Top 10 sharks using Expression Design, Free Blend & XAML
In a previous blog I discussed using free for commercial and non-commercial use Office ClipArt, in my example I used a shark that I converted to a XAML usercontrol. In this example my goal is to show you how to present 10 sharks on your Expression Blend Windows Phone App.
Hopefully you tried to use one of those WMF’ers in your phone app, and it didn’t work. So do a quick review of that blog at:
Once you have that UserControl all ready to go, then open Expression Blend and include the UserControl in Expression Blend:
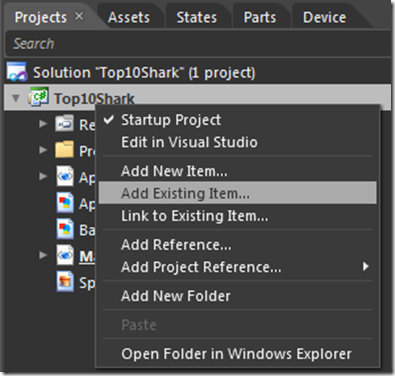
| Add Existing Item Navigate to the XAML Image |  |
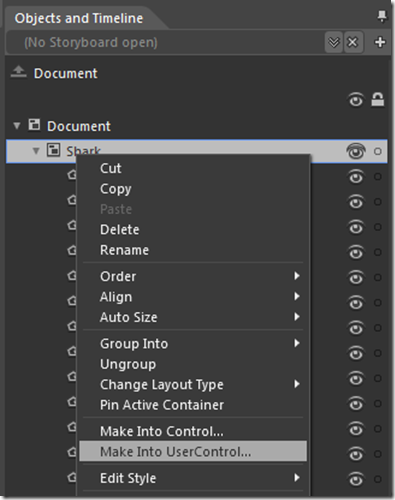
| You would think that the XAML would ready to go. It isn’t, you need to do another step, and it isn’t really clear. Make sure you see the usercontrol as an image and the Object and Timeline looks like the image to the right. |  |
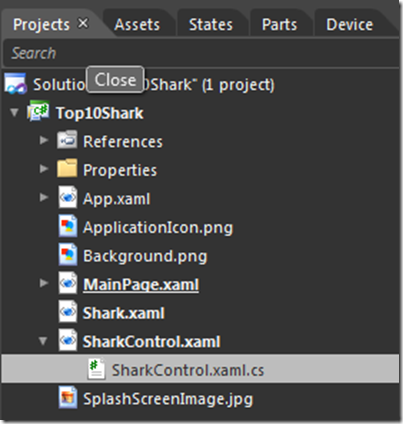
| A new usercontrol is created using the filename and adds the word control to it. This new usercontrol has a class “wired” up |  |
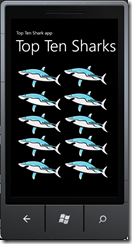
| Now add the usercontrol 10 times to the content and you have your top ten sharks! |  |
| Ok, pretty simple, we will do more with this in future blogs | For more information about usercontrols see:https://bit.ly/usercontrolexpressionblendOpen up Expression Design and then Expression Blend, experiment with modification of the usercontrol |