Colliding with Expression Design to Expression Blend to WP7 and Kinect Part 1 of 3 or so
This is a three part series, maybe a little longer, who knows. I would if I did any planning. For my blog. I do plan when I code big projects, but with my blog I like to just goof around and have fun.
So what if you ran into Gisele Bundchen, that would be a collision. And that is what we are going to discuss today. This is a long blog for me, so make sure to scroll down in this oen
In Part 2 we will examine the very simple MSDN Article (not the magazine article) Collisions in Silverlight (think Windows Phone 7) are slightly different than in WPF (think Windows Presentation Foundation). Kinect uses the Windows Presentation Foundation approach.
To prepare for the collision discussion, let’s first prepare a piece or art from the Office Clipart gallery and then use it, with other images in our collision project.
Expression Design, Learning:
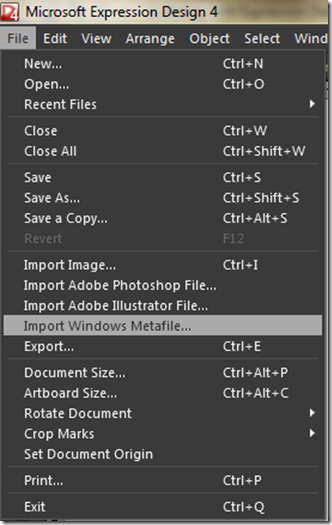
Expression Design has not had user interface changes, with a few exceptions, since version 2. The primary exception appears to be the ability to import Windows Meta-Files. This means you can use the Office clipart royalty free, make sure to use the browser version of the Office clipart found at:
Get started Learning about Expression Design 4 by using the URL: https://expression.microsoft.com/en-us/library/ff723918(Expression.40).aspx, and note that most of the training refers to Expression Design 2, this is ok, odd, but ok, you would think that the owners of the software would pay to upgrade the videos so that it shows Expression Design 4. Oh well, I haven’t found one that doesn’t work for Expression Design 4.
Expression Design 4 using:
First download some images, I use Office Clipart, via your browser, not one of the Office products, that way you have better access to more images that are royalty free. Since it is close to valentines day I downloaded a bunch of valentine stuff like:
https://office.microsoft.com/en-us/images/similar.aspx#ai:MC900104808|
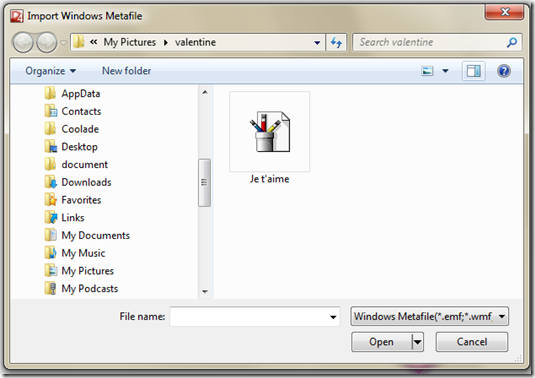
Double click on the Je t’aime and then on the lower right side where it says “See similar images Explore Now”, you will see other images that are available for use.
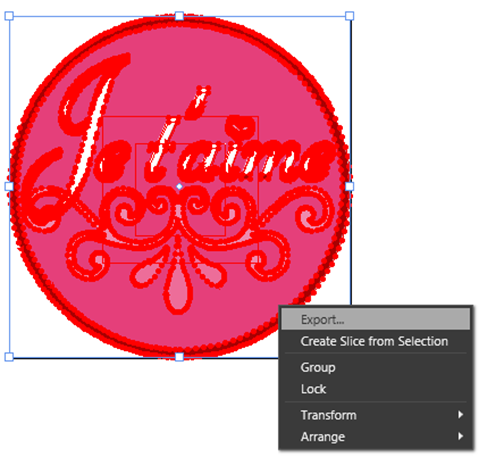
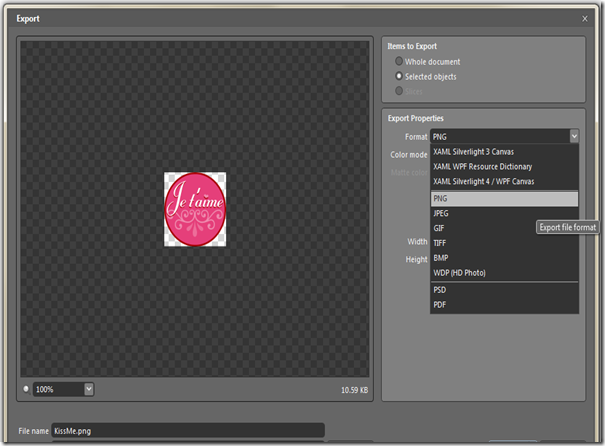
This image needs to be modified to use in Expression Blend or with XNA. Save the file someplace that you will remember where it is. Then import it into Expression Design, wish I did a video, but here you go in pictures and words:
Consider storing it in a folder in your “My Pictures” folder under your user folder.
That’s it for part 1.