Nouveautés C++ dans la preview de Visual Studio 11 Partie V
Ca y est l’IDE de VS 11 pour le langage C++ n’a plus rien à envier aux autres langages en termes de productivité, de lisibilité et de simplicité.
Dans cette version nous avons enfin accès à un certain nombre de fonctionnalités qui faisait défaut.
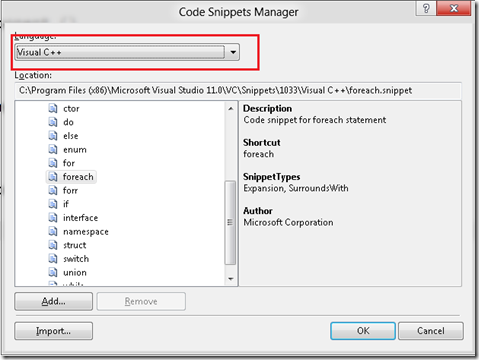
- La possibilité de créer et d’utiliser des Snippets de code autrement dit des extraits de code pré-définis et rapide à insérer à l’aide de court-circuit (shortcut).
Pour pouvoir y avoir accès, dans votre code vous tapez par exemple le Shorcut foreach puis <TAB> et le code est inséré automatiquement. Vous pouvez également créer vos propres extraits https://msdn.microsoft.com/fr-fr/library/ff926100.aspx, afin d’éviter de retaper du code répétitif et fastidieux.
- Dans le même genre d’idée, vous pouvez désormais, créer des modèles de projet en C++ que vous souhaiteriez que toutes vos équipes de développements appliquent. Rien de plus facile, vous créez dans Visual Studio la coquille de votre modèle.
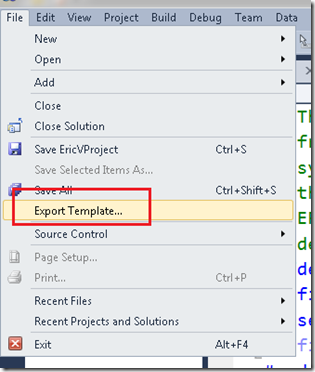
Puis activez le Menu File | Export Template
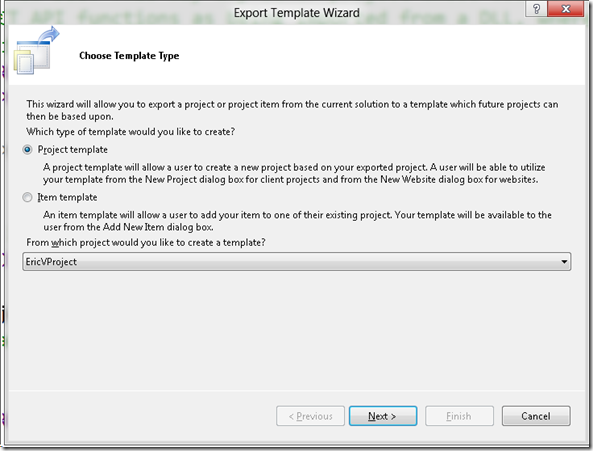
Vous pouvez exporter soit un modèle pour le projet, soit un modèle de type élément qui pourra être ajouté dans un projet déjà existant.
Dans notre cas nous choisissons un modèle de type projet
