen Version noch jede Menge Anpassungen gemacht wurden, sicherlich nicht zuletzt, weil viele von Euch über Uservoice wertvolles Feedback gegeben haben. Eigentlich ein schönes Beispiel für die Adaption von Customer Feedback, oder?
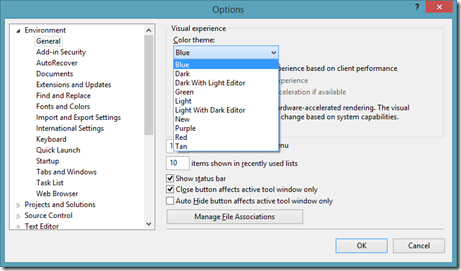
Auch wenn ich persönlich sehr gut mit den Default Einstellungen arbeiten kann, gibt es häufiger den Wunsch die Farbe des Studios an den Blend Editor anzupassen. Wie Ihr vielleicht wisst ist es in VS 2012 jetzt möglich ein “Dark Color Theme“ zu wählen. Ihr findet die entsprechende Einstellung über den Options Dialog.
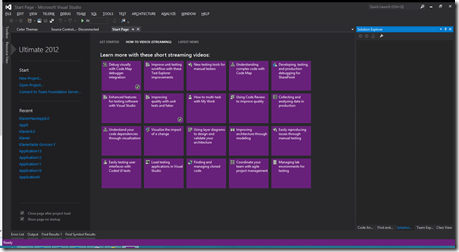
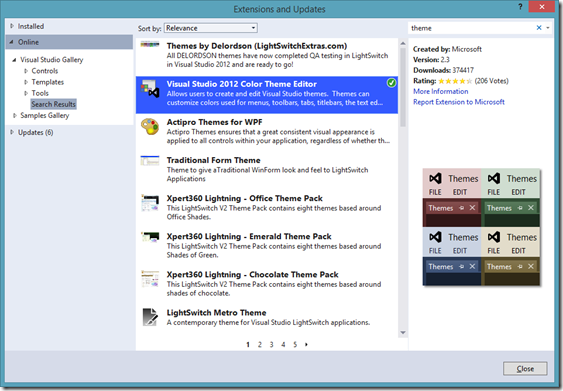
Vielleicht möchtet Ihr aber gerne noch mehr Auswahl haben? Ein Theme wie früher vielleicht? Wie der Screenshot oben zeigt, ist das möglich. Alles was Ihr benötigt ist die Extension “Visual Studio 2012 Color Theme Editor” die Ihr über die Visual Studio Gallery kostenlos herunterladen könnt. Danach habt Ihr jede Menge Templates wo wirklich für jeden Geschmack was dabei sein sollte. Und falls nicht: Ihr könnt Euch Euer eigenes Theme konfigurieren.
Tl;dr
Wenn Ihr wollt könnt Ihr die Farben für Visual Studio 2012 anpassen. Entweder Ihr nutzt eines von den eingebauten Templates, oder erstellt Euch eines über den Theme Editor selbst. Keine Ausreden mehr. :-)
Kurzer Text am Rande:
Dieser Post ist Teil einer hoffentlich längeren Serie, in der ich ein paar der vielleicht nicht ganz so bekannten Features von Visual Studio vorstellen werde. Ich hoffe, für Euch ist der ein oder andere Kniff dabei, den Ihr noch nicht kanntet. Und wenn ihr ihn doch schon kennt: Seid stolz auf Euch und verratet es dem Entwickler neben Euch.