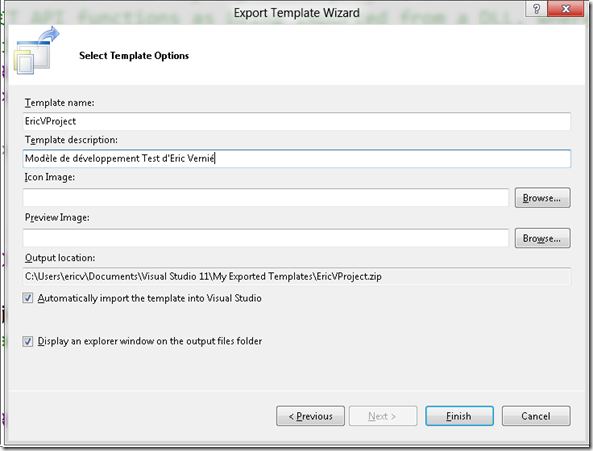
Une fois crée, le modèle est zippé dans un fichier et placé dans le répertoire de l’utilisateur :
C:\Users\[Utilisateur]\Documents\Visual Studio 11\My Exported Templates\ericvproject.zip
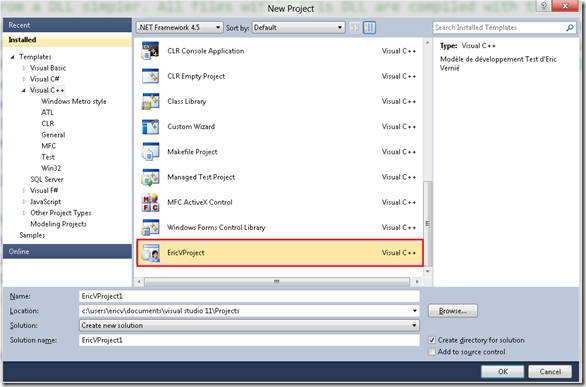
Ensuite pour l’utiliser, dans Visual Studio, lorsque vous allez créer un nouveau projet, vous aurez accès à ce projet comme
illustré sur la figure suivante :
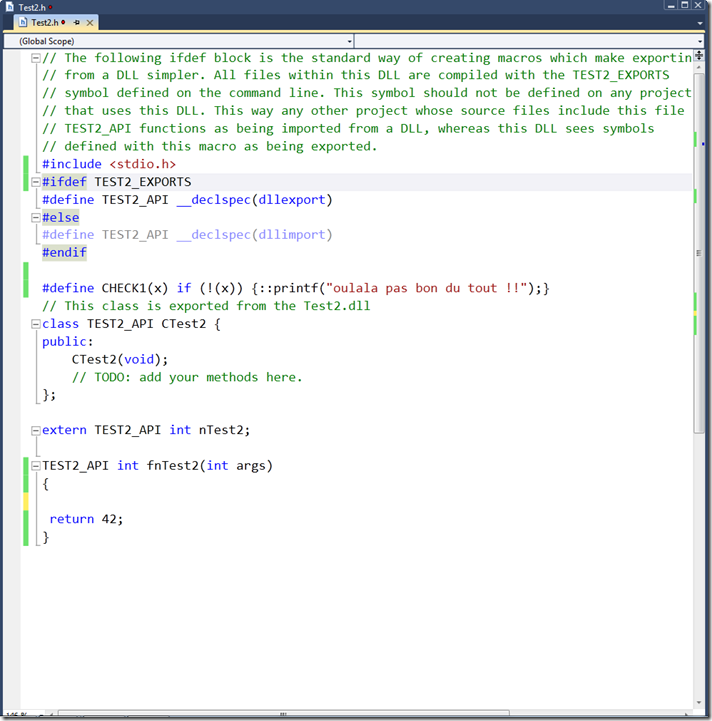
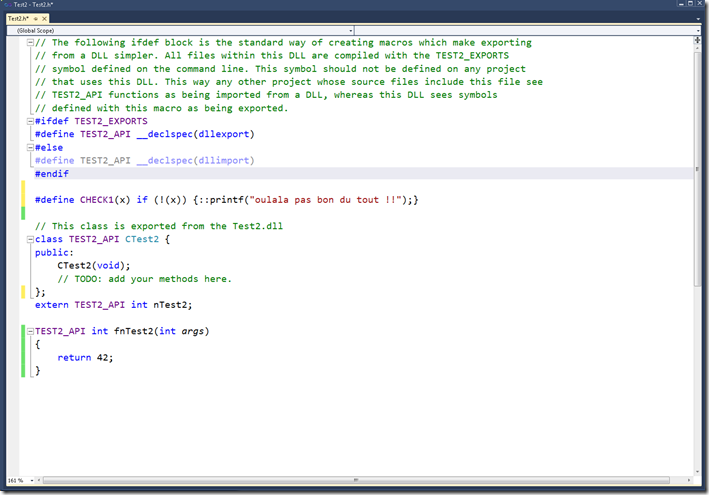
- Nous avons également rajouté de la coloration syntaxique sur certains éléments de l’éditeur de texte afin de rendre le code plus clair.
Visual Studio 2010
Visual Studio 11 Preview
Les Macros, les énumérations, le nom des classes, et d’autres encore bénéficient de la coloration syntaxique. Vous noterez également que les paramètres passés à une fonction sont désormais en italique rendant le code plus lisible encore.
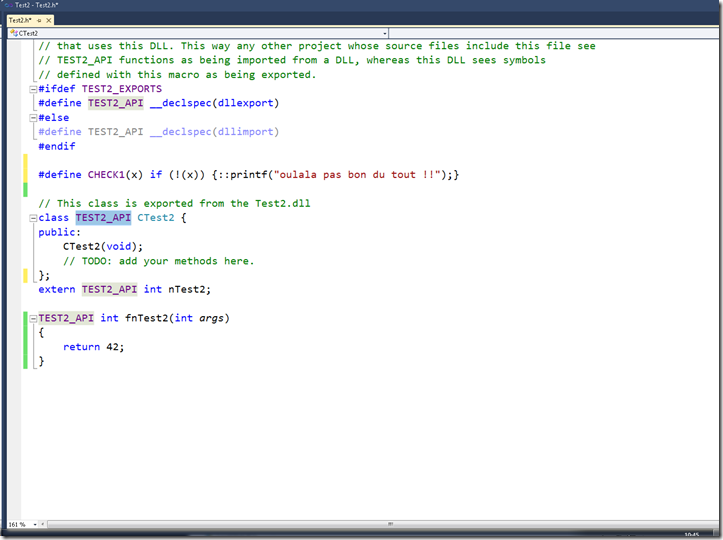
-Mise en évidence et navigation sur les référence des symboles. Sur la figure suivante j’ai sélectionné le symbole TEST2_API, VS 11 a mis en surbrillance toutes les références à ce symbole, et nous pouvons désormais naviguer de référence en référence à l’aide des touches CTRL+MAJ + FLECHE HAUTE/BAS
Vous me direz que toute ces nouveautés dans l’IDE reste du gadget, mais on s’y fait très vite !!
Eric Vernié